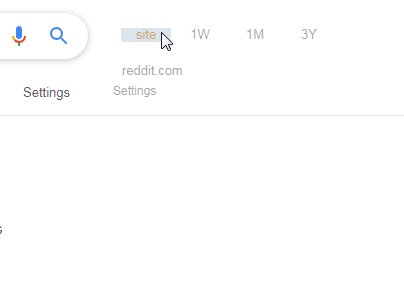
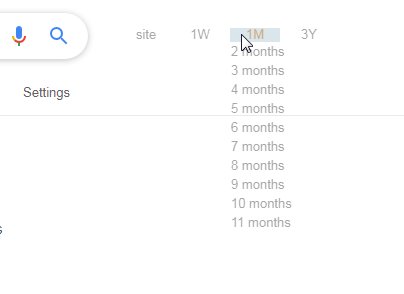
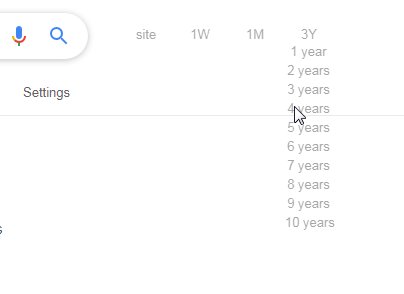
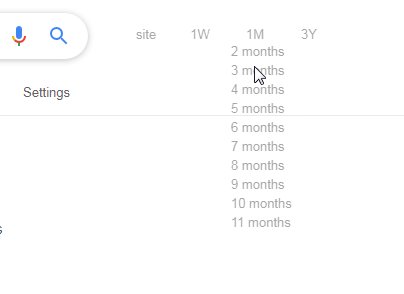
Add buttons (past 1/2/3 days, weeks, PDF search etc.) for Google search page
< Feedback on Google Search Extra Buttons
Isn't it rude directly saying like this? though I've also not been into the style since 4 years ago when firstly used it, so always using a fork with some little style tweak these years. Just for you reference:

[aria-label="Google Search"] ~ :nth-child(3),
[aria-label="Google Search"] ~ :nth-child(4),
[aria-label="Google Search"] ~ :nth-child(6),
[aria-label="Google Search"] ~ :nth-child(7),
[aria-label="Google Search"] ~ :nth-child(11),
[aria-label="Google Search"] ~ :nth-child(12) {
display: none !important;
}
[aria-label="Google Search"] ~ :nth-child(5) {
top: 13px !important;
right: -84px !important;
width: 50px;
}
[aria-label="Google Search"] ~ :nth-child(8) {
top: 13px !important;
right: -138px !important;
width: 50px;
}
[aria-label="Google Search"] ~ :nth-child(9) {
top: 13px !important;
right: -193px !important;
width: 50px;
}
[aria-label="Google Search"] ~ :nth-child(10) {
top: 13px !important;
right: -247px !important;
width: 50px;
}
.siteList > .list > .xButt {
margin: 1px auto !important;
}
.lsbb .xButt,
.sbibod .xButt,
.xButt2,
.siteList {
font-size: 13px !important;
color: #777 !important;
}
.lsbb .xButt:not(.xButt2),
.xButt:not(.xButt2),
.xButt2,
.siteList,
.siteList > .list,
.siteList > .list > .xButt,
.siteList .sett .txt {
background-color: unset !important;
border: unset !important;
}
#sbtc .sbhcn,
#sbtc .sbfcn {
box-shadow: unset !important;
}
.siteList .sett .txt {
line-height: 18px;
padding: 2px 4px 9px !important;
font-size: 12px !important;
color: #777 !important;
}
it's ugly