Magic Userscript+
Magic Userscript+
A complete rewrite of Userscript+ : Show Site All UserJS
Finds available UserScripts and UserStyles for the current webpage, the power of Greasy Fork on the go!
UserScript Changelog
Web Extension Changelog
List of known issues by Web Browser
Download
UserScript:
IMPORTANT
The UserScript only works on HTTPS sites! (https://example.com)
Web Extension:
Bookmarklet (not recommended):
Save this URL as a bookmark, clicking it will cause the UserScript version to inject itself into the current webpage.
javascript:(function(){['https://cdn.jsdelivr.net/gh/magicoflolis/Userscript-Plus@master/userscript/dist/magic-userjs.user.js'].map(s=>document.body.appendChild(document.createElement('script')).src=s)})();
Features
- General:
- UI designed for mobile and desktop devices
- Multiple language support - date formats are based on your current language
- Import / export config and theme
- Customize theme UI
- Query UserScripts and UserStyles from:
- Built-in UserScripts:
- Automation:
- Fetch on load - query on page load
- Blacklist:
- Attempts to exclude certain hosts from being queried - localhost, bank, government, etc.
- Menu:
- Search for UserScripts - for shortcuts see Wiki
- Filter UserScripts which do not match your current language
- Sort UserScripts, default sorting "Daily Installs"
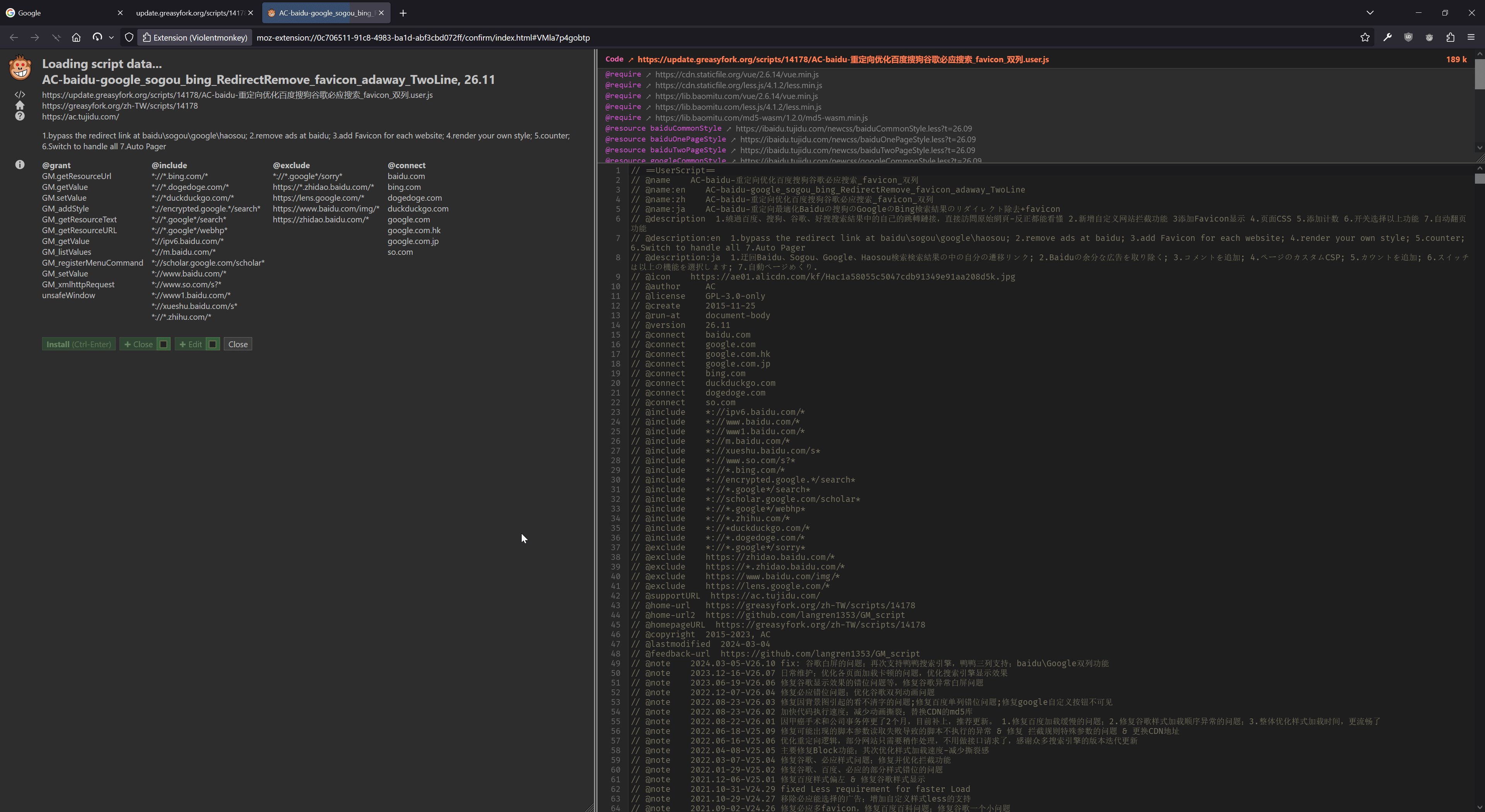
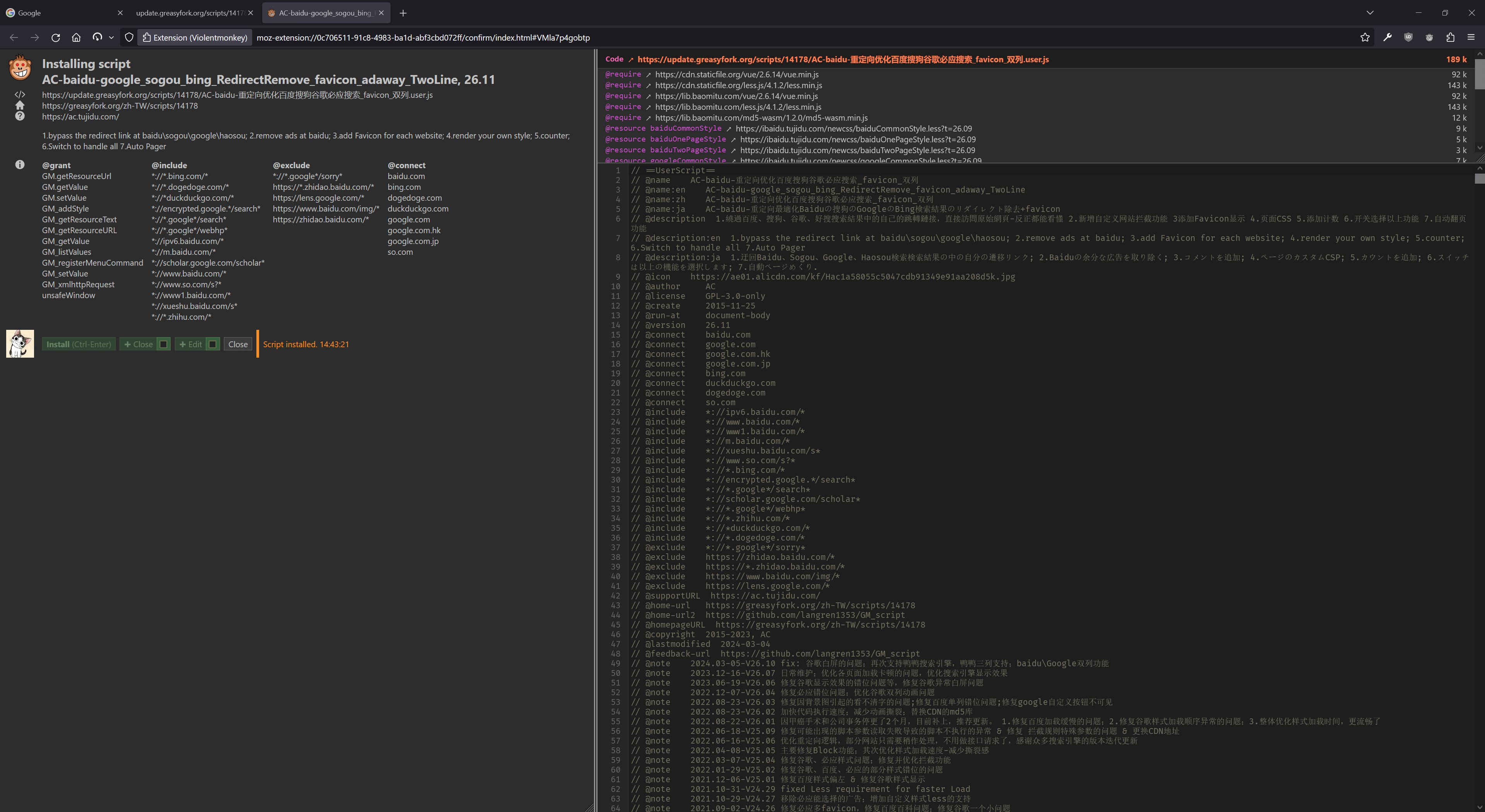
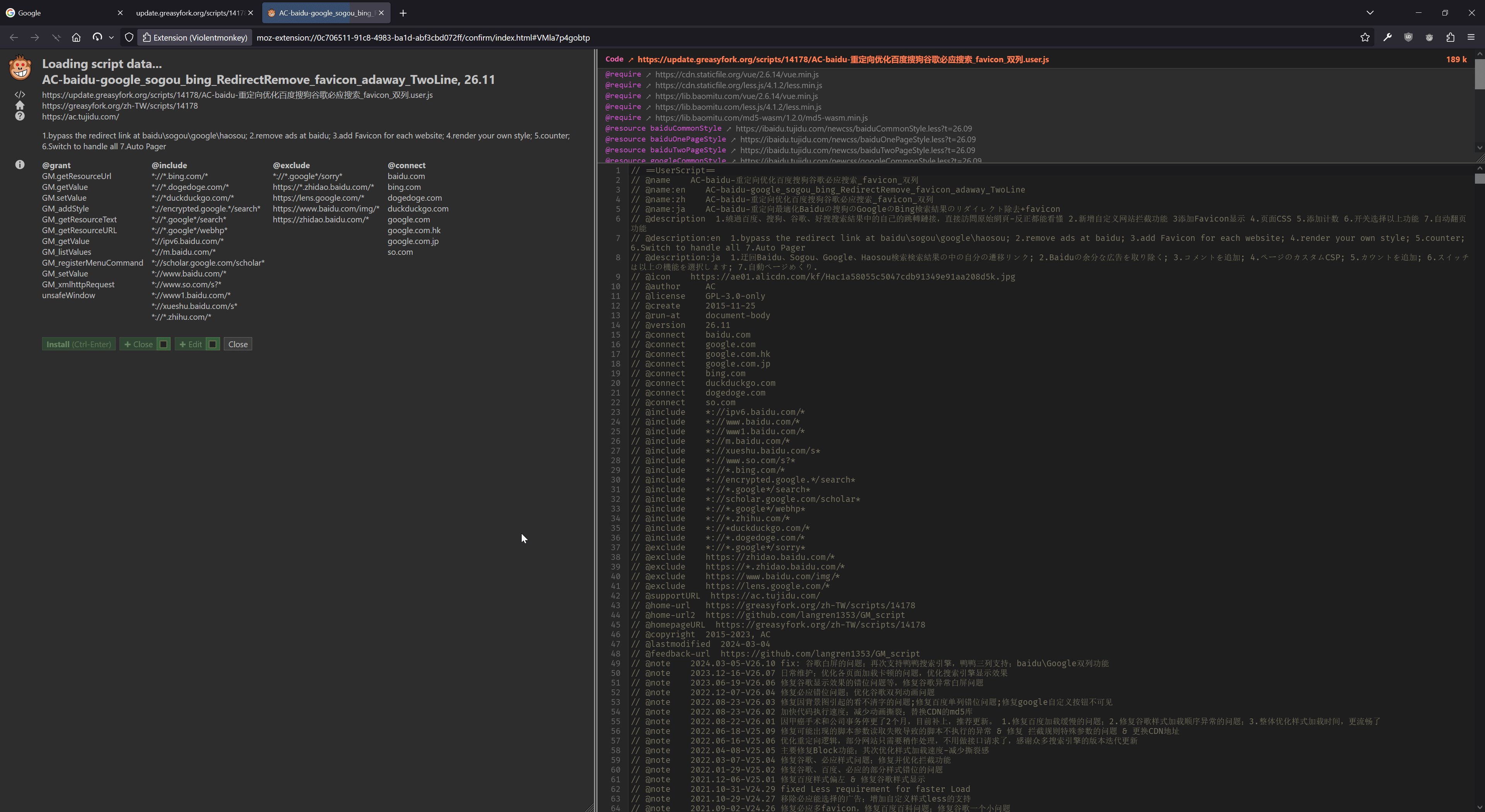
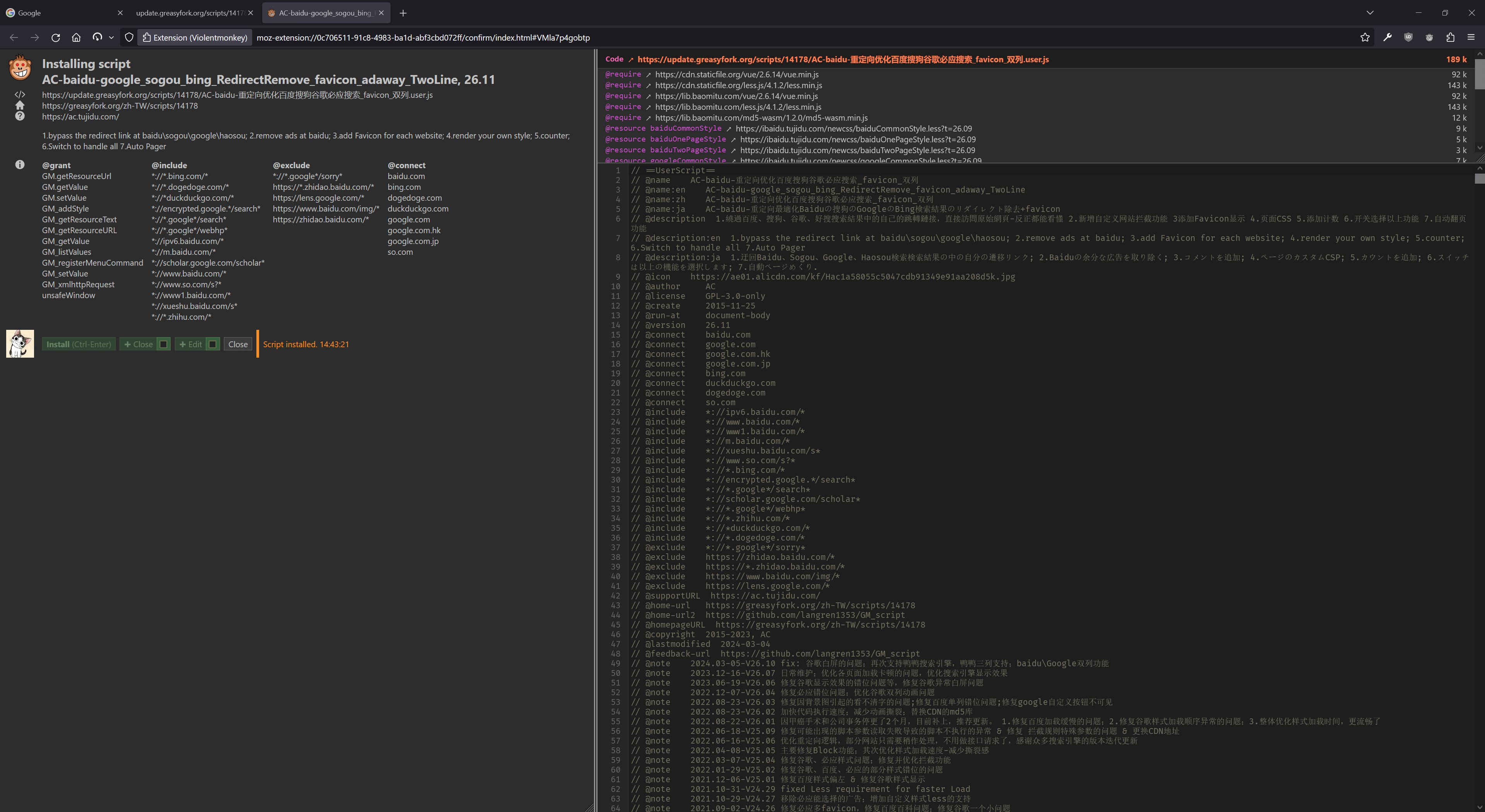
- Preview UserScripts code before install
- Save UserScript as a local file
- UserScript highlights:
- UserScripts created by the author - enabled by default
- UserScript recommendations - enabled by default
UserScript Features:
Tested and compatible with TamperMonkey or ViolentMonkey
- General:
- Maximize, minimize, or close menu
- Sync config with UserScript manager or per host
- Customize timeout window - can be re-injected using your managers User Script Commands menu
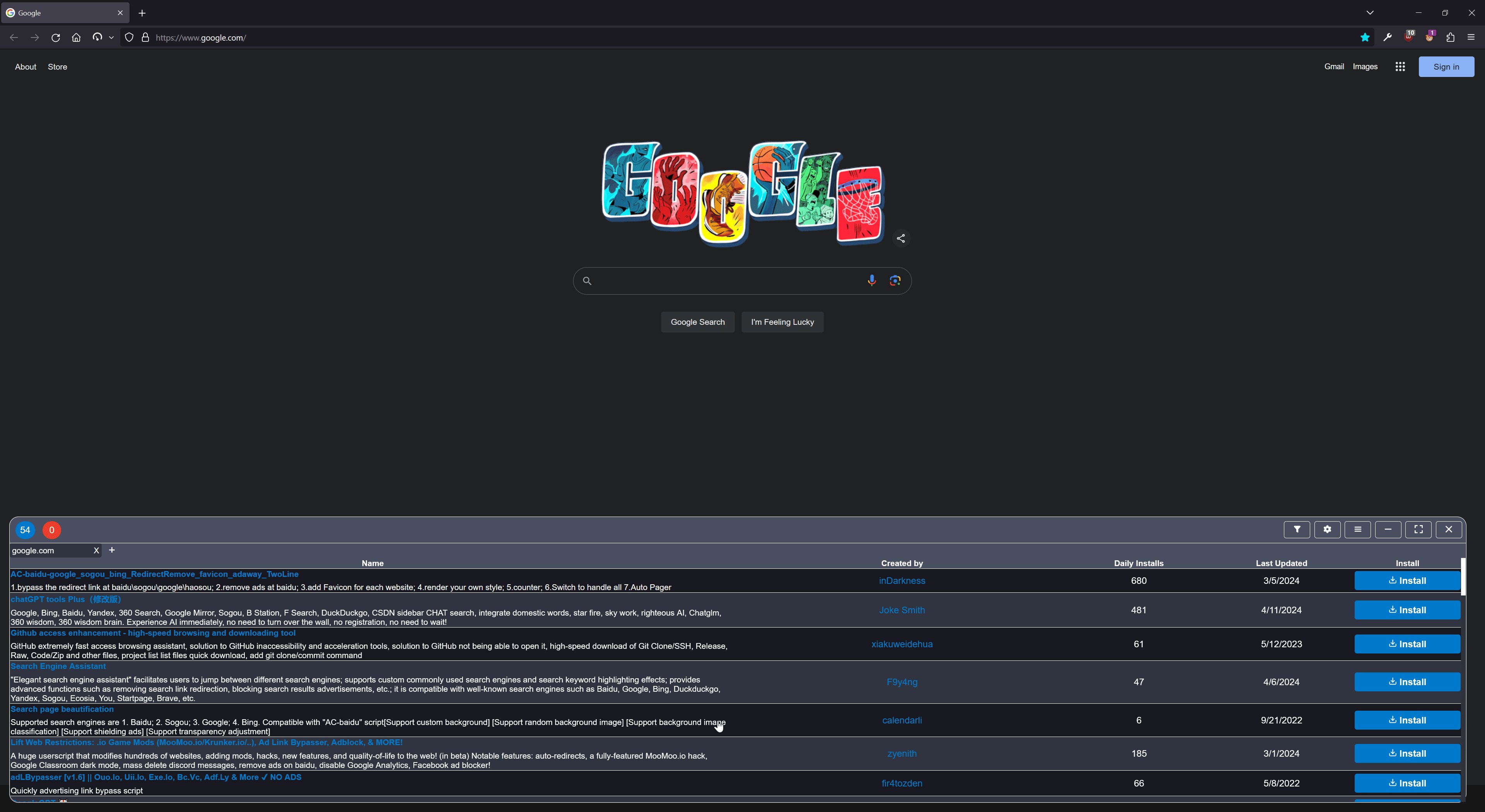
- Query UserScripts and UserStyles from:
- Open UserJS ( limited availability, will read
Too many requests... if limit is reached ) - disabled by default
- Automation:
- Inject on load - injects menu on page load
- Automatic fullscreen - maximizes menu when opened
- UserScript Commands via
GM_registerMenuCommand:
- Inject Userscript+ - injects menu into the page
- Close Userscript+ - removes menu from the page
Web Extension Features:
- General:
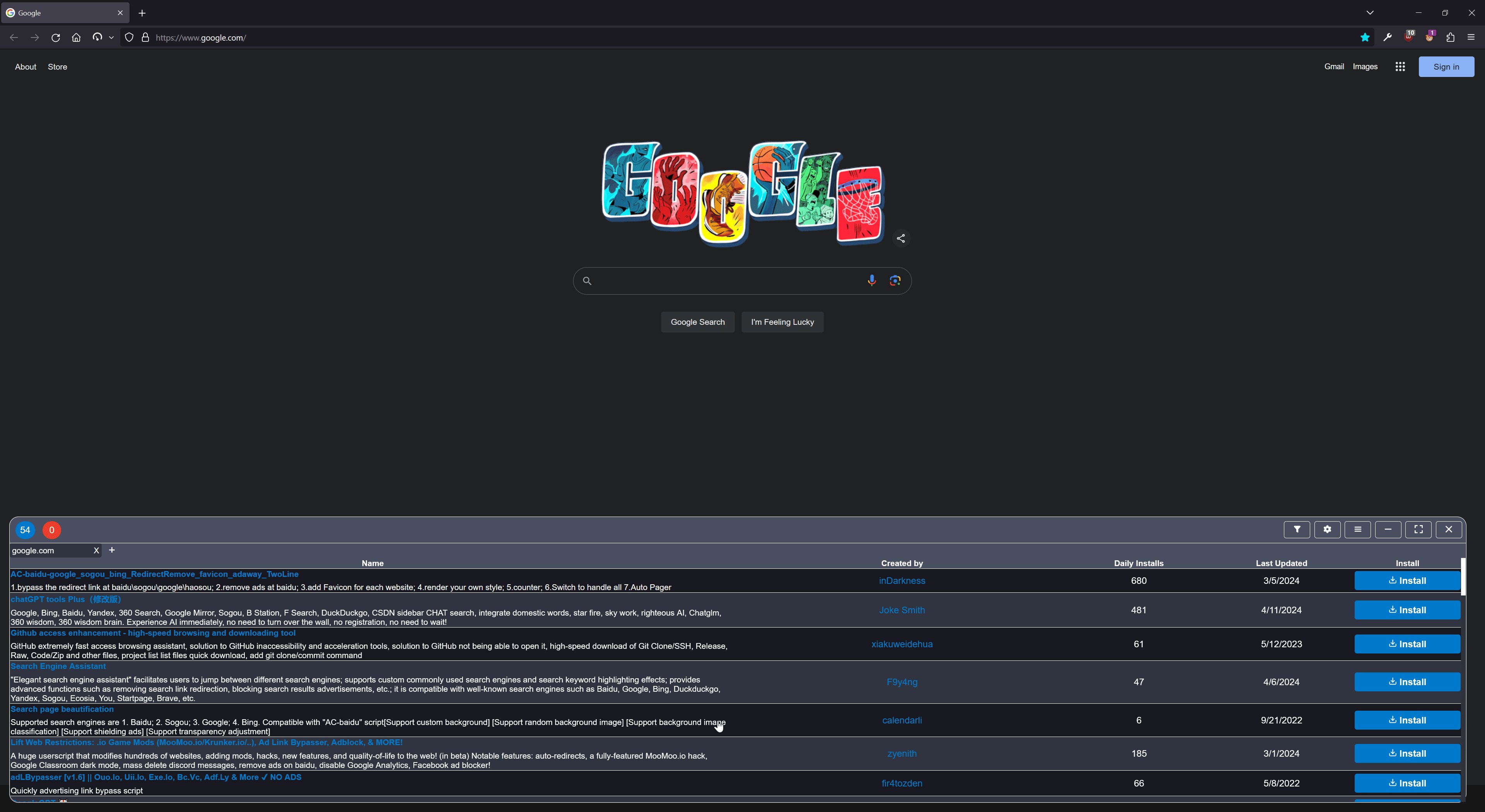
- You can fullscreen the list and it will open it to a new tab
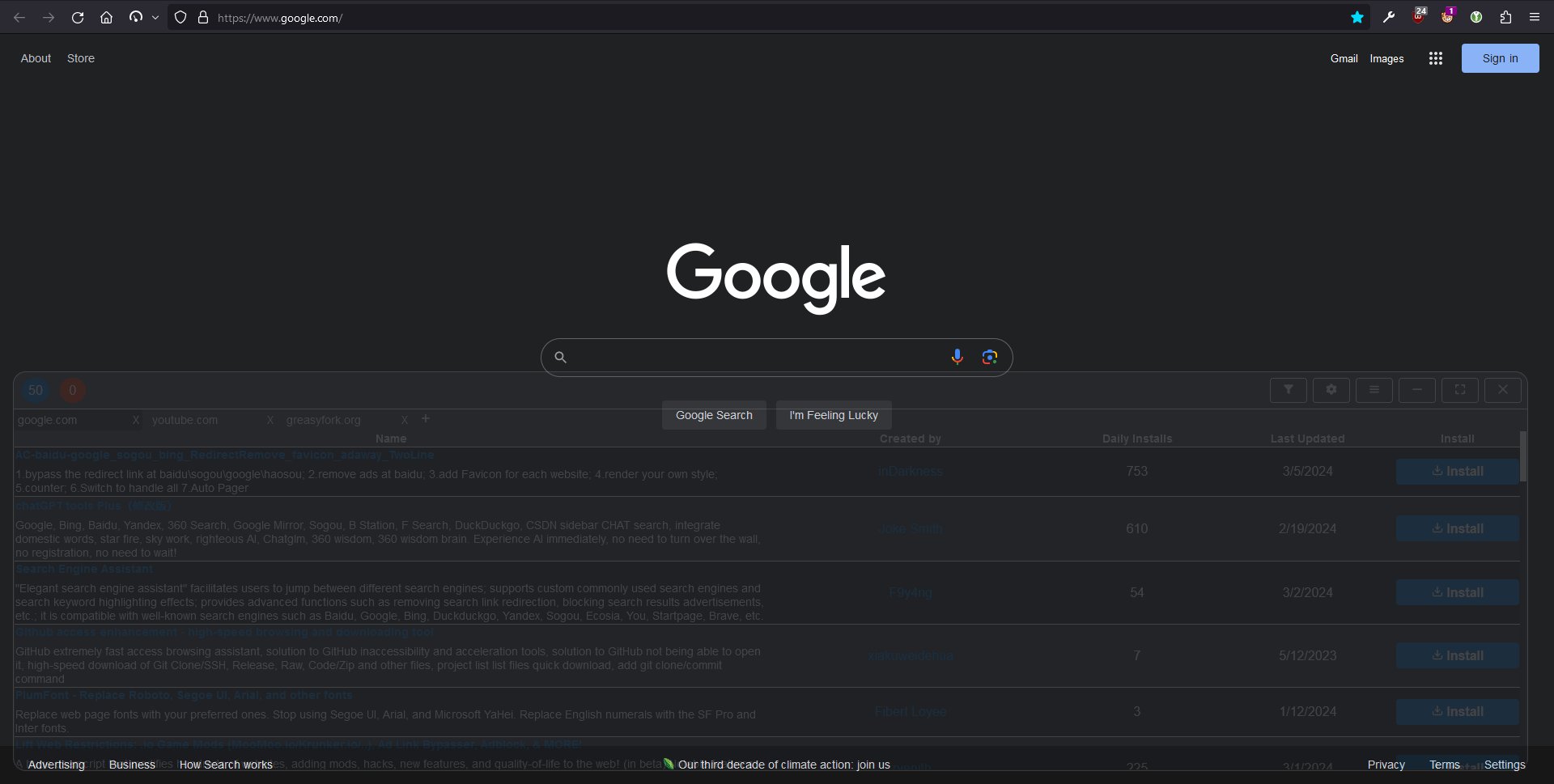
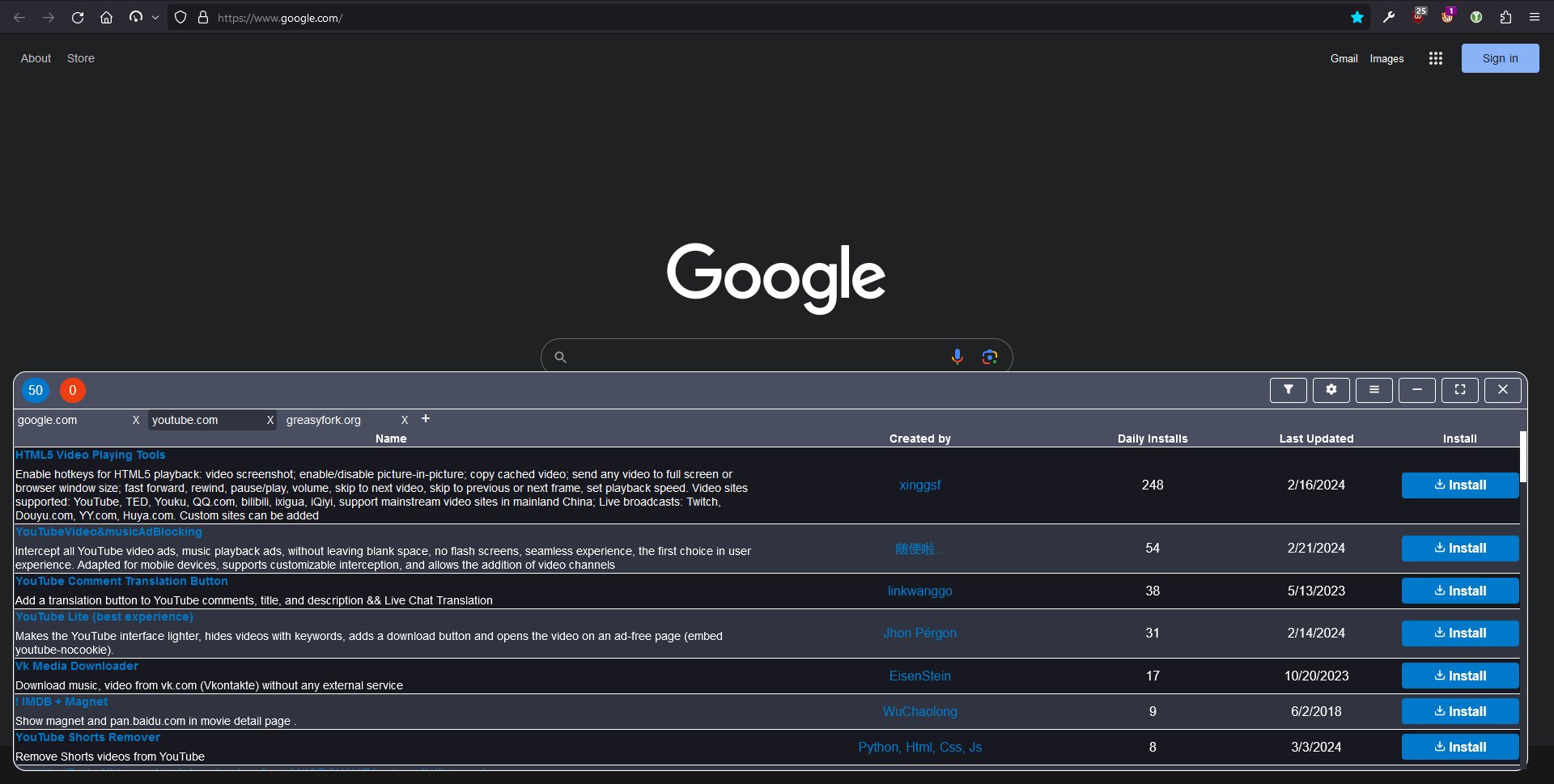
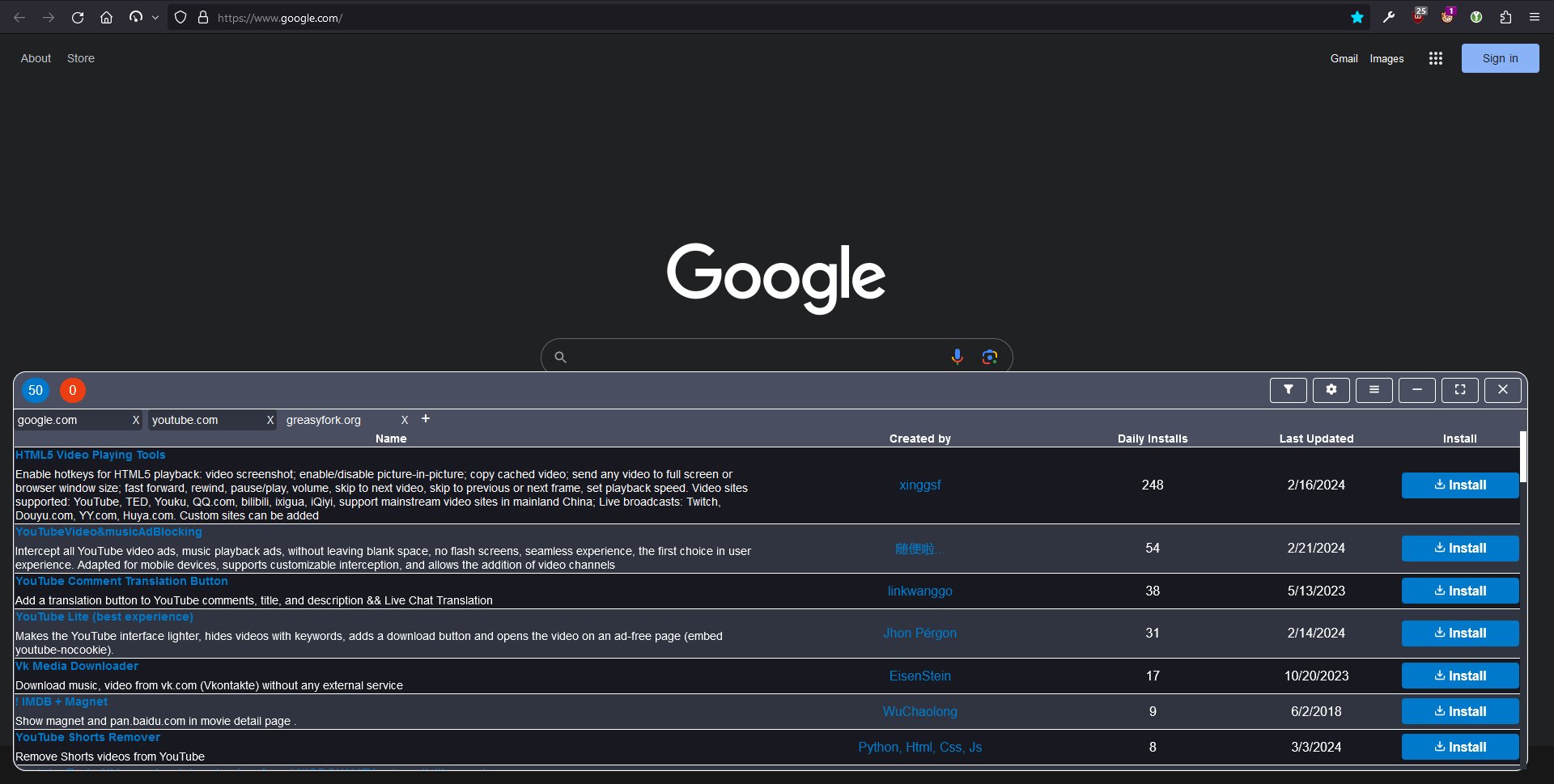
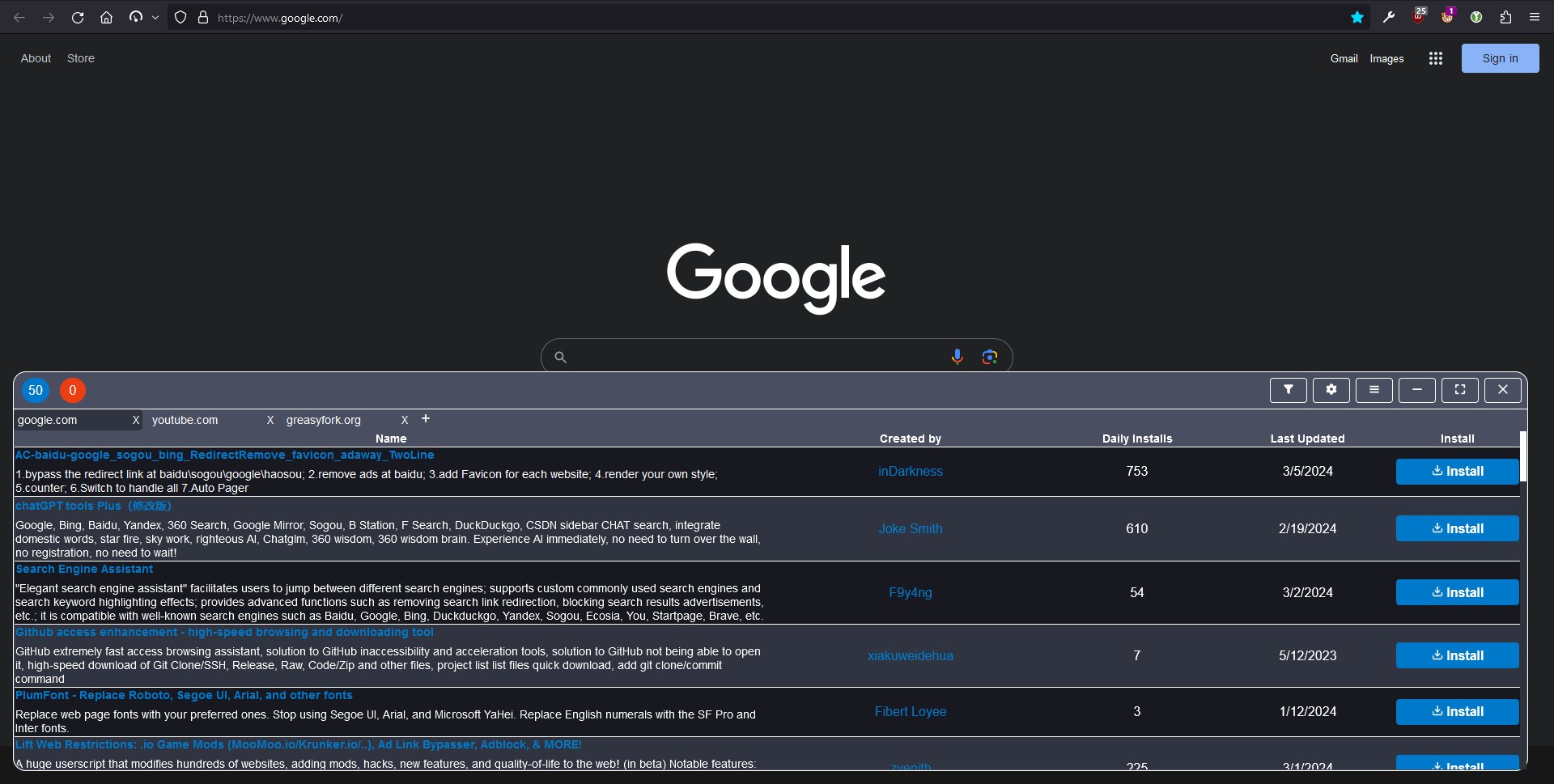
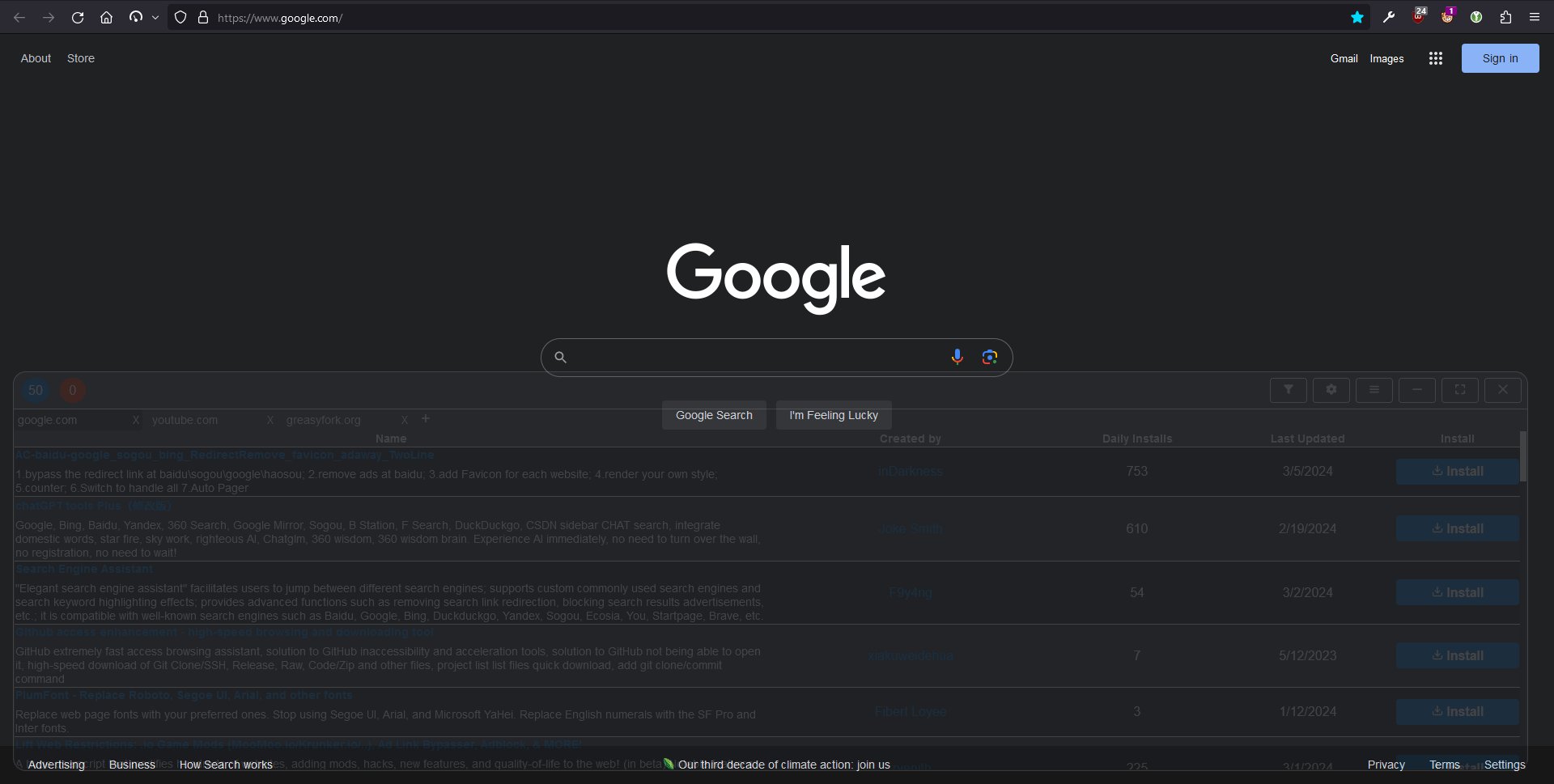
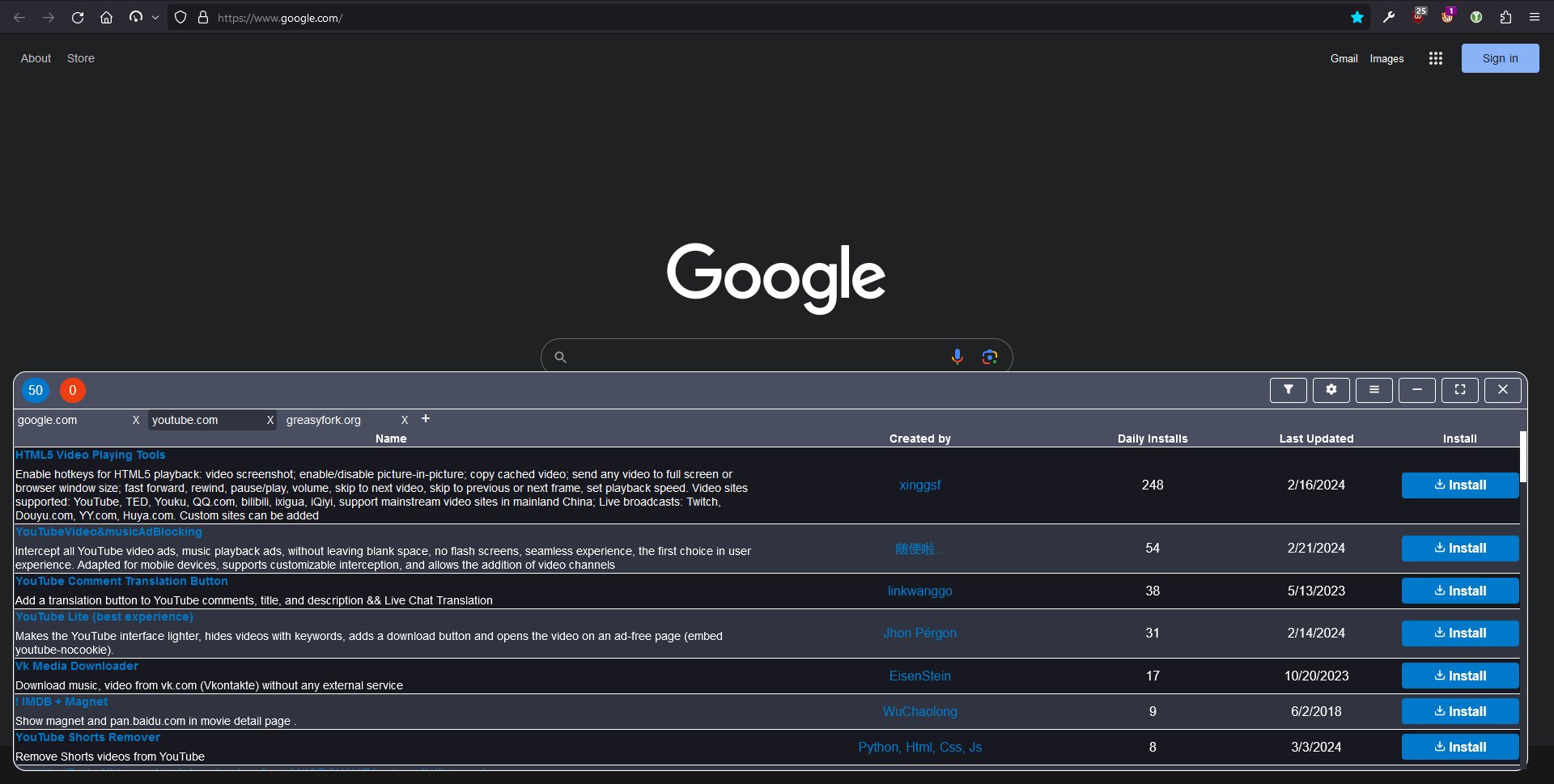
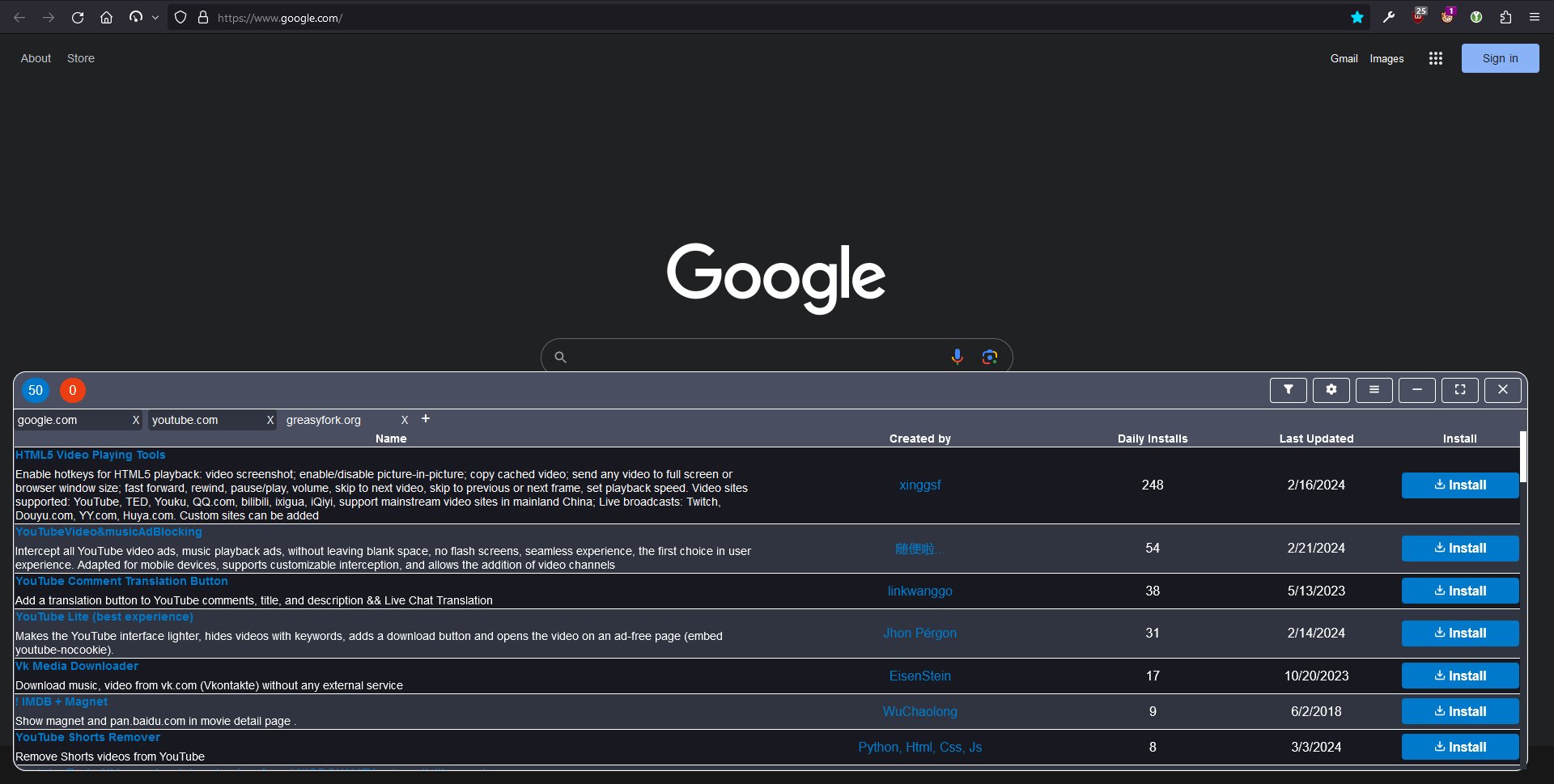
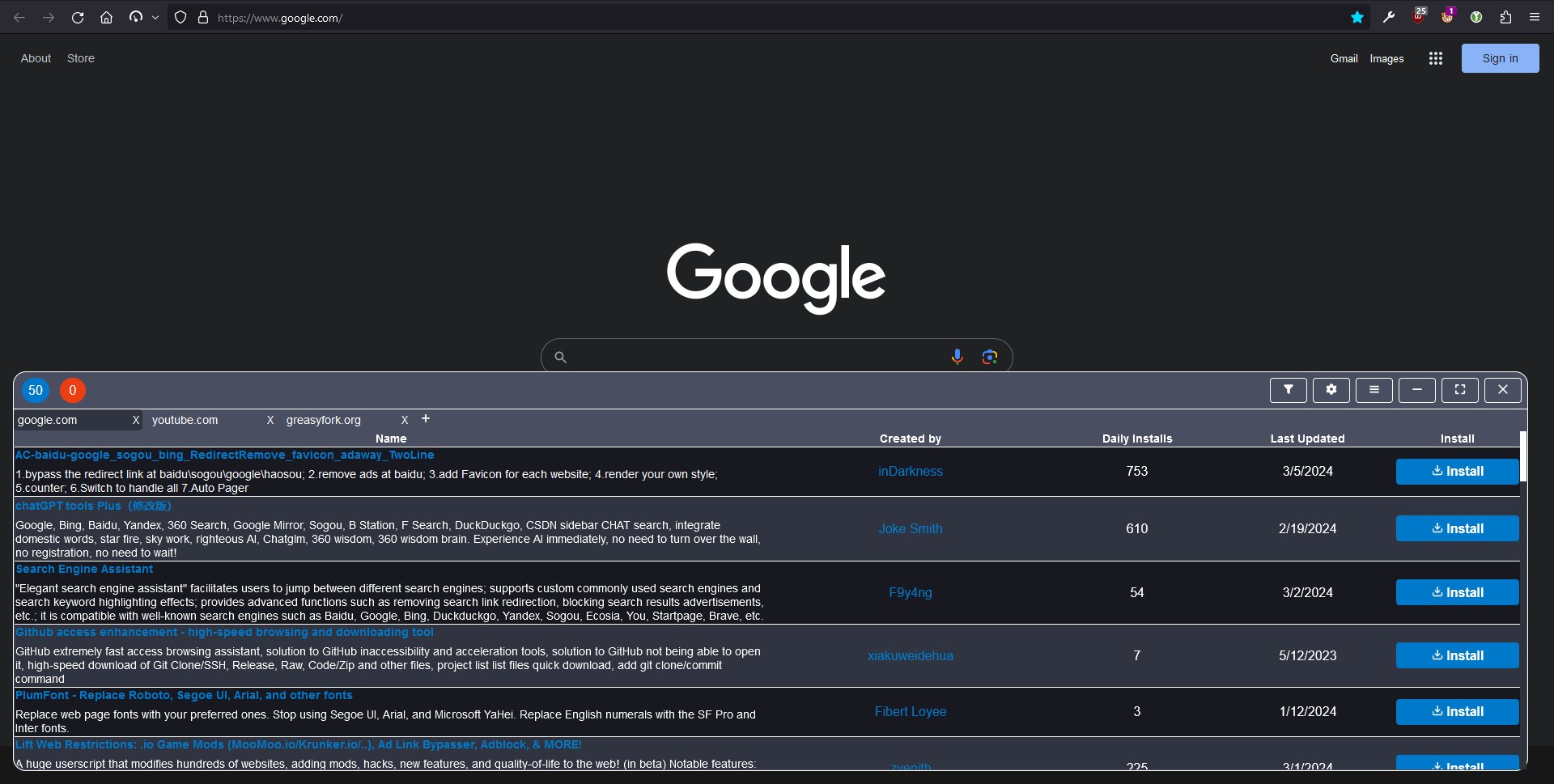
Previews


FAQ / Troubleshooting
(UserScript) How do I open the menu?:
- Click or touch the bottom right of a webpage
(UserScript) Nothing appears bottom right:
List of known issues by Web Browser
(UserScript) Error occurred while injecting Container:
- Try again on another webpage [Test Page]
- This error is caused by the current webpage not supporting attachShadow
(UserScript) Error occurred while loading UserJS for this webpage:
- Reload the webpage or try again on a different webpage [Test Page]
- This error may be caused by
- An error occurred in an enabled search engine while fetching content
- Script is unable to fetch content on current or all webpages
No available UserJS for this webpage:
- This error can be caused when no UserJS could be found in enabled search engines
- If there are known UserJS to exist in enabled search engines, enable
Filter out other languages
View Console Logs
- Open your web browsers Inspect Element and navigate to it's Console
- Locate the following [UserJS] < message > ( you can filter your Console by entering UserJS or [ )
- If nothing appears, this means the script is not executing at all!
- For any additional help, submit a New Issue
Want to Contribute?
Fork this repo and open a pull request - Rules - Guide
How to add or edit translations? How to build? - Build
Roadmap
Source Code