一个适用于 Codeforces 的 Tampermonkey 脚本,增强功能与界面。
< Spätná väzba na Codeforces Better!
你好,我尝试了一下,在firefox上,我使用ctrl+f5刷新可以加载插件,但直接f5会一直处在加载状态,问题已解决,不影响使用,问题供作者参考。
这一部分的代码逻辑是这样的:
// 页面DOM加载完成后执行
$(document).ready(function () {
// 显示:Codeforces Better! —— 正在等待页面资源加载……
// 页面资源完全加载完成后执行
window.onload = () => {
// 显示 Codeforces Better! —— 正在等待Latex渲染队列全部完成……
// 调用回调函数waitUntilIdleThenDo,等待渲染完成
waitUntilIdleThenDo(function () {
// 渲染完成,加载脚本的各个功能
// 显示 Codeforces Better! —— 加载已完成
});
};
})
我在自己的firefox上试了很久都是正常的,无法复现你的问题,以下是几种可能的猜测/测试:
由于 codeforces 上自带的 jquery 是 1.8.3 的,因此上述代码理论上是可以稳定运行的,
而 jquery 3 以后 $(document).ready() 被改成异步的,而且由于实现方式的改变,$(document).ready() 的触发时间可能会晚于 window.onload,此时上述代码就无法正常工作了。
我猜测一种可能的原因是你的 codeforces 中的 jquery 版本被其他插件/脚本覆盖替换为了 jquery 3 ,
你可以在 codeforces 网站中打开 开发者工具-控制台,输入:$().jquery,查看版本号是否为 1.8.3。
如果没有问题,你可以打开该测试 加载事件触发测试,看看显示的顺序与下图是否一致:

如果没有问题,你可以先删除脚本的2102~2140行,修改为:
$(document).ready(function () {
console.log("(document).ready");
window.onload = function () {
console.log("window.onload");
}
})
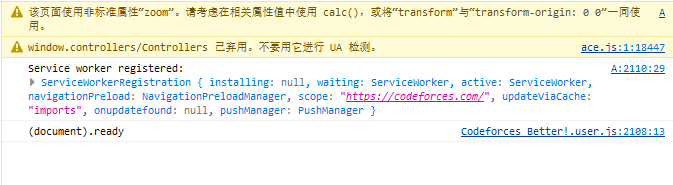
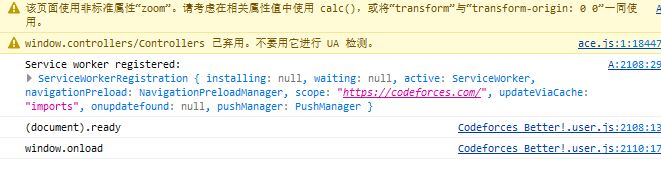
快捷键 ctrl + s 保存后刷新 codeforces 网页,打开 开发者工具-控制台 查看输出结果是否与下面一致:
(document).ready
window.onload
如果你无法解决问题,你也可以直接将脚本的2102~2140行修改为:
$(document).ready(function () {
var newElement = $("<div></div>").addClass("alert alert-info").html(`
Codeforces Better! —— 正在等待页面资源加载……
`).css({
"margin": "1em",
"text-align": "center",
"font-weight": "600",
"position": "relative"
});
var tip_SegmentedTranslation = $("<div></div>").addClass("alert alert-error").html(`
Codeforces Better! —— 注意!分段翻译已开启,这会造成负面效果,
<p>除非你现在需要翻译超长篇的博客或者题目,否则请前往设置关闭分段翻译</p>
`).css({
"margin": "1em",
"text-align": "center",
"font-weight": "600",
"position": "relative"
});
if (showLoading) $(".menu-box:first").next().after(newElement);
waitUntilIdleThenDo(function () {
if (enableSegmentedTranslation) $(".menu-box:first").next().after(tip_SegmentedTranslation);
if (showJumpToLuogu) CF2luogu();
ExpandFoldingblocks();
addConversionButton();
alertZh();
if (showLoading) {
newElement.html('Codeforces Better! —— 加载已完成');
newElement.removeClass('alert-info').addClass('alert-success');
setTimeout(function () {
newElement.remove();
}, 3000);
}
});
})
感谢作者大大的回复!针对上述几个猜测
本地有关Codeforces的插件仅存在预估rating的carrot。

在经过wappalyzer查验后jquery版本为1.8.3,不存在被替换成jquery3的可能。

结果如下,与图示一致
$(document).ready();
$(function() { ... });
DOMContentLoaded
window.onload
$(window).on('load', function() { ... });
脚本2102~2140行,修改为如下代码后
$(document).ready(function () {
console.log("(document).ready");
window.onload = function () {
console.log("window.onload");
}
})
直接打开网页或F5刷新,仅(document).ready,无windows.onload

在使用ctrl+F5刷新后,成功加载。

在Edge及Chrome上测试均无此问题,考虑可能是Firefox本身缓存机制的问题。
实测在删除下列windows.onload的代码后可行。
window.onload = function () {
if (showLoading) newElement.html('Codeforces Better! —— 正在等待Latex渲染队列全部完成……');
}
在Edge及Chrome上测试均无此问题,考虑可能是Firefox本身缓存机制的问题。
那估计是这样的了,下次更新会在设置面板中添加一个兼容性的选项,开启后就不等待 window.onload 了
一直处在这个状态,firefox