Convierte los comentarios y listas en pestañas para los Videos de YouTube
< Opiniones de Tabview Youtube
These characters are retained after the function has finished running, which affects some buttons or elements.e.g. #tab-info #left-arrow or :fullscreen ytd-watch-metadata[description-collapsed].
What is the exact issue of that? Can you provide some screenshots to illustrate?
This should not affect anything of YouTube. The texts inside [hidden] elements are all hidden.
When the UI element is being reused, the data and then text will be changed.
Loading a live stream in the background may cause the chat room to fail to load.
Could you let me know which browser and OS you are using?
I am still checking this issue.
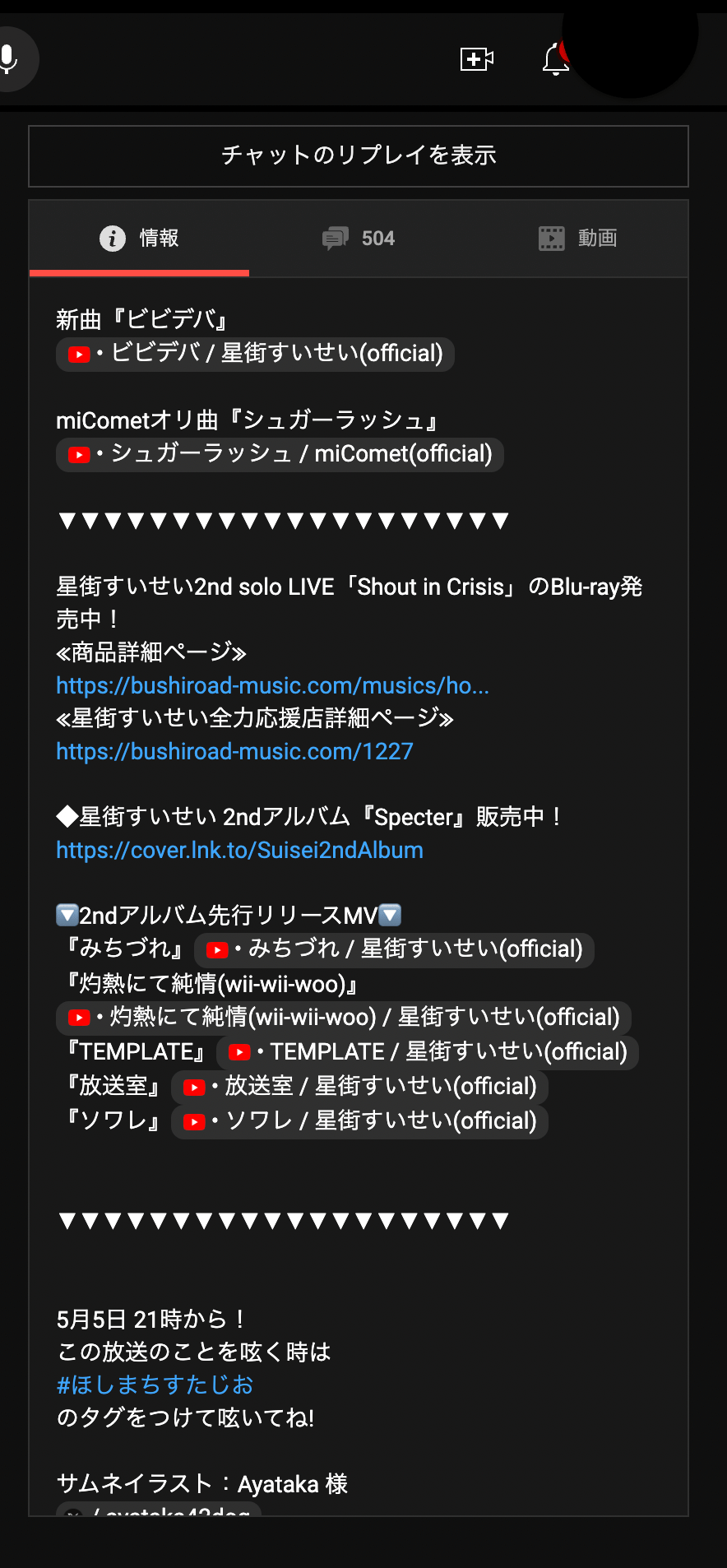
In full screen mode, every time I click on a tab (info, video, chat, etc.) the page automatically scrolls to the bottom, is this the behavior you expect?
It should scroll down such that the full content of the tab can be shown. If your case is like this, it is the expected behavior.
If not, it should be a bug.
https://www.youtube.com/watch?v=nVKsV6bozwM
#tab-info #left-arrow

:fullscreen ytd-watch-metadata[description-collapsed]

This should not affect anything of YouTube. The texts inside [hidden] elements are all hidden.
How do you make sure that the [hidden] attribute has no chance of being removed?
Could you let me know which browser and OS you are using?
Windows Chrome/124.0.0.0 Tampermonkey v5.1.1
It should scroll down such that the full content of the tab can be shown.
You didn't take into account that ytd-masthead will cover some of the content, you can't just use chatFrame.scrollIntoView().
Have you use any script to remove the [hidden] ?
How do you make sure that the [hidden] attribute has no chance of being removed?
[hidden] attribute will be enabled and disabled dynamically. When it is removed, the text inside will be changed too.
because the height of the tab is limited so that ytd-masthead height + tab height < screenheight
I can add the fix for [hidden] nodes, but I need to understand why you are facing this issue.
ytd-masthead height + tab height < screenheight

I can reproduce your issue for :fullscreen ytd-watch-metadata[description-collapsed]
Anyway, I will fix it later.
Thanks for reporting.
ytd-masthead height + tab height < screenheight
Have you ever tried clicking on a chat room?
It automatically aligns to the top, but you need to scroll up again to see the close button because it's covered by ytd-masthead.
Before we go any further, I have found a new problem.
In full screen mode, you can have more than one tab open at the same time and keep it open after exiting full screen.
How to reproduce:
Show chat replay.Show transcript in the description on the left.Show chat replay.On the basis that you will fix the above problem, I suggest you consider using the following method instead of scrollIntoView:
if (!!(tab_change & LAYOUT_CHATROOM_EXPANDED) && new_isExpandedChat) {
//tab_change = LAYOUT_CHATROOM_EXPANDED
//tab_change = LAYOUT_CHATROOM_EXPANDED|LAYOUT_TAB_EXPANDED
timeline.setTimeout(() => {
let scrollElement = document.querySelector('ytd-app[scrolling]')
if (!scrollElement) return;
// single column view; click button; scroll to tab content area 100%
let chatFrame = document.querySelector('ytd-live-chat-frame#chat');
if (chatFrame && isChatExpand()) {
// _console.log(7290, 1)
let secondary = document.getElementById('secondary');
let masthead = document.getElementById('masthead');
if (!secondary || !masthead) return;
scrollElement.scrollTo({ top: secondary.offsetTop - masthead.offsetHeight, behavior: 'smooth' });
}
}, 60)
}
if (!!(tab_change & LAYOUT_ENGAGEMENT_PANEL_EXPANDED) && new_isExpandedEPanel) {
timeline.setTimeout(() => {
let scrollElement = document.querySelector('ytd-app[scrolling]')
if (!scrollElement) return;
// single column view; click button; scroll to tab content area 100%
let epPanel = document.querySelector('ytd-watch-flexy[flexy][tyt-tab] #panels.ytd-watch-flexy ytd-engagement-panel-section-list-renderer[target-id][visibility][visibility="ENGAGEMENT_PANEL_VISIBILITY_EXPANDED"]:not([hidden])');
if (epPanel) {
// _console.log(7290, 2)
let secondary = document.getElementById('secondary');
let masthead = document.getElementById('masthead');
if (!secondary || !masthead) return;
let scrollTop = secondary.offsetTop - masthead.offsetHeight;
let pi = 50;
let cid = setInterval(() => {
if (--pi) scrollElement.scrollTo({ top: scrollTop, behavior: 'smooth' }); else clearInterval(cid)
}, 17)
//
}
}, 60)
}
const fullScreenTabScrollIntoView = () => {
let scrollElement = document.querySelector('ytd-app[scrolling]')
if (!scrollElement) return;
// single column view; click button; scroll to tab content area 100%
let rightTabs = document.querySelector('#right-tabs');
if (rightTabs && tabBtn.classList.contains('active')) {
let secondary = document.getElementById('secondary');
let masthead = document.getElementById('masthead');
if (!secondary || !masthead) return;
scrollElement.scrollTo({ top: secondary.offsetTop - masthead.offsetHeight, behavior: 'smooth' });
}
}
The problem of loading YouTube in the background is no longer reproducible in v4.71.1.
Did you fix it already?
But when the video to be loaded in the background has a donation-shelf, the shelf keep collapsed and the tyt-donation-shelf-toggle-btn does not appear.
And it also happens after I refresh the page (not too often).
There are some videos that can't hide the description, could you take a look?
https://www.youtube.com/watch?v=Hq0UJ2Z1vS0
https://www.youtube.com/watch?v=5SjuE8SKegg
Anyway, I will fix it later.
I saw your update, thanks.
There are some videos that can't hide the description, could you take a look?
Just fixed now. Please check.
For the other issues, I should have fixed them after you had reported. Please let me know if there is still any issue.
Can't load chat room in full screen mode.
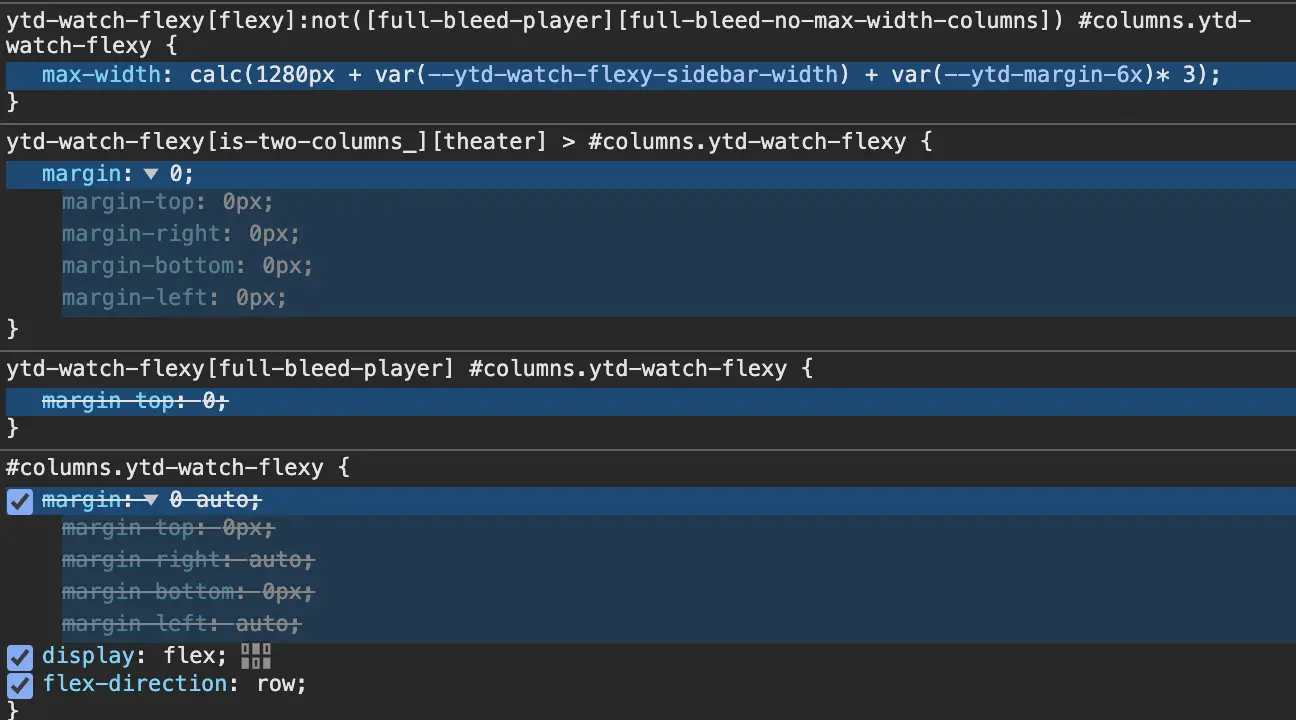
When entering full screen mode in theater mode, the information section below the video is not centered.
Possible bug when switching from a video with a chat room to a video without a chat room.
Scripts don't realize that the chat room has disappeared, and that the [tyt-chat] attribute still exists.
Can't load chat room in full screen mode.
Fixed. Please check.
When entering full screen mode in theater mode, the information section below the video is not centered.
I don't understand what do you mean. Please provide screenshots to elaborate
Possible bug when switching from a video with a chat room to a video without a chat room.
Fixed. Please check.
Possible bug when switching from a video with a chat room to a video without a chat room.
Not yet fixed. To be checked again.
Fixed in 4.72.41
Can't load chat room in full screen mode.
It's okay now.
When entering full screen mode in theater mode, the information section below the video is not centered.
Sorry, I know what the problem is now:
ytd-watch-flexy[is-two-columns_][theater] > #columns.ytd-watch-flexy {
margin: 0;
}
I don't think this should be applied to full screen mode.
Possible bug when switching from a video with a chat room to a video without a chat room.
I just found out that this bug may be triggered when a recommended video is automatically playing in the background. (v4.72.1)
Will this be included in the fix? (v4.72.41)
I'm not sure because it's hard to reproduce.
Oh. I see what you mean

I can just test in my macbook 14" screen, so I did not know this issue before.
Currently it is with a fixed max. width, so the margin: 0 will make it weird in large screen.
OK. This CSS rule will not apply to fullscreen.
css fixed in v4.72.42
yes. there is bug in layout detection for switching page in the YouTube SPA.
I have tried to fix the issue above, it should be fixed.
The related issues might need to be fixed case by case.
css fixed in v4.72.42
Thank you.
I have tried to fix the issue above, it should be fixed.
Bad news, it's still reproducible in v4.72.42.
Also, I'm not sure if it's caused by these fixes, but sometimes the chat room takes longer to load. (more than 6 seconds or more)
P.S. Not only the first time it loads, but also when you close the chat room and open it again.
BTW, what does SPA stand for?
Double clicking on #description.ytd-watch-metadata will fold it again, is this supposed to be a bug?
Bad news, it's still reproducible in v4.72.42.
fixed again.
but sometimes the chat room takes longer to load. (more than 6 seconds or more)
Changed some code. Please check again.
BTW, what does SPA stand for?
シングルページアプリケーション
Double clicking on
#description.ytd-watch-metadatawill fold it again, is this supposed to be a bug?
Thanks for reporting. This is a bug.
The feature is single click not double click.
Fixed now.
fixed again.
It still hasn't been fixed, but I got a debug log this time, hopefully that will help.
- Find a video with a chat room. (Example)
- Click the YouTube logo to return to the home page.
- Scroll down.
- Open a video without a chat room.
I'm only providing the logs after step 4, as the logs before that are exactly the same.
Normal:
VM99:4866 [tyt] FIX_UNCERTAIN_HISTORY_STATE for yt-navigate-start VM99:1843 [tyt] urlChanged() VM99:1843 [tyt] urlChanged() Tabview-Youtube.user.js:9106 [tyt] newVideoPage VM99:2388 [tyt] ytd-comments-data-changed VM99:2415 [tyt] ytd-comments-header-changed Tabview-Youtube.user.js:6730 [tyt] pageRendered Tabview-Youtube.user.js:6268 [tyt] Have any details with duplicated information been found? Yes Tabview-Youtube.user.js:6268 [tyt] Have any details with duplicated information been found? Yes VM99:2388 [tyt] ytd-comments-data-changed VM99:2415 [tyt] ytd-comments-header-changed
Bug:
VM99:4866 [tyt] FIX_UNCERTAIN_HISTORY_STATE for yt-navigate-start VM99:1843 [tyt] urlChanged() Tabview-Youtube.user.js:9106 [tyt] newVideoPage Tabview-Youtube.user.js:6730 [tyt] pageRendered VM99:3535 [tyt.iframe] ready 01 VM99:3591 [tyt.iframe] ready 02, lcr = Y VM99:3535 [tyt.iframe] ready 01 VM99:3591 [tyt.iframe] ready 02, lcr = Y Tabview-Youtube.user.js:6268 [tyt] Have any details with duplicated information been found? Yes VM99:1843 [tyt] urlChanged() VM99:2388 [tyt] ytd-comments-data-changed VM99:2415 [tyt] ytd-comments-header-changed Tabview-Youtube.user.js:6268 [tyt] Have any details with duplicated information been found? Yes VM99:2388 [tyt] ytd-comments-data-changed VM99:2415 [tyt] ytd-comments-header-changed
All other issues have been fixed. Thank you.
This code causes some nodes to be wrapped by
\uF204and\uF205.if (text && !text.startsWith('\uF204')) { node.nodeValue = `\uF204${text.replace(/[\uF204\uF205]/g, '')}\uF205`; }These characters are retained after the function has finished running, which affects some buttons or elements.
e.g.
#tab-info #left-arrowor:fullscreen ytd-watch-metadata[description-collapsed].Loading a live stream in the background may cause the chat room to fail to load.
i.e. The iframe src is
about:blankHow to reproduce:
In full screen mode, every time I click on a tab (info, video, chat, etc.) the page automatically scrolls to the bottom, is this the behavior you expect?