Enables image uploading by simply dragging and dropping images onto a fixed div in the bottom right corner of the page. Easily upload and use images on any website with this convenient script.
The Drag-Drop Image Uploader is a user script that allows you to effortlessly upload images by simply dragging and dropping them onto a fixed div in the bottom right corner of any webpage. This convenient script provides a seamless way to upload and utilize images on various websites.
拖放圖片上傳程式是一個使用者腳本,讓您輕鬆地通過將圖片拖放到任何網頁右下角的固定區域來上傳圖片。這個方便的腳本為您在各種網站上上傳和使用圖片提供了無縫的方式。
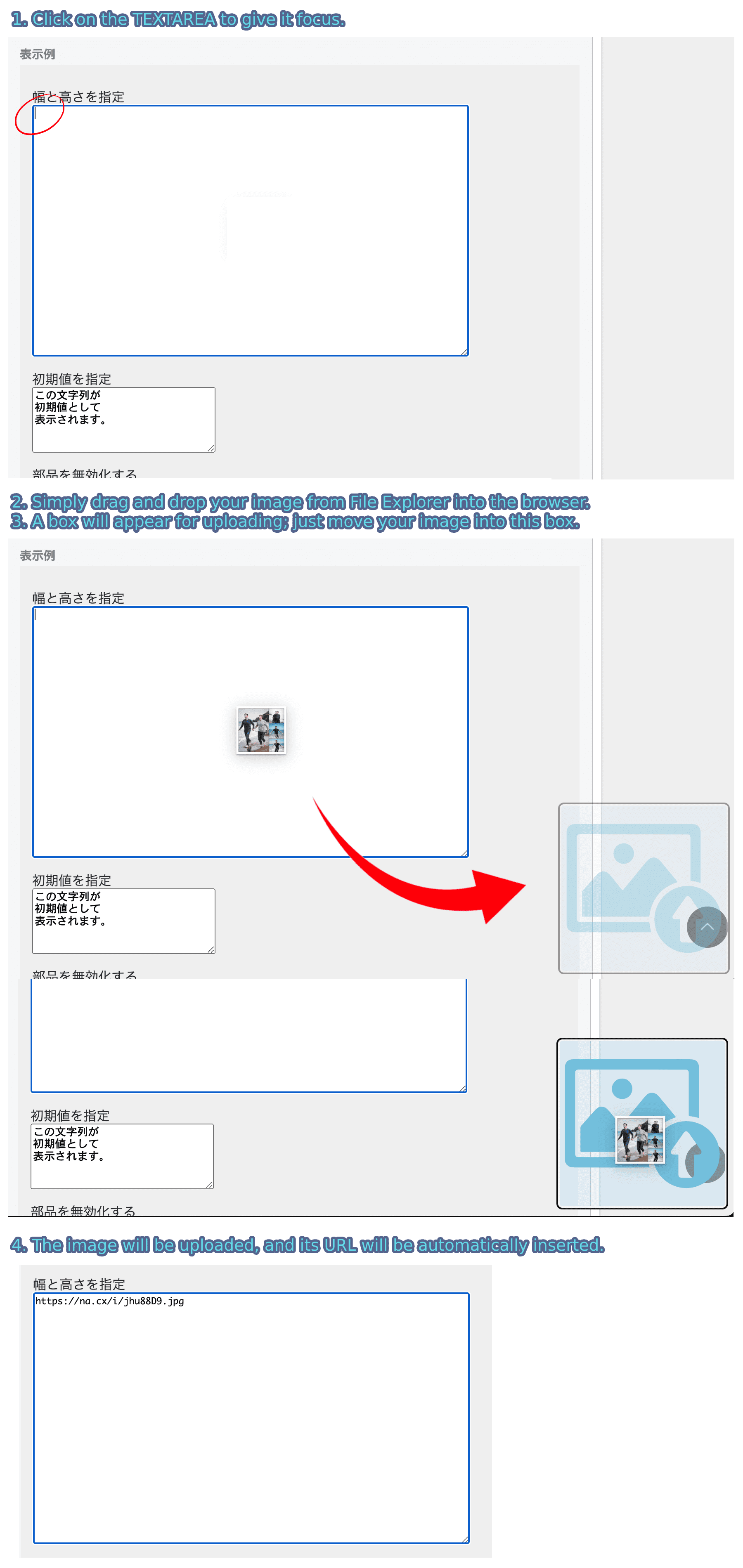
Drag and Drop: To upload an image, just drag and drop it onto the fixed div located at the bottom right corner of the page.
Upload and Processing: Once you drop the image, the user script will automatically initiate the upload process. The image will be sent to the server for processing and storage.
Integration: After the image is successfully uploaded, you can use it in different ways depending on the website's functionality. For example, if you're on a forum or text input area, the uploaded image's URL will be inserted into the active text input field, allowing you to easily share the image with others.
Compatible Websites: The Drag-Drop Image Uploader is designed to work on various websites, making it versatile and accessible across different platforms.
Enhance your image uploading experience with the Drag-Drop Image Uploader and effortlessly share images on your favorite websites.
拖放操作:要上傳一張圖片,只需將其拖放到頁面右下角的固定區域。
上傳和處理:放下圖片後,使用者腳本將自動啟動上傳過程。圖片將被發送到伺服器進行處理和儲存。
整合:圖片成功上傳後,您可以根據網站的功能以不同方式使用它。例如,如果您在論壇或文字輸入區域,上傳的圖片 URL 將被插入到活動文字輸入欄位,讓您輕鬆地與他人分享圖片。
兼容的網站:拖放圖片上傳程式設計用於各種網站,使其在不同平台上功能豐富且易於使用。
透過拖放圖片上傳程式來增強您的圖片上傳體驗,輕鬆地在您喜愛的網站上分享圖片。
The "Drag-Drop Image Uploader" userscript enables image uploading by simply dragging and dropping images onto a fixed div in the bottom right corner of the page. It allows users to easily upload and use images on any website. However, please be aware of the following terms and conditions:
Content Upload Location: The images uploaded through this userscript will be stored on the na.cx platform.
No Responsibility: The author of the userscript, CY Fung, shall not be held responsible for any content uploaded using this userscript. Users are solely responsible for the content they upload and must ensure that it complies with all applicable laws and regulations.
Usage and Distribution: This userscript is provided under the MIT License. Users are free to use and modify the script for their own purposes but should adhere to the terms of the license.
By using this userscript, you acknowledge and agree to the above disclaimer. If you do not agree with these terms, please refrain from using the "Drag-Drop Image Uploader" userscript.
Note: Always exercise caution while using userscripts and ensure that they come from trusted sources to avoid potential security risks.
「Drag-Drop Image Uploader」使用者腳本通過將圖片拖放到頁面右下角的固定區域來啟用圖片上傳功能。它使用者能夠輕鬆地在任何網站上傳和使用圖片。然而,請注意以下條款和條件:
內容上傳位置:透過此使用者腳本上傳的圖片將存儲在 na.cx 平台上。
無責任承擔:使用者腳本的作者 CY Fung 對使用此使用者腳本上傳的任何內容概不負責。使用者對他們上傳的內容負有全部責任,並必須確保其符合所有適用的法律法規。
使用和分發:此使用者腳本根據 MIT 授權條款提供。使用者可以自由使用和修改腳本,但應遵守授權條款。
使用此使用者腳本即表示您承認並同意上述免責聲明。如果您不同意這些條款,請勿使用「Drag-Drop Image Uploader」使用者腳本。
注意:在使用使用者腳本時,請始終要小心,確保它們來自可信賴的來源,以避免潛在的安全風險。
Image preservation: Once uploaded, the images cannot be modified or deleted. Please ensure that your image does not contain any personal or sensitive information.
Expiration and Restrictions: While it is expected to have no expiration date and no restrictions on adult images, there is no 100% guarantee.
Supported Formats: Only GIF, JPEG, and PNG image formats are supported.
Only Support Textarea: Some typing area is not Textarea which is currently not supported. Please use this to drag-drop and upload for the image url, and paste it back to your editor.
圖片保存:一旦上傳,圖片將無法修改或刪除。請確保您的圖片不包含任何個人或敏感信息。
有效期和限制:雖然預期不會有圖片的有效期限和對成人內容的限制,但不能100%保證。
支援的格式:僅支援 GIF、JPEG 和 PNG 圖片格式。
僅支援文字區域(Textarea): 目前不支援某些輸入區域,這些區域並非為文字區域(Textarea)。請使用 這個 來拖放並上傳圖片網址,然後再將其貼回您的編輯器中。

巴哈貼圖時,需使用 「原始碼」模式