Allow stylus to target elements in shadow-root
Sorry for the delay.
I'm currently on a computer where the FF version is limited to v115.13.0esr ; Stylus and TM are up-to-date. FF and/or Stylus TM may have changed but I doubt that.
Once installed in tampermonkey, you have to do 2 things to make it work.
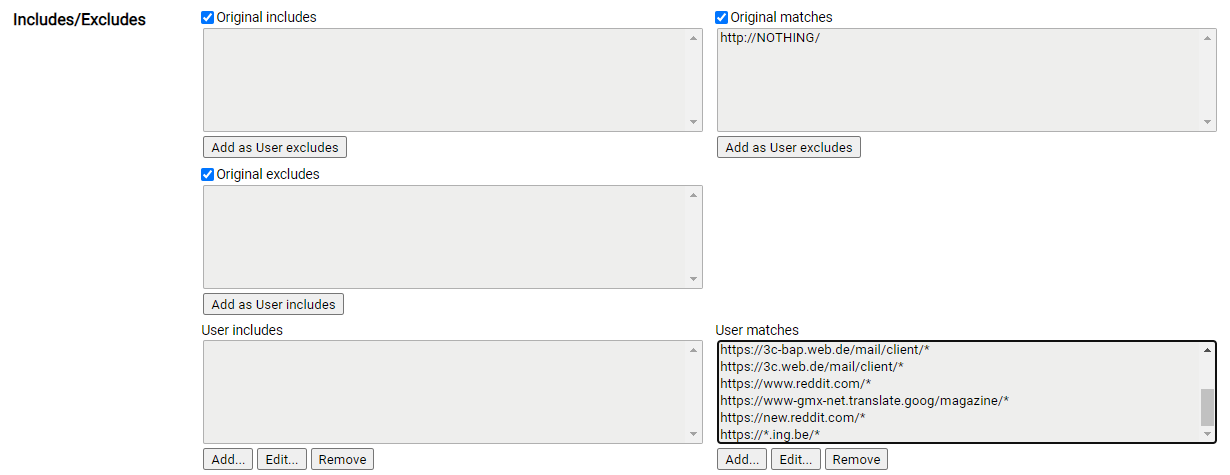
Open the userscript in tampermonkey ; go to the "settings" tab and add the url(s)/hostname(s) where you want to use the userscript
https://i.postimg.cc/VNBmD4TF/Style-shadow-DOM.png
Why do you have to do this?
Because the script is not applied on any site by default. The reason is that I have encountered at least one site that detects the userscript tampering with a specific function (this is why the userscript can work automatically on the shadow elements used by the page). That site then fell back to a bastardized version of itself. The userscript is updated and is not detected on that site anymore. So my choice was to not load by default since it can potentially break a site where it is not intended to be used.
This means that you can add the url https://*/* to load it everywhere, but with a risk of breaking a site here and there.
Then reload (or load) the website. (the userscript will be loaded)
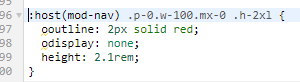
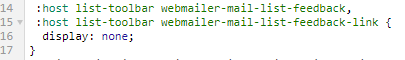
Edit your userstyle with selectors starting with :host or :host(...) or :host-context(...)
https://i.postimg.cc/hGYS6hsC/Style-shadow-DOM-2.png

https://i.postimg.cc/TwknZVSz/Style-shadow-DOM-3.png


Hmmm now I do not need any JS for Evernote - somehow my style works inside shadow DOM too...
Zero effect
Firefox 128.
Stylus.