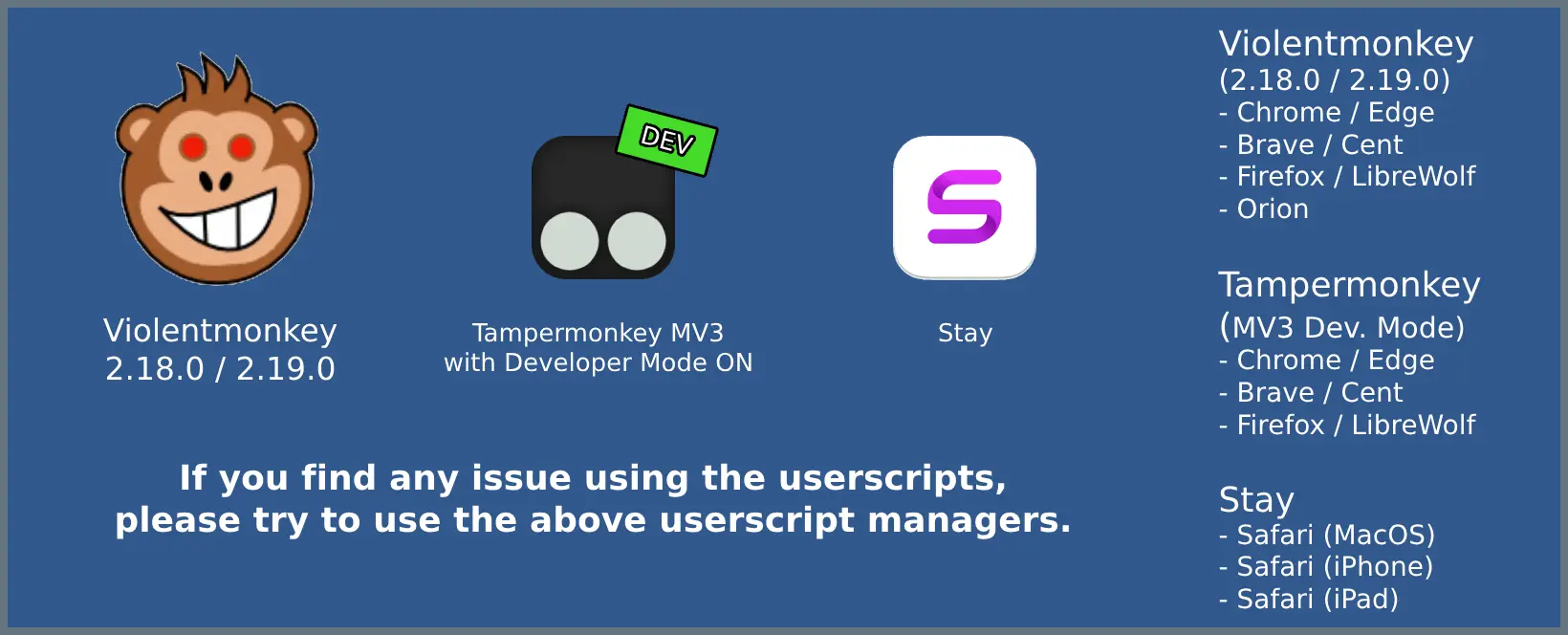
Du musst eine Erweiterung wie Tampermonkey, Greasemonkey oder Violentmonkey installieren, um dieses Skript zu installieren.
You will need to install an extension such as Tampermonkey or Violentmonkey to install this script.
You will need to install an extension such as Tampermonkey or Violentmonkey to install this script.
You will need to install an extension such as Tampermonkey or Userscripts to install this script.
You will need to install an extension such as Tampermonkey to install this script.
Sie müssten eine Skript Manager Erweiterung installieren damit sie dieses Skript installieren können
(Ich habe schon ein Skript Manager, Lass mich es installieren!)