Greasy Fork is available in English.
Removes the "sensitive material" warning on Twitter and unhides the content
< Twitter Show Hidden Content 피드백
Thanks, fixed in version 1.0.3!
I noticed that the first line of code sometimes breaks the second which is probably why you didn't include it in the update. Putting the first code underneath the second fixes this problem but then the second code sometimes don't work on the timeline. I got them both working again by putting them in separate scripts. Maybe someone less retarded than me can figure out how to make them get along with each other in the same script.
// ==UserScript==
// @name Twitter Bypass Caution by Autoclicking "Yes, view profile"
// @namespace xxx
// @version 69
// @include https://twitter.com/*
// @grant none
// ==/UserScript==
document.getElementsByClassName("ProfileWarningTimeline-button")[0].click();
// ==UserScript==
// @name Twitter Show Hidden Fappery
// @namespace xxx
// @version 69
// @include https://twitter.com/*
// @grant GM_addStyle
// ==/UserScript==
GM_addStyle('.AdaptiveMedia.u-hidden{display:inherit !important;} .Tombstone{display:none;}');
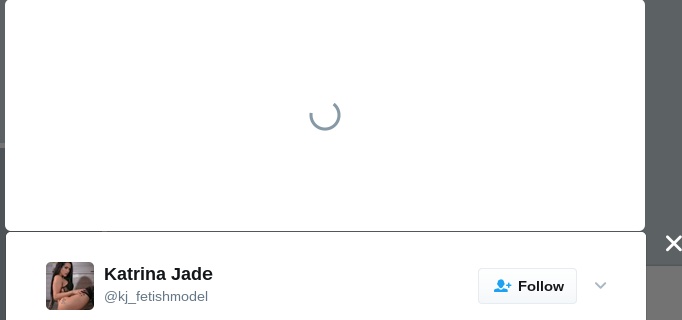
The .u-hidden needs to be more specific to avoid showing other elements that contain .u-hidden like in the screenshot below. The white box with spinning circle isn't suppose to be there.
.AdaptiveMedia.u-hidden
Needs Update - Here's a working script
// ==UserScript== // @name Twitter Show Hidden Content (for realsies) // @namespace xxx // @version 69 // @include https://twitter.com/* // @grant GM_addStyle // ==/UserScript== document.getElementsByClassName("ProfileWarningTimeline-button")[0].click(); GM_addStyle('.u-hidden{display:inherit !important;} .Tombstone{display:none !important;}');Feel free to copy, edit, do a barrel roll, etc.