掘金Markdown增强器更新日志
v1.0
更新时间:2021年8月30日01:05:44(大概)
更新内容:
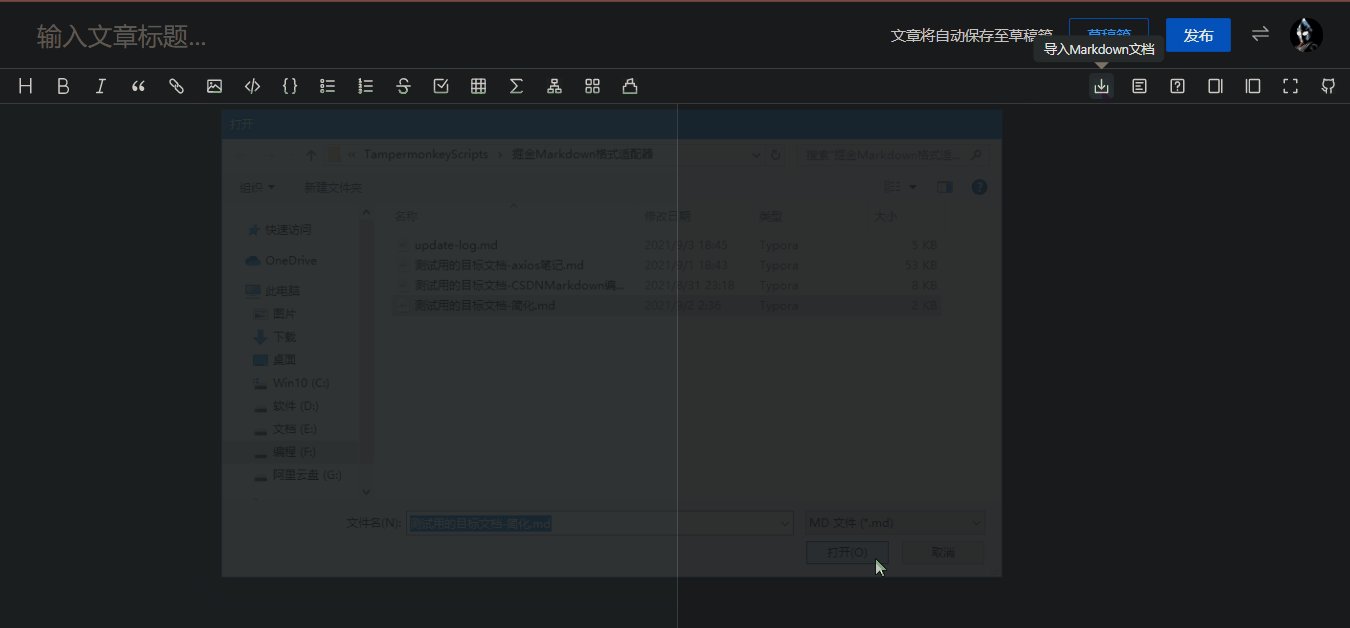
1、在掘金Markdown编辑器工具栏增加了一个【导入Markdown文档】的按钮,且有相应的图标。
2、点击上述按钮可以读取本地的Markdown文件。
3、对上述读取的本地Markdown文档做以下处理:
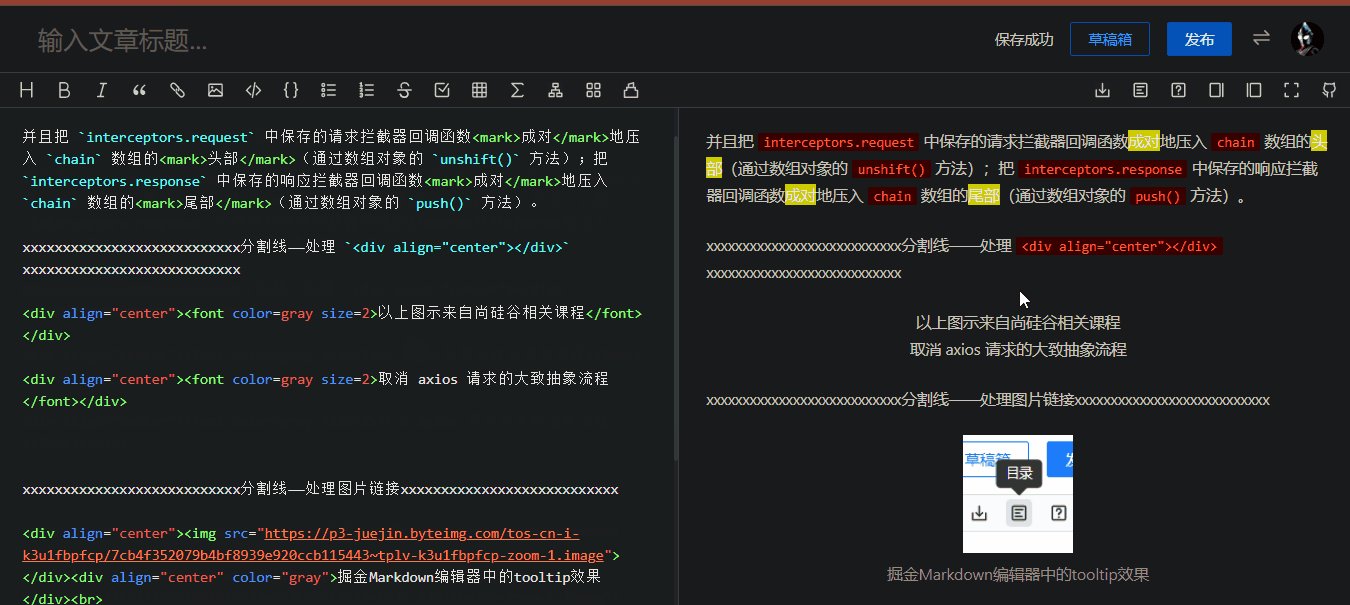
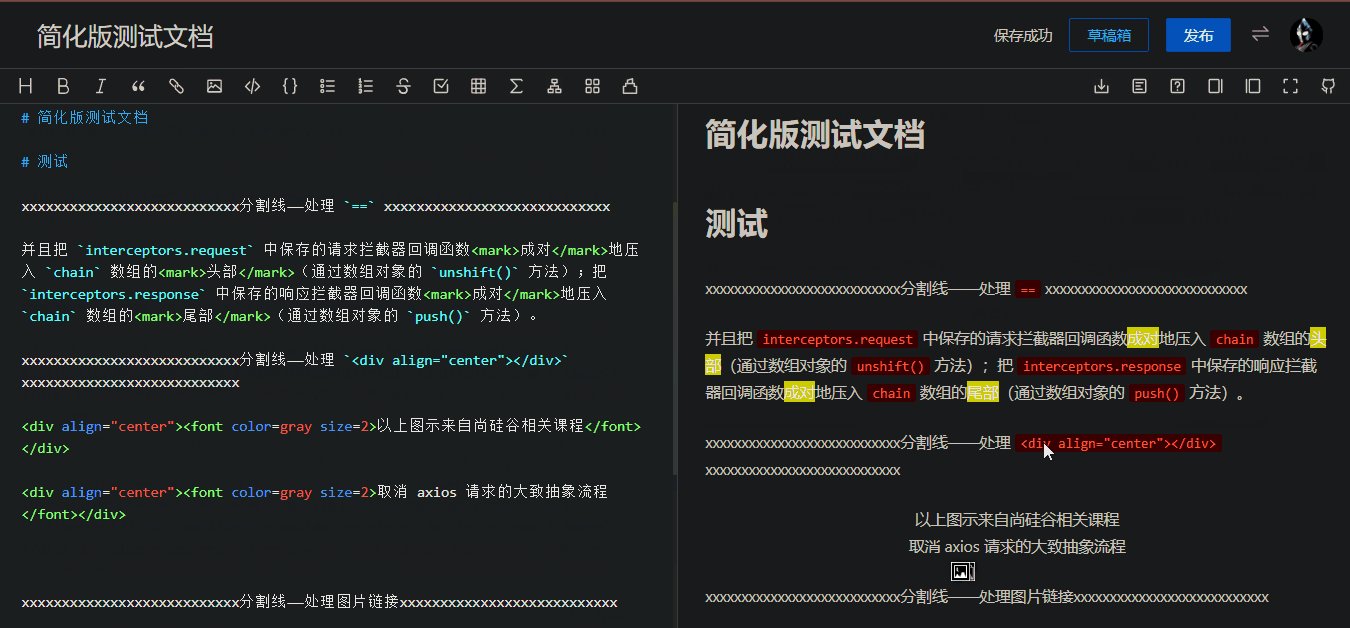
- 【解决掘金Markdown编辑器不支持以
== 高亮文本的问题】把 ==xxx== 替换为 <mark>xxx</mark>。
- 【解决掘金Markdown编辑器不支持
<center>的问题】把 <center>xxx</center> 替换为 <div align="center">xxx</center>
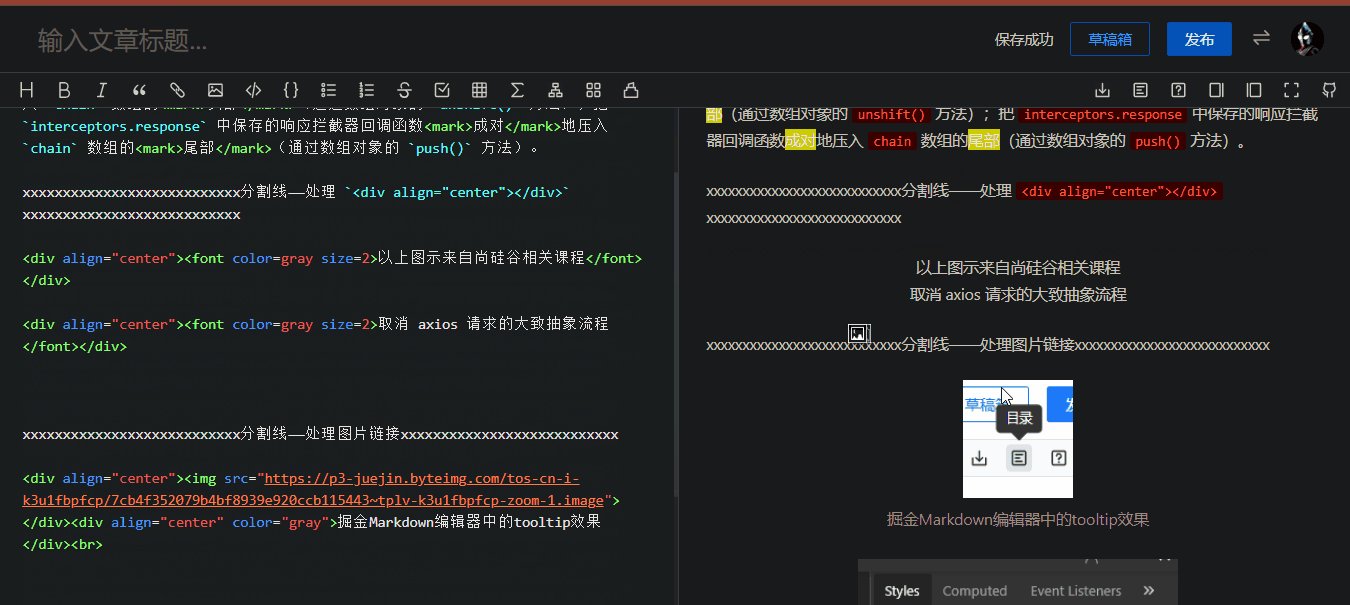
- 【解决掘金Markdown编辑器图片居中的问题】把
 替换为 <div align="center"><img src="图片链接"></center>
4、将上述处理过的文档内容写入用户剪切板。然后需要用户在编辑区激活的状态下 手动 按下 Ctrl + V 以将处理过的文档内容粘贴到编辑区。
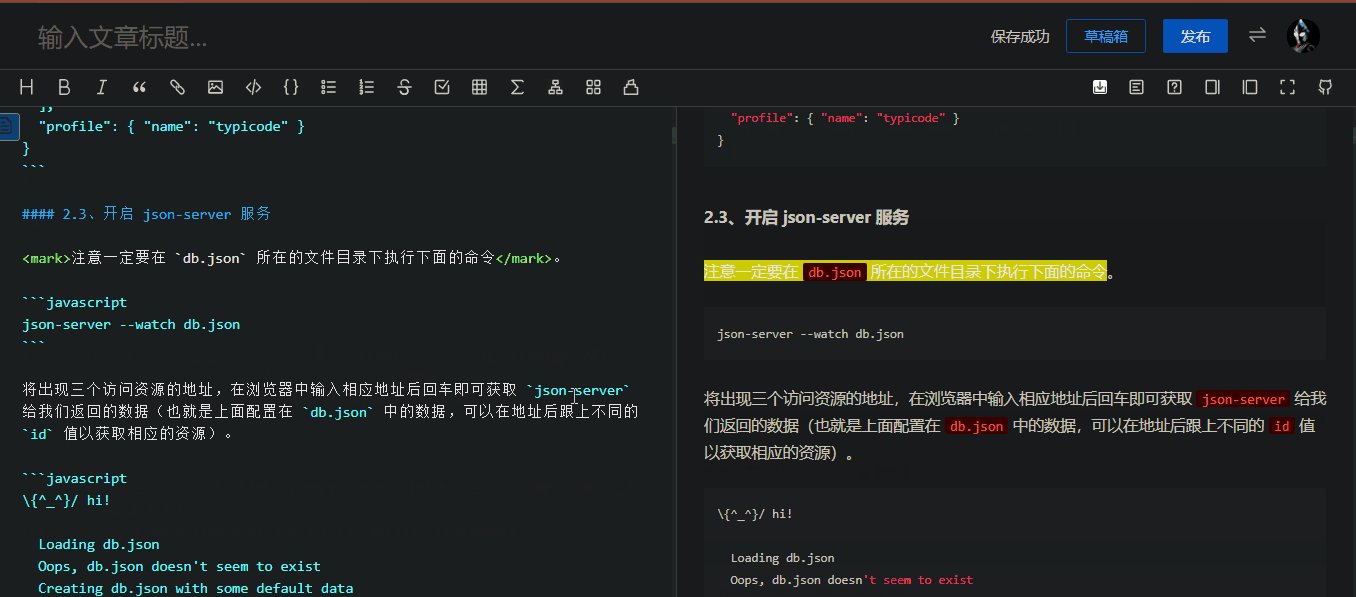
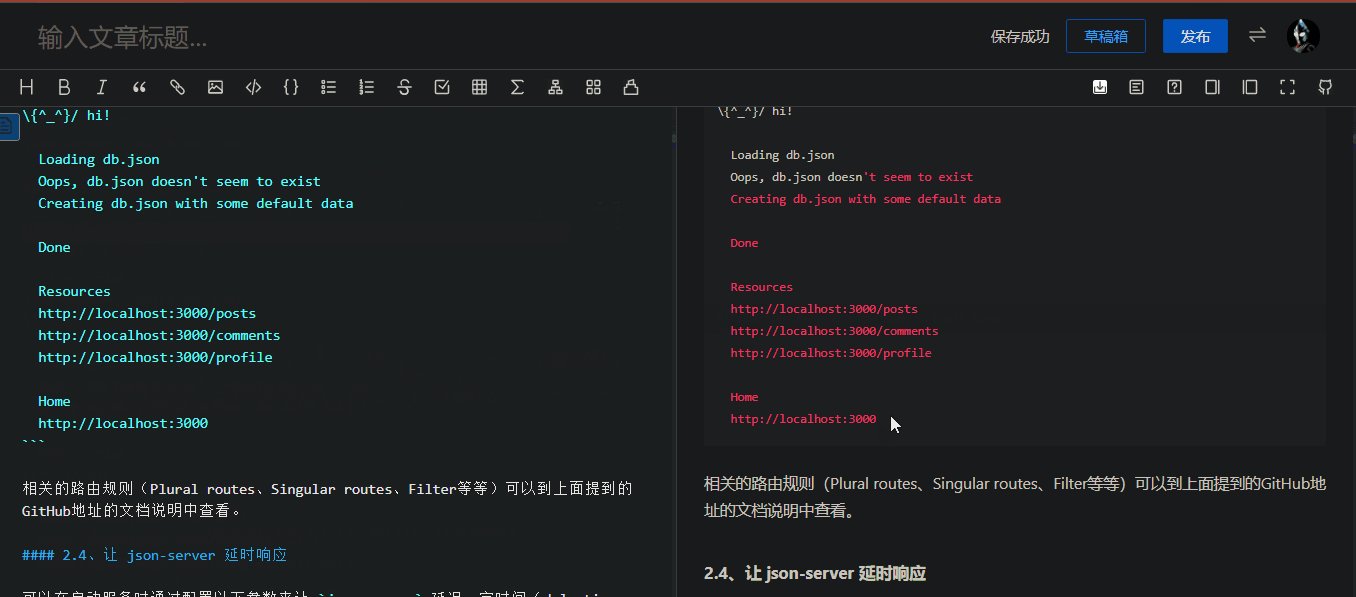
5、V1.0预览效果
V2.0
更新时间:2021年8月31日22:38:45(大概)
更新内容:
或许脚本改名为“适配器”会更好?
1、将脚本生成的按钮样式向原本的工具栏中原有的其他按钮看齐以达到视觉效果上的和谐统一。主要是以下几点:
- 将 1.0 版本中脚本按钮的图标由原来的图片格式改为了
svg 格式,可以完美适应网页在白昼和黑夜模式下的切换效果。
- 弃用 1.0 版本中自己写的按钮样式。直接让脚本生成的按钮套用原有的其他按钮的样式。
- 给脚本生成的导入按钮生成了相应的
tootip,当然其样式也是尽量和原有的其他按钮保持一致。同时去掉了原本的 title 属性
V3.0
更新时间:2021年9月1日16:46:02
更新内容:
1、将 1.0 版本中有点重复的正则匹配代码封装为一个函数。
2、在进行相应的内容替换前做相应的存在性判断,防止脚本报错。
3、在居中图片的同时,在图片下方插入原本的图片描述(居中显示)。
4、内容处理完之后增加一个提示弹框,引导用户自行按下 Ctrl + V 以将处理过的文档内容粘贴到编辑区。
5、V3.0效果预览
2021年9月2日00:56:24上述功能都已实现!且效果与预期一致!
思考了一番,还是保持叫做“增强器”吧,因为我这个脚本是在原本就已经比较优秀的掘金Markdown编辑器上进行的功能扩展,个人觉得叫做增强器也无大碍~
V0.3.1
更新时间:2021年9月2日01:49:53
更新内容:
1、读取Markdown文档中的第一个一级标题作为文章标题填入到相应的输入框。
2021年9月2日02:45:21,上述功能实现!
V0.3.2
更新时间:2021年9月2日14:22:19
更新内容:
1、把脚本的名字改为了【掘金Markdown格式适配器】
想了一下,还是叫“格式适配器(formatter)”比较好?因为脚本本质上还是对一些Markdown的格式做调整,硬要说增加的功能的话,可能就是导入本地文件的功能了,而且这个导入文件还不是真正意义上的“导入”,而是借助了剪贴板,还是不够方便。不知道CSDN的那个导入到底是怎么做的,感觉那个挺好用的……
PS:这算不上什么大改动,本来不想发布一个新版本的,但是 greasyfork 还是提示改变版本号,那就改吧……
V0.3.3
更新时间:2021年9月3日03:01:31
更新内容:
1、解决了文档中第一个匹配不存在时导致程序报错的bug
2、增加了文章标题填充后的提示操作
3、增加了对文档中一级标题的存在性判断
4、V3.3效果预览