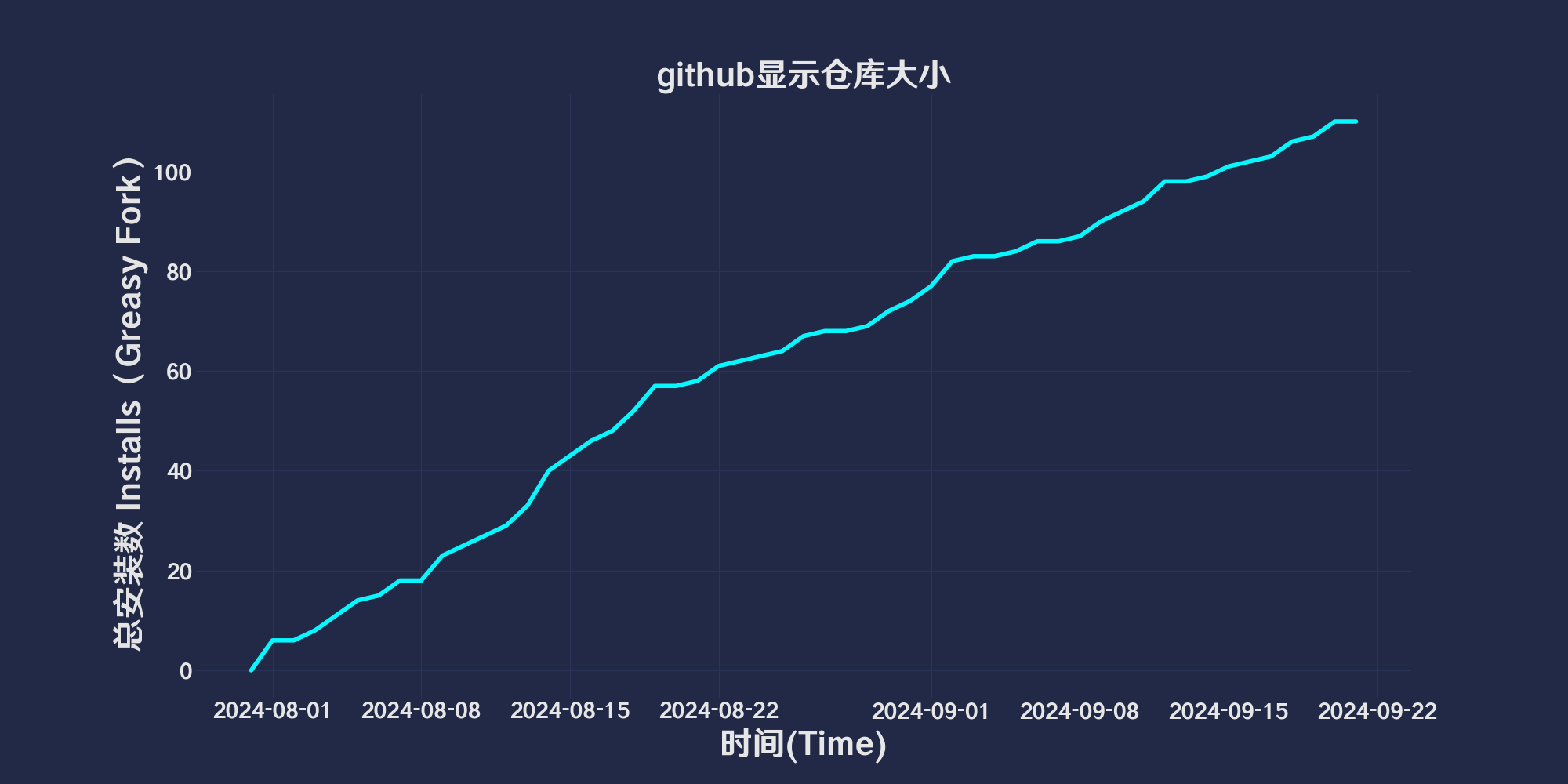
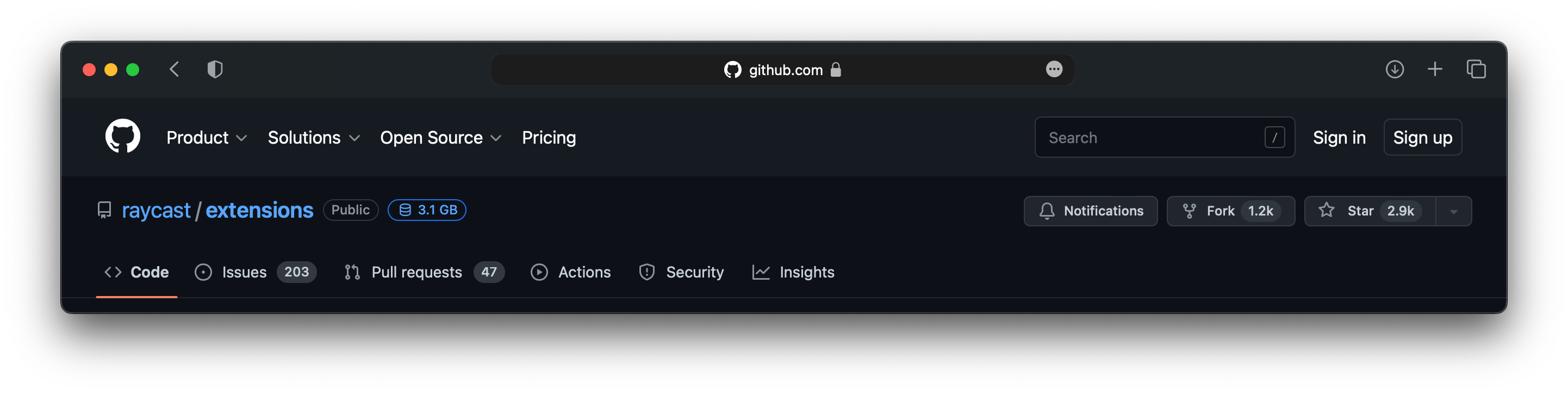
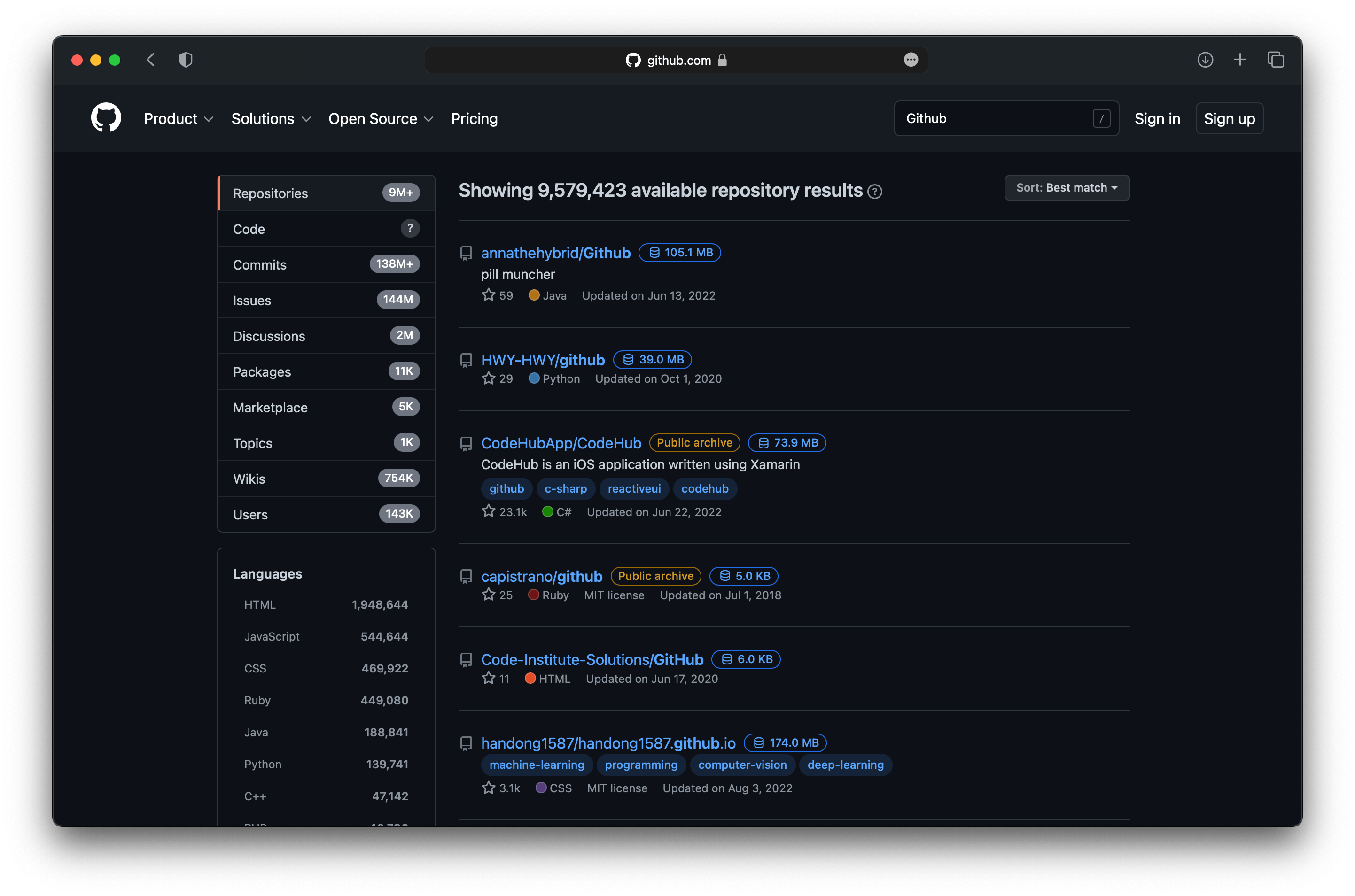
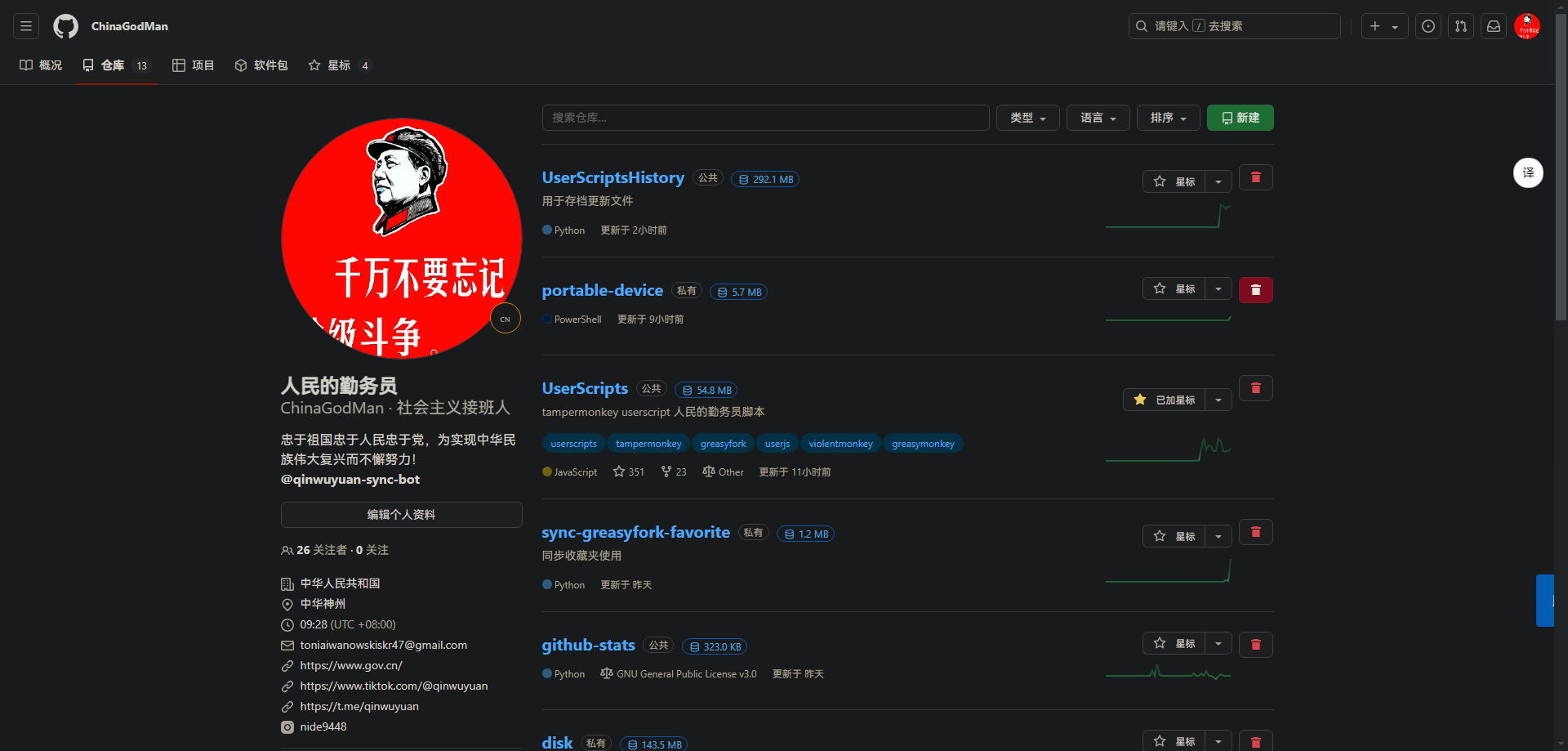
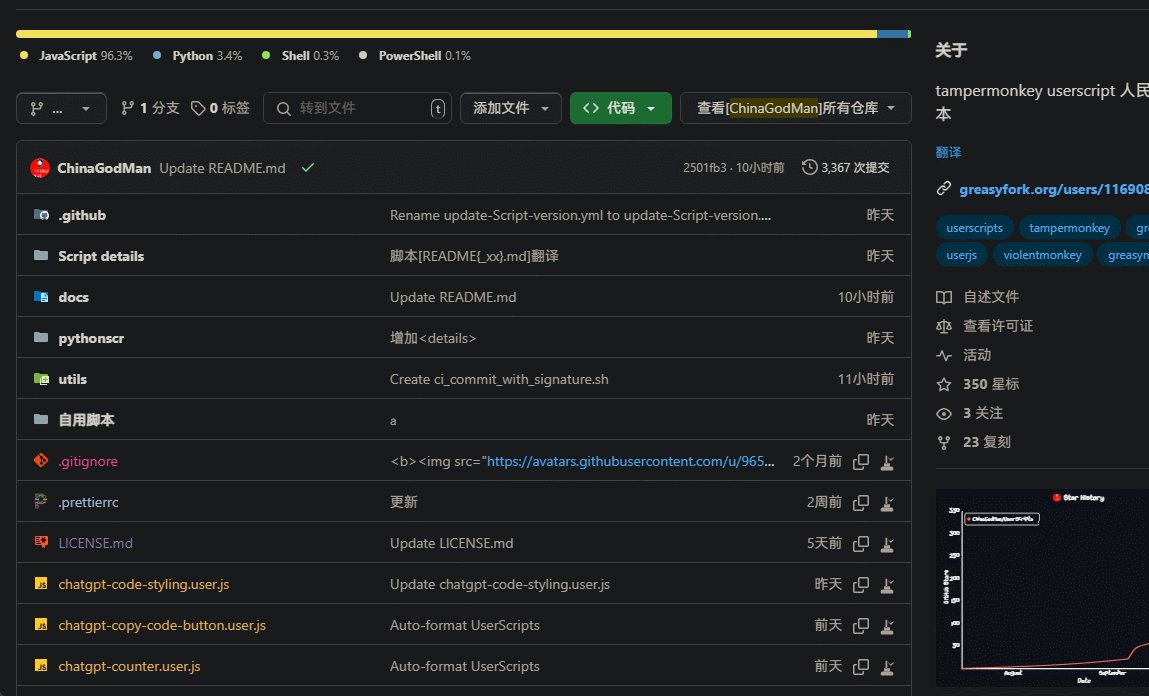
「 🤠 仓库显示大小:在 GitHub 的代码搜索、仓库搜索、议题页面、用户仓库列表和存储库页面上,仓库名称旁边会显示该仓库的大小,方便用户快速了解仓库的规模,优化选择。不活跃开发警告:如果某个仓库在过去六个月内没有更新,系统将在仓库的顶部添加提示,提醒用户该仓库不活跃,并显示最后一次更新的时间。这有助于用户判断仓库的活跃程度和维护状况。仓库内快捷跳转:在浏览仓库时,用户可以方便地查看该用户的所有仓库列表,提供一个快速跳转到不同仓库的入口。用户可以快速找到和访问感兴趣的其他项目,提高工作效率。使用场景:开发者:可以通过显示仓库大小和活跃警告,快速筛选出合适的库进行开发,避免使用不再维护的项目。项目管理者:通过快速跳转功能,便于管理和协调多个项目,提高工作效率。学习者:在学习新技术时,可以更方便地找到相关的开源项目,快速查看项目的活跃程度和规模。🤠 」
更新记录
🛠️ GitHub Repo Size+ 更新日志
📅 2024/10/07 01:53 - Ver 0.1.3.7
新增:双因素验证码自动填充功能Two-factor authentication 方便快速填充,持续监听,直到触发验证....
新增:用户资料页面的已星标仓库也添加显示仓库大小,?tab=stars下执行
修复:用户主题不同,元素也不同,选择器更改为document.querySelector('.jxTzTd')
修复:已登录用户如果TOKEN不为空,使用自己的列表 APIhttps://api.github.com/user/repos.防止返回错误代码401
修复:修复代码搜索和仓库代码搜索下会重复对一个仓库进行两次获取大小
📅 2024/10/06 05:17 - Ver 0.1.3.6
新增:已经获取的用户仓库列表保存在本地,24h刷新一次
新增: 合并github-ossinsight 脚本功能 ,并支持移动设备,设置为动态监听
新增: 合并Github 快捷查找活跃的 Forks 列表 脚本功能 并支持移动设备,设置为动态监听
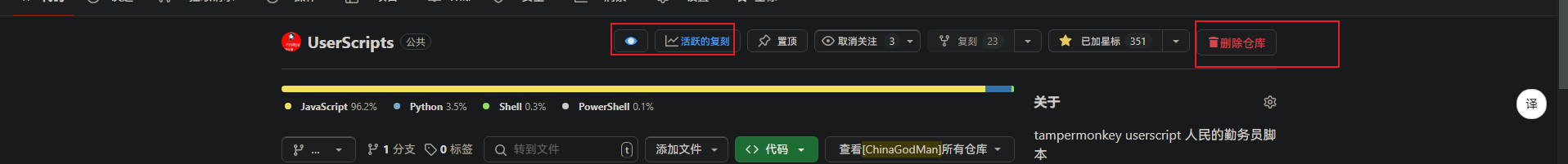
新增: 合并GitHub Delete Repositories 脚本功能 在个人仓库和?tab=repositories页面快速删除 并支持移动设备,设置为动态监听
优化: 检测器十秒找不到元素停止运行
📅 2024/10/05 13:16 - Ver 0.1.3.5
修复:CSS 在移动端小分隔条被错误隐藏:d-none d-md-block border-top→border-top
📅 2024/10/05 08:10 - Ver 0.1.3.4
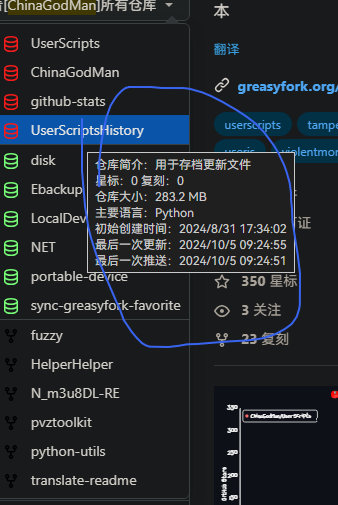
新增: 快捷跳转列表添加鼠标悬浮Title显示仓库基本信息
优化: 现在可以显示用户的全部仓库,但不建议这么做,影响体验。
在脚本的 343 行使用代码getUserAllRepos(reposApi, headers, true, 1)
参数三为真时递归获取用户列表
参数四限制参数三为真时递归最大页数
修复:列表重复添加问题
修复:if (maxPage !== 0 && page > maxPage) break → if (maxPage !== 0 && page == maxPage) break
📅 2024/10/05 07:25 - Ver 0.1.3.3
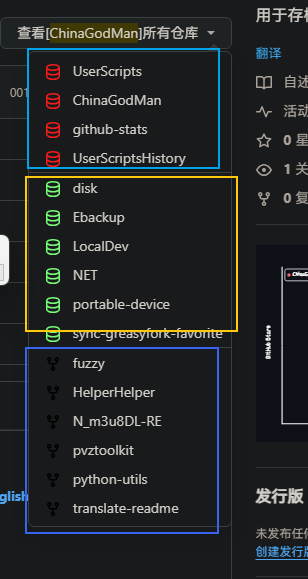
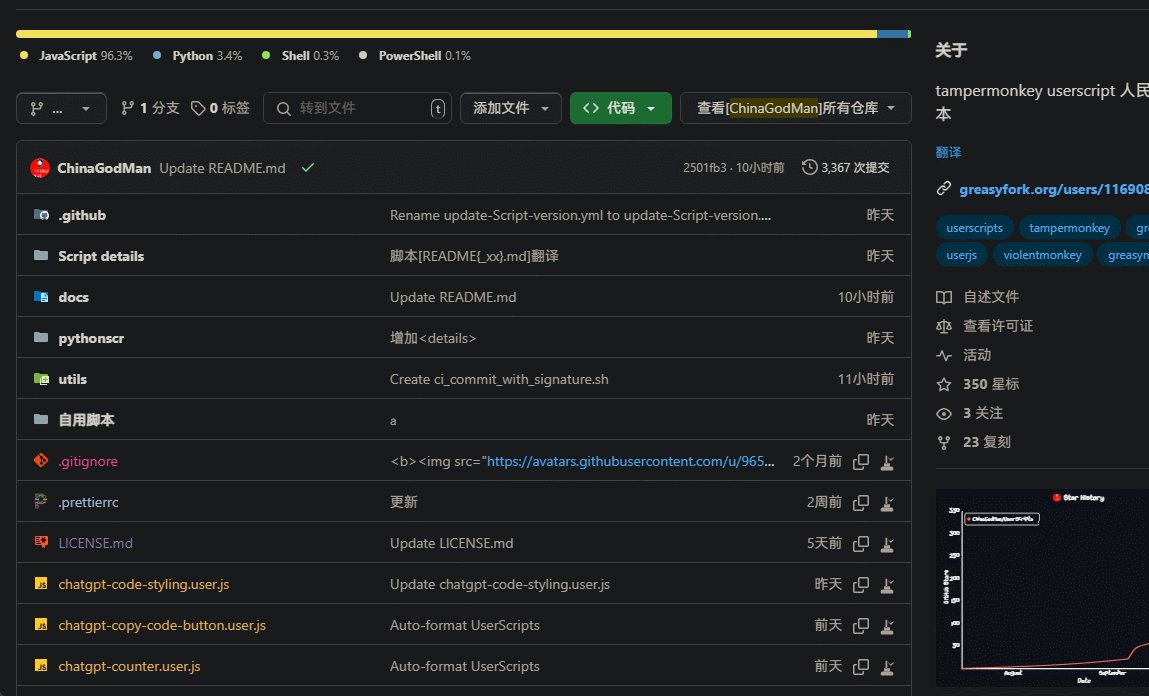
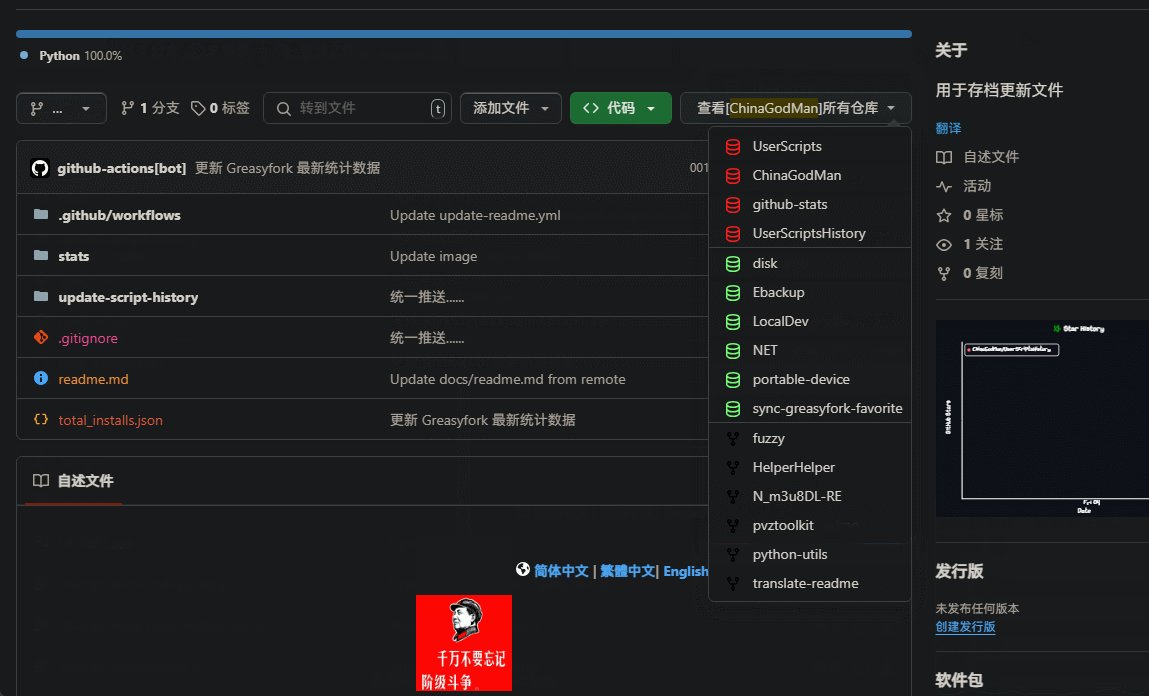
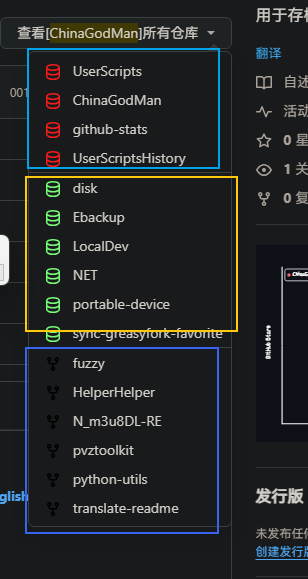
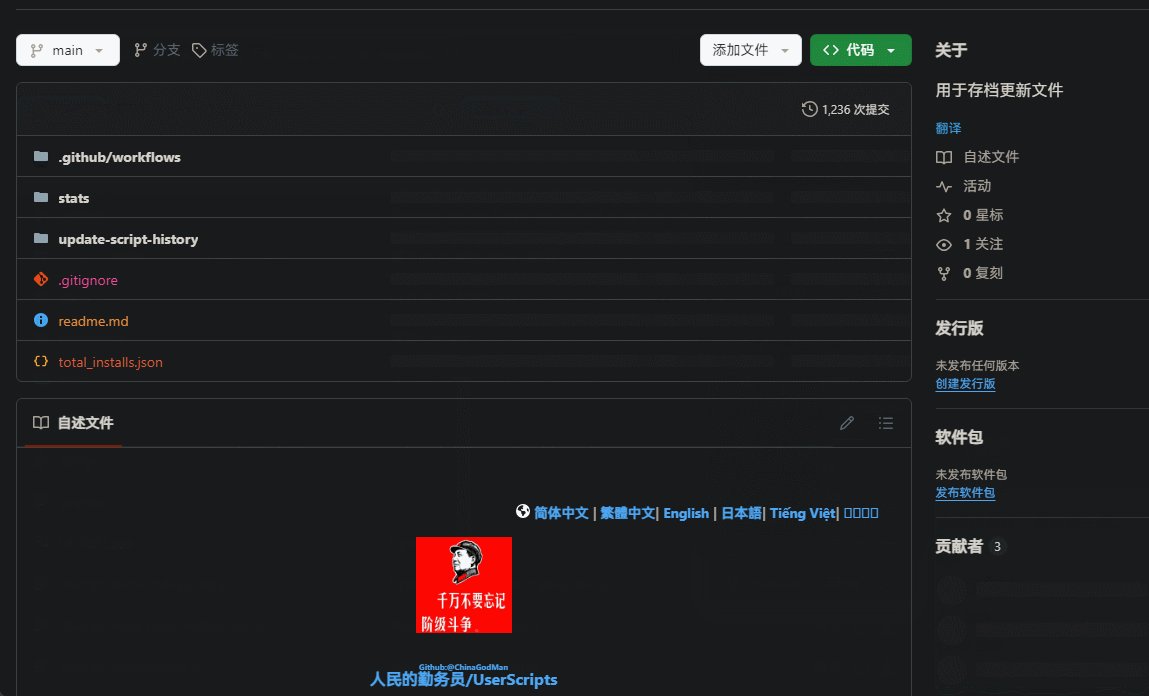
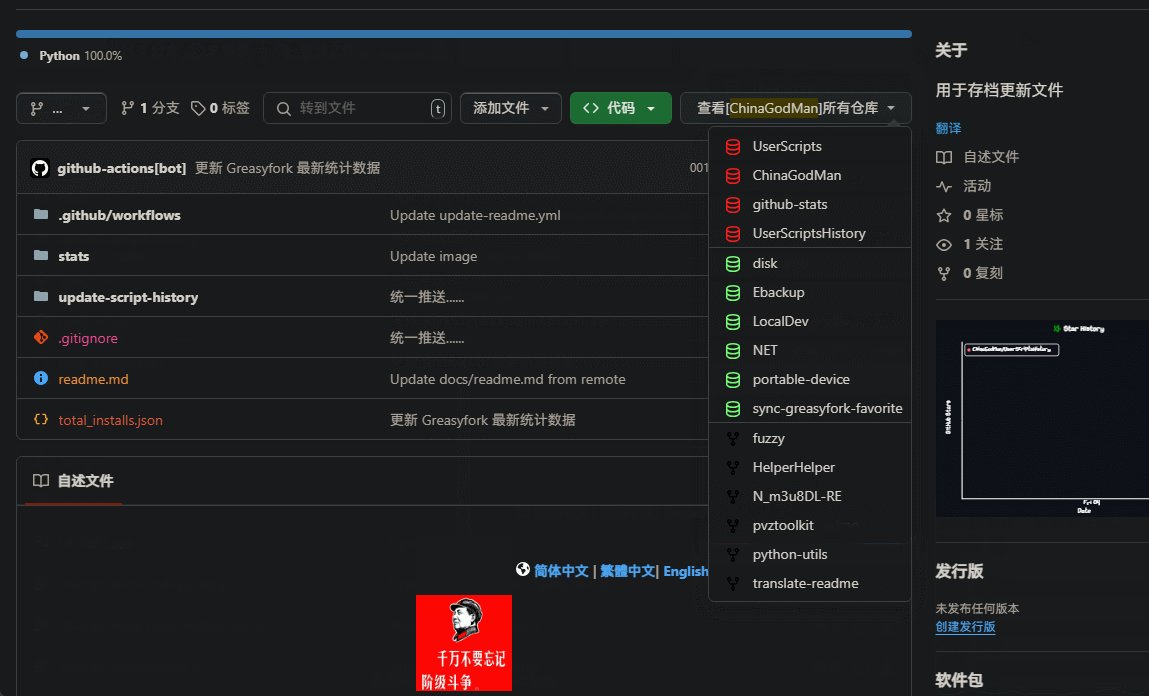
新增: GitHub 侧边栏跳转仓库比较繁琐,增加一个在仓库内快捷跳转用户的其他仓库
红色 为公开仓库 绿色 为私人仓库 复刻 复刻的仓库 (登录的用户,必须键入 TOKEN) |
新增演示 ~~仅显示第一页 30 个仓库,超出不会显示,目前够我自己使用的了~~ 0.1.3.4已支持全部 |
|
|
 |
 |
📅 2024/9/26 09:05 - Ver 0.1.3.2
优化: 优化小标签
新增: 不活跃开发横幅右下角显示最后一次Push距现在多久
📅 2024/9/26 02:16 - Ver 0.1.3.1
优化: 优化执行效率,提升加载速度
i18n: zh,zh-HK,zh-MO,zh-SG
📅 2024/9/25 10:06 - Ver 0.1.3.0
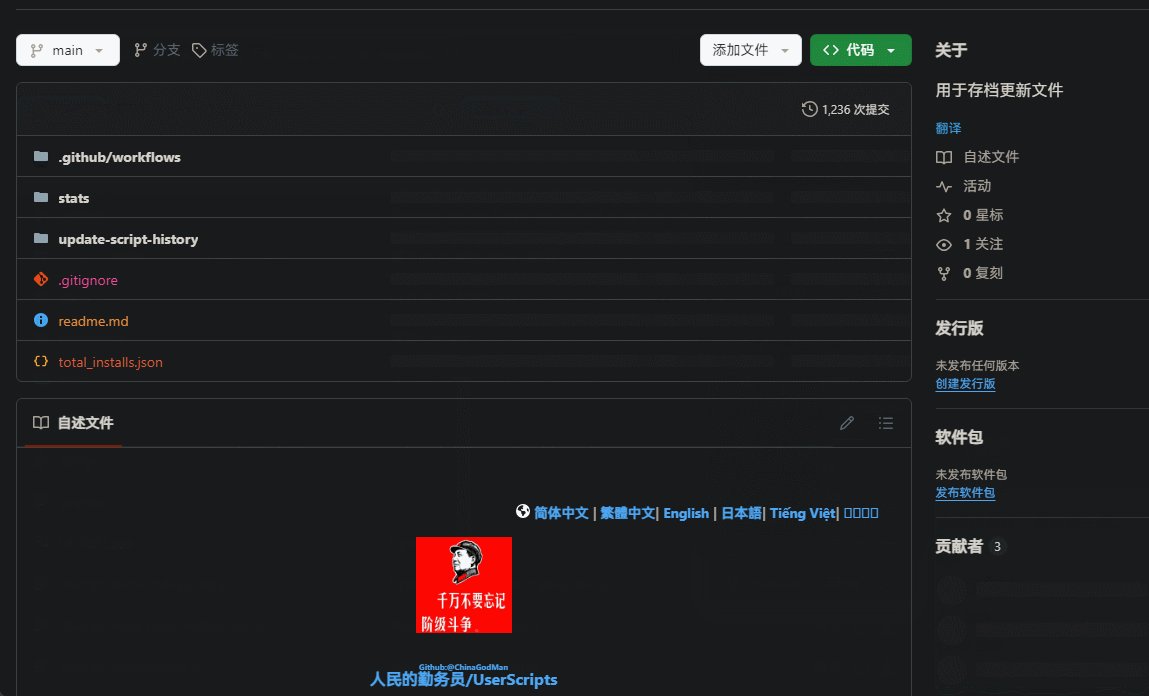
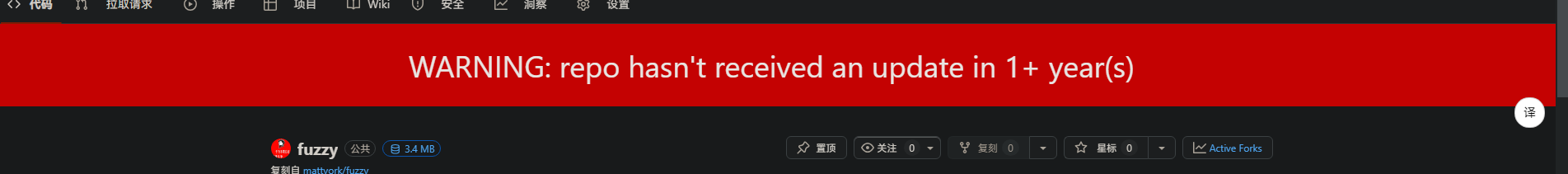
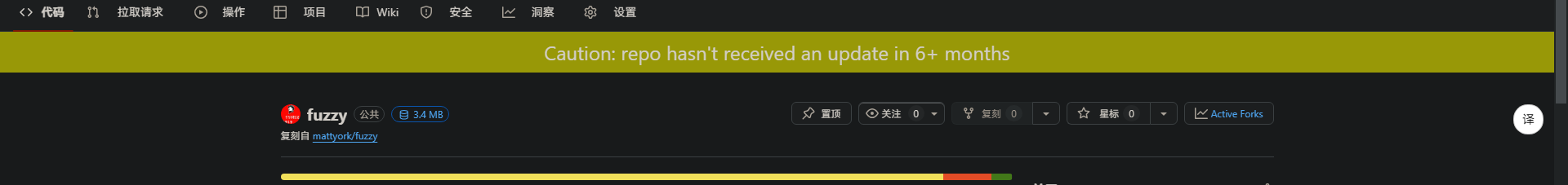
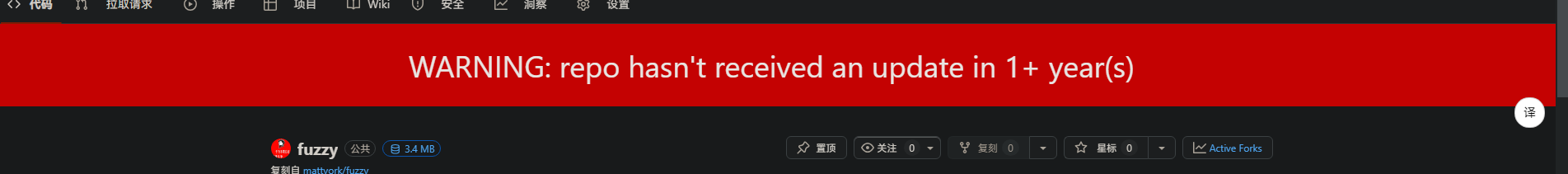
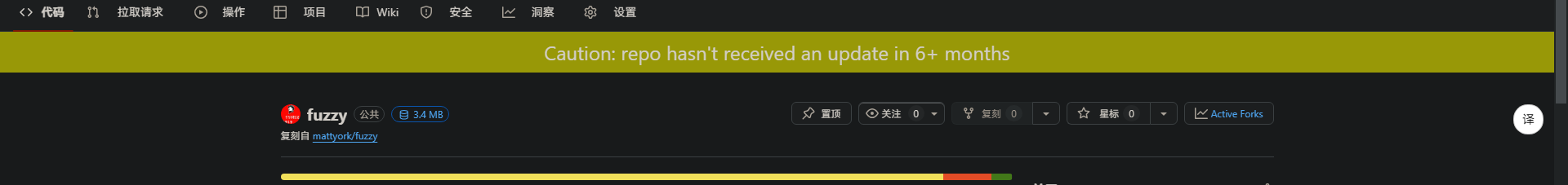
新增: Github - Inactive Development Warning 在仓库页面显示不活跃开发提醒。
i18n: zh-CN,zh-TW,ja,ko,vi,en
| 一年以上无更新 |
半年内无更新 |
|
|
 |
 |
📅 2024/8/20 05:28 - Ver 0.1.2.26
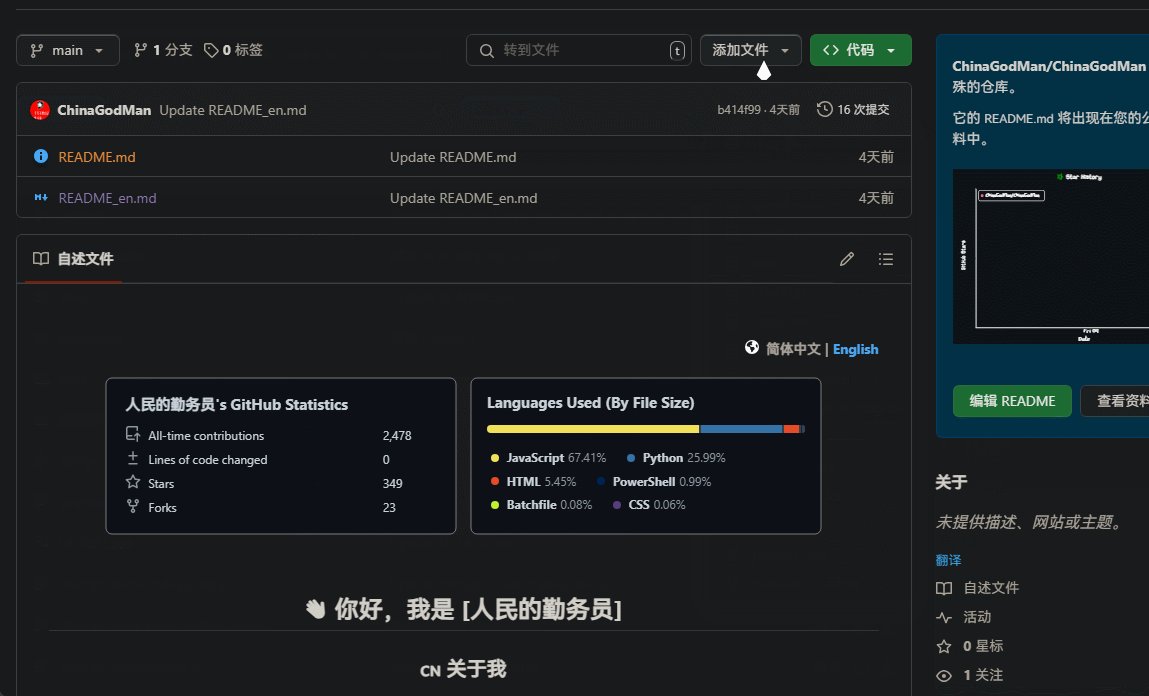
新增: GitHub Repo Size Display 使用该脚本的设置界面。
📅 2024/8/13 00:19 - Ver 0.1.2.18
新增: 增加脚本菜单 → 设置 GitHub Token 界面,无需在代码内修改。
📅 2024/8/12 21:56 - Ver 0.1.2.17
新增: #254059 增加在用户资料仓库列表和组织列表显示仓库大小。
📅 2024/8/5 05:18 - Ver 0.1.2.8
修复: #254059 原作者令牌失效导致无法访问公共仓库。修复方式:删除原作者令牌,GitHub 生成的公共令牌总是被清除,因此不再添加。
📅 2024/8/1 03:43 - Ver 0.1.2
修复: 修复在搜索页面失效的问题。
修复: 修复查看其他仓库时不显示的问题(增加延时)。