Adds buttons to Kanka’s Summernote editor toolbar that can be used to insert HTML elements or classes required by various Marketplace themes (as well as your own custom classes and elements!) with a simple click. You will no longer need to memorize or look up the code, nor to type it all in or copy-paste it into the editor. Just select the plugin (and variant, if applicable) to insert the appropriate code, and customize it further if needed. Most features are compatible with both the visual and code editors.
Setup
To appear in the dropdown options, a theme must be both:
- officially supported by the theme’s creator and this userscript’s maintainer;
- installed and enabled on the campaign.
Features and usage notes
General
- Separate dropdown buttons are added to the Summernote toolbar for HTML elements (puzzle piece icon) and CSS classes (HTML5 icon).
- Operations in the visual editor can be cancelled with Ctrl+Z. This is NOT the case in code view!
Element injector
- This dropdown contains one entry per plugin, sorted by name. For plugins that suggest various element structures or classes, additional presets may be offered, but in most cases optional classes can be toggled on and off via the class injector instead to customize their behaviour.
- A default entry for spoiler blocks (
details and summary HTML tags) is also provided, since that shortcut was removed in Kanka 1.44 due to Summernote sometimes mishandling those tags and deleting them. Use at your own risk (editing them and around them in HTML view is safe). The script also saves the expanded/collapsed state of spoilers in the editor, which doesn’t normally happen if you make no other change before saving.
- Elements are inserted at the cursor position and can be customized further using the class injector or manual editing.
- If you have that theme installed, the "Extraordinary Tooltips Helper" option opens a modal where you can quickly choose settings and get the right markup for each use case. A visual example is provided in real time.
- Likewise, the "Easy Tabs Helper" option opens a modal that lets you add, remove, rename and reorder your tabs effortlessly.
- You can also set up your own HTML blocks to add to the list in your campaign styles (instructions below).
|
 |
Class injector
- This tool can be used both to add classes to elements, or remove them if already present.
- Classes are sorted by plugin name, each name linking to its Marketplace page in a new tab for ease of reference.
- Each class shows a tooltip on hover to remind you what it does exactly.
- Some out-of-the-box Kanka classes are included by default. Feel free to suggest others that you like to use.
- You can also set up your own classes to add to the list in your campaign styles (instructions below).
- In the visual editor, changes are applied to the nearest parent node relative to cursor position (e.g. while the cursor is inside a paragraph, the class will toggle on the
p tag, but if the text at that position is also in a span, that span will be targeted instead). A status message will briefly appear to confirm that a class was applied or removed and indicate the type of element affected.
- In the code editor, the affected HTML tag (opening tag only, for example
<span> rather than all of <span>some text</span>) must be selected before picking from the list, and will remain selected after applying changes so you can quickly see the changes and toggle additional classes.
|
 |
Caveats
- Since operations in HTML view cannot be reverted with Ctrl+Z, please exercise caution while using this tool.
- For the class injector, some elements may not be correctly targetable in the visual editor. For example, applying a table class while the cursor is inside a table cell will not intelligently seek the parent table, but the cell. Elements such as table sections, rows, etc. should be selected in the code editor since the cursor can’t be directly inside them.
Adding custom classes to the list
To add your own classes to the plugin’s class injector on a per-campaign basis, simply add the following rule to any style in your campaign’s Theming page, replacing "my-custom-class..." with a space-separated list of classes:
:root {
--summernote-insert-custom-classes: "my-custom-class1 my-custom-class2";
}
When the plugin sees that --summernote-insert-custom-classes exists, it will add a "Campaign classes" section to the dropdown, immediately after Kanka classes and before Marketplace theme classes, to let you add and remove each of the classes you specified.
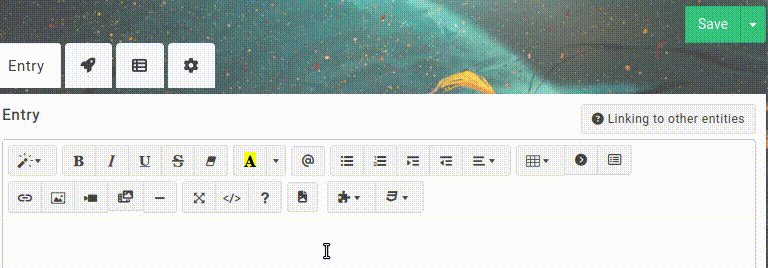
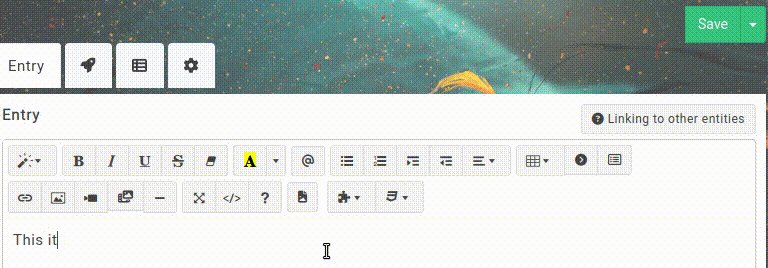
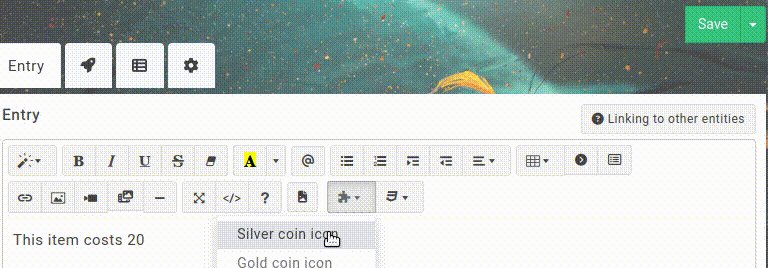
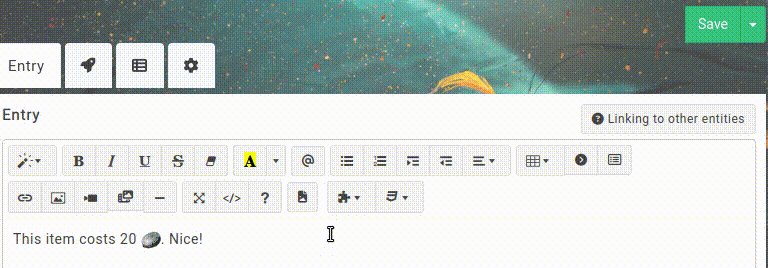
Adding custom HTML widgets to the list

To add your own HTML blocks to the plugin’s HTML injector on a per-campaign basis, add the --summernote-insert-html-shortcuts custom property to any style in your campaign’s Theming page to specify each shortcut’s identifier, followed by a custom property defining each shortcut’s name and HTML code, like the example below:
:root {
--summernote-insert-html-shortcuts: silver-coin gold-coin;
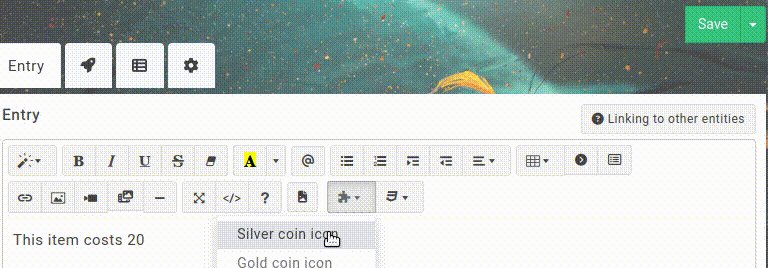
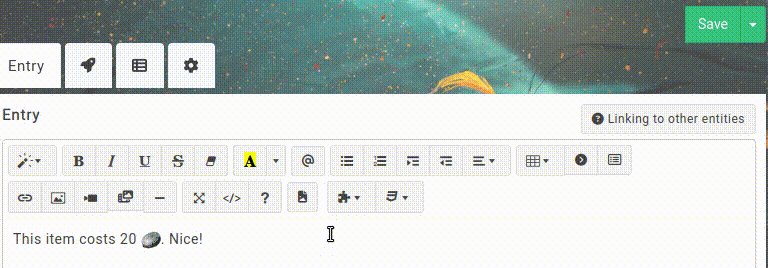
--summernote-insert-html-silver-coin: Silver coin icon|||[img src='...Silver_coin.png' alt='sp' title='silver coin' height='20'];
--summernote-insert-html-gold-coin: Gold coin icon|||[img src='...Gold_coin.png' alt='gp' title='gold coin' height='20'];
}
When the plugin sees that --summernote-insert-html-shortcuts exists, it will add your code blocks to the dropdown, before any applicable Marketplace entries. Please make note of the following rules regarding syntax:
- The script first looks at
--summernote-insert-html-shortcuts for a space-delimited list of identifiers. This is only used to allow the script to find each individual custom property and keep things cleaner in your CSS if you have multiple shortcuts.
- The script then looks for each property using the format
--summernote-insert-html-<identifier>, where <identifier> is one of those set previously. In the example above, it sees "silver-coin" and therefore looks for a property named --summernote-insert-html-silver-coin, then does the same for "gold-coin".
- When parsing each shortcut, the script expects a name to use in the toolbar dropdown, followed by three pipes (
|||) and the HTML code. Omitting either the name or content should not break the script, but may produce errors in the display or in the inserted code.
- Kanka’s CSS filter does not allow HTML tags, so anything found between
<brackets> will be purged from your theme. Thus, <> must be replaced with []. The script then makes the necessary conversion into proper HTML tags. If you want square brackets displayed as part of your widget, you can escape them with a backslash, e.g. [b]\[sold\][/b] will display [sold].
Theme makers looking to add your plugins to this tool:
For your theme to be considered for addition, it will need:
- to rely on adding HTML elements to the entry or applying classes to existing elements (or both);
- to contain a CSS custom property on the root element, which will act as a flag to let this script know that the plugin is enabled on a campaign. This flag will look like
:root { --summernote-insert-<plugin-name>: enabled; }.
Please contact me (@Salvatos) via Kanka’s Discord (#marketplace channel) to get your theme added to the script. While not mandatory, I would also appreciate if your plugin’s description mentioned and linked to this script. Here is an example you can use, though feel free to make it your own:
<p><i><b>This plugin supports the <a href="https://greasyfork.org/en/scripts/430213-kanka-editor-toolkit" target="_blank">Kanka Editor Toolkit</a>! You can install this user script with a browser extension to insert the necessary HTML in your entities without memorizing or referencing this page.</b></i></p>
Also, let me know if you make substantial changes to your approved plugin that would require code or classes be added or removed from this script’s options!
If my scripts are making your life easier, please consider tipping via Ko-fi (no account needed):