Greasy Fork is available in English.
To enhance YouTube performance by modifying YouTube JS Engine
< YouTube JS Engine Tamerについてのフィードバック
目前 LIVE 的聊天室,會停止載入前面的聊天內容,只會從打開網頁後,開始輸入的聊天內容不知道是不是正常的
你指的是重播還是直播?
直播應該沒關係
重播的話,應該是Super Fast Chat的設定
你把那邊的 ENABLE\_VIDEO\_PLAYBACK\_PROGRESS\_STATE\_FIX 和 ATTEMPT\_TICKER\_ANIMATION\_START\_\TIME\_DETECTION 設為 false 看看
那個重播的前面的聊天內容有Bug,故意清掉的
ENABLE_VIDEO_PLAYBACK_PROGRESS_STATE_FIX 和 ATTEMPT_TICKER_ANIMATION_START_TIME_DETECTION
收到!
感謝~目前不會了
YT太善變了>"<
收到!感謝~目前不會了YT 太善變了>"<
問題好像存在了超過一年
時間軸頭7秒左右的部份,會顯示直播前的待機聊天 之後就會清掉,然後輸出當時的聊天 (待機聊天隔了十幾分鐘,所以清掉吧)
你不跳時間軸的話, 就是 直播前的待機聊天 + 輸出當時的聊天
跳過頭7秒的話,又沒有人在聊天,就會清空了
Super Fast Chat 腳本會強制清掉錯誤的部份
原本的是亂放留言,然後再追加輸出當時的聊天
Super Fast Chat 會把亂放留言清除,再次讀取有沒有之前的聊天,再輸出當時的聊天
最初放在Tabview YouTube改善聊天的東西都刪掉了,部份概念改放在Super Fast Chat
了解,原來YT機制這麼亂
有怪怪的時候我就會按 全部聊天 重整
有時候會讀取到別的視窗的聊天室,就要隱藏聊天室再顯示來刷新
重整有時候會讀取到別的視窗的聊天室,就要隱藏聊天室再顯示來刷新
這個盡量在Tabview Youtube那邊解決了。現在我暫時沒有再遇上這個問題,可能我很少按 全部聊天 吧
喔,少補充,基本上我也不太看到這問題了~"~
感謝!
不好意思我又出現一樣的問題,是在直播live
https://www.youtube.com/watch?v=hGHqofIQeQU
https://www.youtube.com/watch?v=YRKeaRl3Gnc
測試是這個腳本才會如此,如重新整理聊天室就是再次清空所有內容
不好意思我又出現一樣的問題,是在直播livehttps://www.youtube.com/watch?v=hGHqofIQeQUhttps://www.youtube.com/watch?v=YRKeaRl3Gnc測試是這個腳本才會如此,如重新整理聊天室就是再次清空所有內容
會不會是腳本之間的衝突?你把腳本通通關掉,再試試開,一個一個開回來
然後測試同時開YouTube EXPERIMENT_FLAGS Tamer (Basic)
就可以顯示之前的聊天內容
如果是
YouTube EXPERIMENT_FLAGS Tamer
就一樣之前的不顯示,新留言會出現
然後測試同時開YouTube EXPERIMENTFLAGS Tamer (Basic)就可以顯示之前的聊天內容如果是YouTube EXPERIMENTFLAGS Tamer 就一樣之前的不顯示,新留言會出現
那就把 YouTube EXPERIMENT_FLAGS Tamer 關掉吧
好的,先如此了,辛苦了
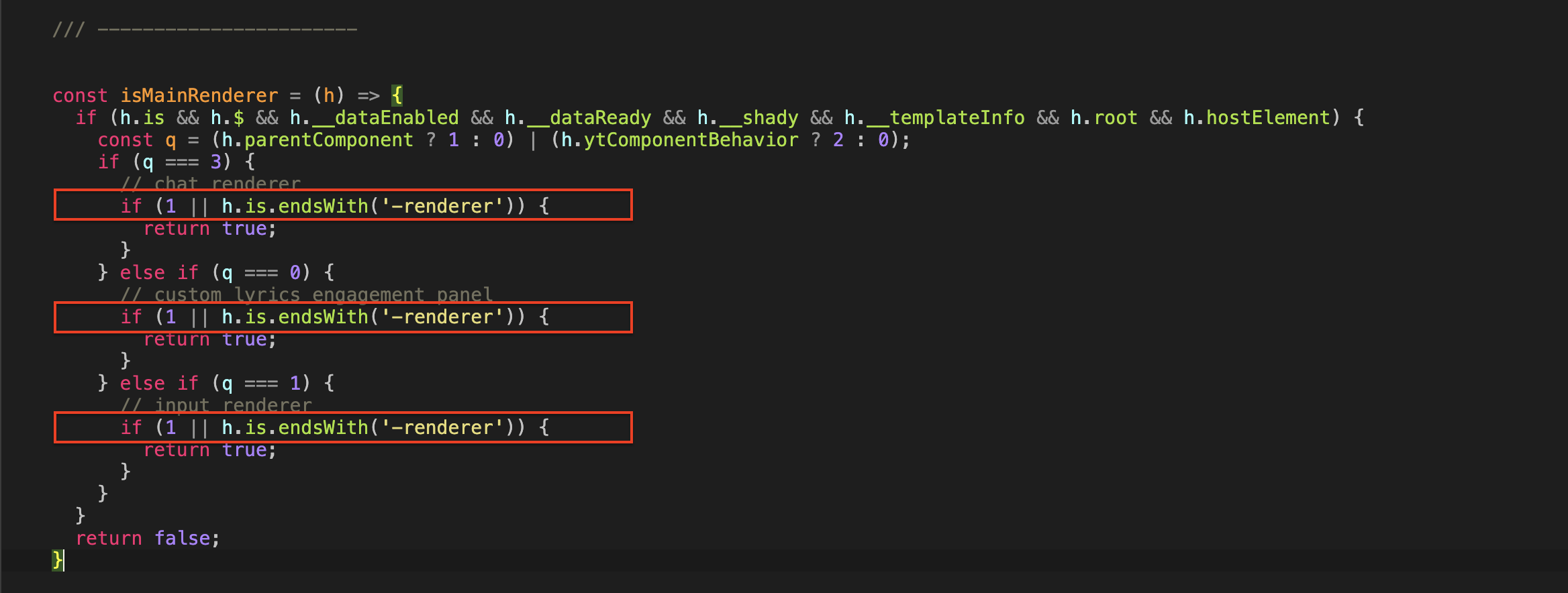
回報:尋找了一下前面版本,似乎是這裡
目前這樣可以出現之前的chat聊天了
回報完畢~^^
const isMainRenderer = (h) => {
最下面的false改true
return true;
回報:尋找了一下前面版本,似乎是這裡目前這樣可以出現之前的 chat 聊天了回報完畢~^^ const isMainRenderer = (h) => {最下面的 false 改 true return true;
return false;
/*
return (h.is === 'yt-live-chat-renderer') ||
(h.is === 'yt-live-chat-item-list-renderer') ||
(h.is === 'yt-live-chat-text-input-field-renderer') ||
0;
*/
改為
return (h.is === 'yt-live-chat-renderer') ||
(h.is === 'yt-live-chat-item-list-renderer') ||
(h.is === 'yt-live-chat-text-input-field-renderer') ||
0;
的話,可以出現之前的 chat 聊天嗎?
可以耶~感謝作者
可以仔細試一下是哪一個嗎
return (h.is === 'yt-live-chat-renderer')
return (h.is === 'yt-live-chat-item-list-renderer')
還是我誤會,一次只用一行嗎?
return (h.is === 'yt-live-chat-renderer')
正常
return (h.is === 'yt-live-chat-item-list-renderer')
只會顯示當下以後新的留言
(h.is === 'yt-live-chat-text-input-field-renderer') ||
只會顯示當下以後新的留言
還是我誤會,一次只用一行嗎?return (h.is === 'yt-live-chat-renderer')正常
我更新了,看看有沒有問題
const isMainRenderer = (h) => {
XXXXXX...........
}
測試暫時把這一串去除,目前聊天室和SC正常
再更新了
以前的留言沒問題了
但SC仍然無法使用
剛在重複檢查,無意間多打一個"}"就能SC
發覺似乎少了一個"}"
往上找似乎是對應481行
const setupDiscreteTasks = (h, rb) => {
然後SC就可以用了,不確定這樣正確與否
我打在這
}
/// -----------------------
const isMainRenderer = (h) => {
0.6.56 還是有問題?
你不用糾結在 } 和 { 原本沒打錯
更新後,可以顯示新留言,但是突然發現 SC 傳送超級留言,會一直轉圈圈 buffering,不能進去 SC 打字 如果是清除之前留言的狀態,就可以正常打開 SC
這是另一個問題,我之前誤會了你一直在講最初的問題 待修正
修正了
感謝更新~SC正常了
目前使用良好~^^
不知為何,剛才再度測試後,聊天室又不會顯示之前的了~"~
持續測試
最終報告
chrome使用沒問題,可顯示以前聊天室,可SC
cent可SC,聊天室只顯示新的,手動1303行改true(特例就略過了)
感謝修正更新
手動 1303 行改true(特例就略過了)感謝修正更新

是這個嗎

這樣改的話有否解決cent的問題?
如果是可行的話,再試一下是不是改其中一行就能解決
改return true;剛剛發現是預設可以顯示舊聊天,但如果點切換[重點聊天]or[全部聊天],就會清空舊的聊天
於是手動return true;
}}
雖然不明所以> <"
更新了,請再測試
成功了!
chrome和cent都沒問題
預設可顯示舊聊天,切換全部聊天也能顯示舊聊天,SC也正常
辛苦更新,感恩❤❤
CENT大約過了10分,額外DD打開單推虎子的LIVE,竟然又變成無法顯示舊聊天,哭哭
後面重開機也一樣,關閉其他只打開此腳本也同樣,放棄="=
一定是CENT的問題吧..
現在chrome很正常沒問題了~感謝
CENT 大約過了 10 分,額外 DD 打開單推虎子的 LIVE,竟然又變成無法顯示舊聊天,哭哭後面重開機也一樣,關閉其他只打開此腳本也同樣,放棄="=一定是 CENT 的問題吧..現在 chrome 很正常沒問題了~感謝
會不會反而把Super Fast Chat打開了就沒事?
請再更新試試
辛苦了
剛才測試都沒問題
關閉cent再打開也沒問題了
感謝修正
目前LIVE的聊天室,會停止載入前面的聊天內容,只會從打開網頁後,開始輸入的聊天內容
不知道是不是正常的