!!! 使用前请仔细阅读 注意事项 与 使用说明!仔细阅读 注意事项 与 使用说明!阅读 注意事项 与 使用说明! !!!
!!! 遇到问题请至Github, 不再处理其他途径的反馈。脚本错误/异常反馈至[Issues], 字体/渲染样式/乱码问题反馈至[Discussions] !!! New!
!!! 为保证您的数据安全,请及时备份您的本地数据!请勿使用来源未知的备份文件 !!!
!v2023.01.01.1版本为重大版本升级,因数据优化及新增功能,升级后将重建数据,请知悉!
由于不经常访问GreasyFork网站,在该网站反馈问题的处理会非常延后,且不定期。
一般情况下,由于脚本更新会自动同步,仅在需要“更新脚本说明”时才会登录处理。
所以,如果遇到样式问题或脚本错误,请访问Github反馈,通常会很快得到答复。
注意事项
有些话说在前面 New
本项目为开源代码遵循GPL3.0开源协议,代码完全公开免费,不以盈利为目的,无意损害他人利益,不接受非授权的二次分发形成独立第三方脚本。
使用本项目不是使用AI程序,不是品尝神奇小饼干,需要一定的认知能力和动手能力,如果仅仅需要“别人会为我解决一切问题”的功能,我建议您可以选择其他高级的、智能的、无需动手操作的,或可意念通灵的Js脚本使用。
遇到任何问题,建议您通过 @Github 的 错误报告(Bug report) / 新功能要求(Feature request) 模板来提交ISSUES,这样不仅会让你很快发现问题所在,也能让我可以通过反馈数据尽快给出解决方案或合理建议。
关于问题反馈
注意:使用浏览器或脚本管理器的Beta、Dev、Canary、Nightly等测试分支版本有可能造成未知的兼容性问题或异常错误,本脚本将不会针对测试版本错误进行修正,需使用测试版本的用户请停用本脚本选择其他同类脚本。因有极小概率发生因数据兼容性错误造成本地数据被异常初始化,为确保数据安全,请及时且定期备份您的本地数据。
请反馈问题的朋友注意:反馈脚本错误或样式显示问题,请把仅使用本脚本的情况下发生问题的具体访问网址、使用的浏览器版本、脚本运行器版本、相关错误的截图、以及具体操作流程或错误提示(如果有的话)发出来,你遇到的问题不一定能在其他地方复现。请到 @Github 反馈 ISSUES。
如何提供脚本错误日志? New
- 先打开脚本调试开关:将代码第52行
const IS_OPEN_DEBUG = false 改为 true,并保存。
- 在浏览器中按F12打开console(控制台)面板,刷新页面,进行操作直至复现你遇到的问题,然后在控制台中右键菜单选择 另存为...。
- 将保存好的日志文件上传至Github ISSUES,进行错误报告(Bug report)。
- 日常使用时,请勿开启调试开关,以避免造成脚本执行缓慢、页面延迟等问题。
关于字体的添加
字体表字体及其他中文字体分享:点这里下载字体包 New!
如果您需要向字体表添加自定义字体,请按 帮助说明(图)的指引进行操作。
如果您需要增加新的字体进入代码字体表,请将 完整且准确 的字体 中英文名称 及 PostScript名称 按预设格式添加进自定义字体列表。
如右所示:{"ch":"鸿蒙黑体", "en":"HarmonyOS Sans SC", "ps":"HarmonyOS_Sans_SC"}
- 新增字体,一般情况下只接受字重为 标准体/Regular 的字体,需调整字重(粗体)请使用字体描边进行设置。
- 另外,网络上很多字体存在各种修改版、Hack 版,非原版字体会造成字体名不一致,从而使得代码无法识别。
- 个人推荐的中文字体下载网站:字客网,【如何获取完整且准确的中英文字体名称? 如何下载正确的字体?】
New!
每当您的计算机安装了新字体,若要使其立即生效,请先重启浏览器,然后在脚本菜单“ 高级核心功能设置”中为所有网站重建字体列表缓存。New!
- 注1:由于操作系统字体缓存,在计算机安装新字体后请重启浏览器,确保系统字体缓存在浏览器中生效。
- 注2:自定义字体表的编辑保存操作会自动触发字体列表全局缓存的重建,无需额外手动处理。
- 注3:若仅安装内置字体表定义的字体,重启浏览器后,需要手动重建字体列表全局缓存。
关于字体缩放
字体比例缩放(实验性功能)Beta版,默认关闭,请在 高级核心功能设置 中打开字体缩放功能。
已知问题一: Firefox/Gecko内核下,修正了大部分已知的坐标偏移问题,针对 Position:fixed/sticky 的样式修正因性能问题已终止。强烈建议:Firefox用户使用浏览器缩放替代(Ctrl++, Ctrl+-)。
已知问题二: 针对视窗单位 vw, vh, vm* 的全局修正因性能问题及跨域问题已终止,会对部分网站在字体缩放时造成样式排版错误,建议在此类网站中停用字体缩放(即:设置参数为1.000),使用浏览器缩放替代(Ctrl++, Ctrl+-)。
注意: 脚本管理器Greasemonkey4.0+在新版Gecko内核下已不支持字体缩放功能,请悉知!
未知情况: 如遇到非以上情况的样式异常或坐标偏移,请及时向我反馈。
字体渲染(自用脚本)的新版本已完成,在使用新版脚本前,请注意以下事项:
新版脚本中内置了默认的字体渲染样式,该样式为我本地配置,并不能完美适配于你的计算机。所以,首次使用时,如果出现渲染效果没有达到理想状态,属于正常情况。请根据自有显示器的配置及设置,通过脚本配置界面修正相关参数来达到最佳显示效果。如在使用过程中遇到错误或使用问题,请到 @Github 给我留言反馈。
注:在WIN10系统下,不论高分屏或低分屏,系统或浏览器应用150%以上的缩放率可获得最佳的渲染效果,这是WIN10默认字体渲染所导致的。
渲染效果对比
渲染前效果

渲染后效果

使用说明 V5.0.0 New!
如在使用中遇到问题,请先重点关注版本更新的 注意事项,然后再继续阅读使用说明。
脚本的安装途径
- Script@Github
- Script@GreasyFork
- Script@OpenuserJs [namespace专用]
(注意:namespace专用的脚本名称与“字体渲染(自用脚本)”不一致请勿重复安装)
脚本日志记录(图)
脚本调试日志(浏览器按F12打开控制台console界面可看到以下信息)

脚本错误反馈(图)
如果脚本在运行过程中出现重大异常或错误,程序会自动启动错误反馈功能。希望您能及时将此信息反馈至 @Github

自适应滚动条(图)
脚本设置界面的自适应滚动条会在浏览器不能在当前页面完整显示时自动出现,以保证您可以正常操作。

脚本菜单及设置界面(图)(脚本菜单延时载入)
脚本菜单项 - 点击“字体渲染设置”进入设置界面
脚本菜单项新增了键盘快捷键(Alt+字母 / Command+字母)操作脚本菜单的配置项。New!
- 字体渲染设置 →
Alt+P / Command+E
- 排除渲染/重新渲染 →
Alt+X / Command+G
- VIP 高级功能开关 →
Alt+G / Command+J
- 向作者反馈问题或建议 →
Alt+T / Command+U
防止多次触发,键盘快捷键每次点击之间有不同时间的间隔要求,多次快速触发快捷键将被忽略。
注:高级功能设置 中有键盘快捷键的功能开关,若不需要此功能或与现有的快捷键有冲突,可通过开关关闭。


脚本菜单项 - 高级核心功能设置

脚本设置界面 [使用帮助]

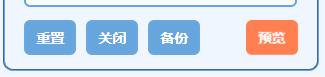
脚本设置界面 - 保存与预览


脚本设置中既定的字体表
需新增字体,请先下载并安装你需要的字体,再使用 自定义字体添加功能 将字体名称添加至自定义字体表。
字体的检测是以英文字体名为准,中文字体名作为辅助,添加自定义字体需要完整且准确的字体中英文名称及PostScript名称。 作者推荐的个性化字体 New! 供下载使用。

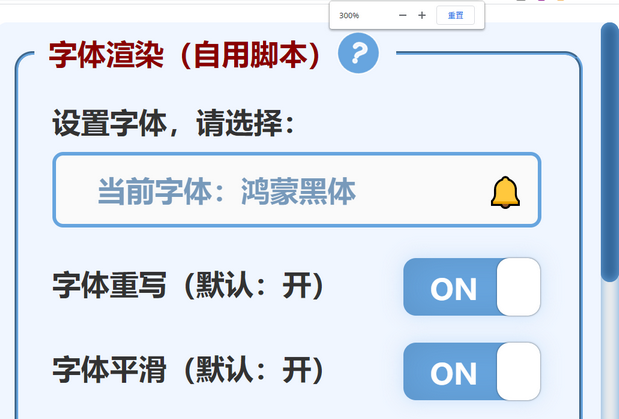
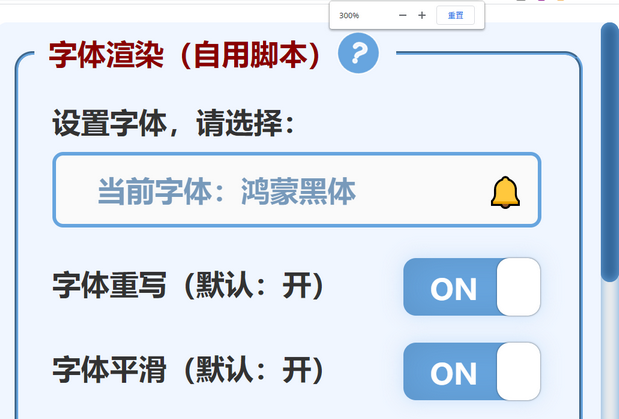
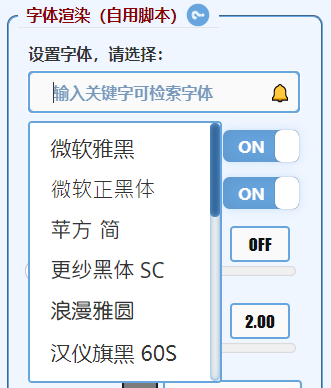
脚本设置中关于字体的选择 [使用说明]
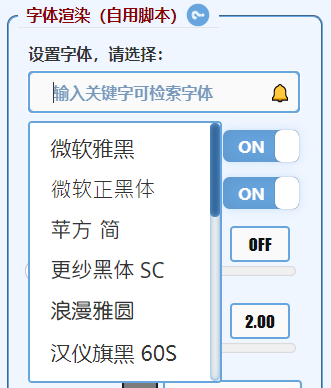
通过判断您的系统中是否已安装过既定的字体表中所列举的字体,如果有安装则在列表中显示出来,字体表如下图所示:

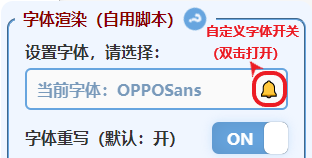
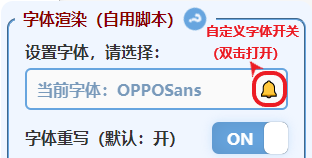
脚本设置中关于自定义字体的添加
自定义字体添加的开关。

您可以通过此功能向字体表自行添加您需要的新字体,要根据所给出的预设格式添加,请仔细阅读 [1.1 自定义字体的添加] 的说明。 New!

脚本设置中关于自定义等宽字体的添加
自定义等宽字体添加的开关。

您可以通过此功能自定义等宽字体添加工具设置你需要的等宽字体,请仔细阅读 [9.1 自定义等宽字体的添加] 的说明。 New!

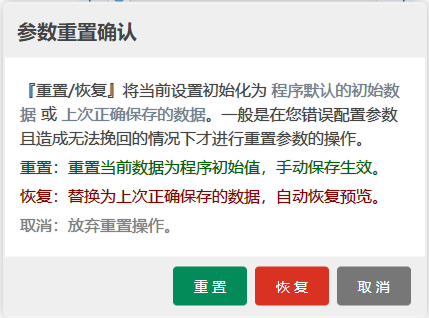
脚本设置中关于数据重置 [使用说明]

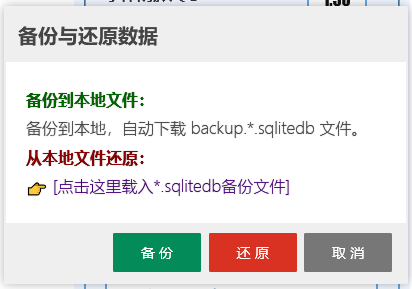
脚本设置中关于数据备份与还原 [使用说明]

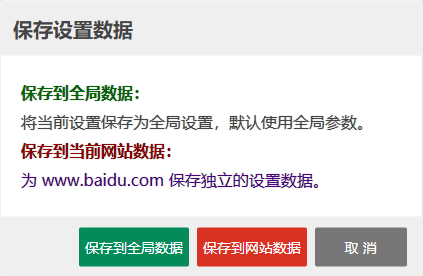
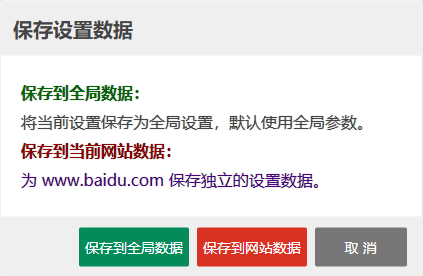
脚本设置中关于数据保存 [使用说明]

可设置独立网站的个性化数据的管理

网站个性化数据列表的管理 [使用说明]

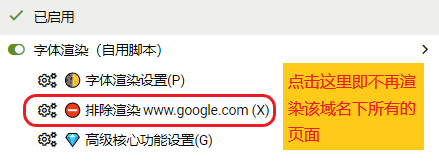
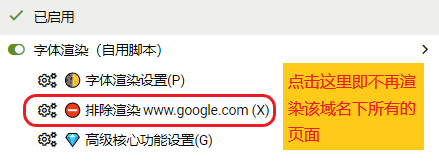
脚本菜单中排除功能的介绍
将某域名排除禁用字体渲染

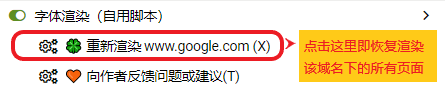
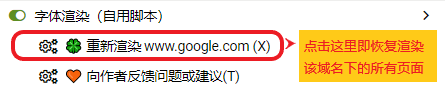
将排除的域名恢复字体渲染

脚本设置界面的介绍
如 脚本设置界面 所示:阅读介绍时您可以在脚本菜单中打开“字体渲染设置”界面,对比阅读说明体验更好!
1. 替换字体的选择:选择你想要所有网页上显示的字体。列表中罗列的是你的计算机上已经安装过,且在代码字体表中的中文字体,想要使用苹方、思源、鸿蒙等字体,一定要先行安装字体,再配置使用。[如图所示]
- 首次使用默认微软雅黑字体,之后若没有重新选择字体将自动使用上次正确保存的字体。
- 输入框输入关键词可以搜索字体表中的字体,支持中文和英文的字体名。
- 字体的选择尽量精简,即使选择多个字体,也会优先渲染第一个字体,所以多选不如只选一个最喜欢的。
- 如果字体重写功能被关闭,那么字体替换功能也将被自动禁用,网页字体将采用“网站默认”的字体设置。
- 每当您的计算机安装了新字体,您需要在高级功能设置中重建字体缓存,才能使新字体立即生效。
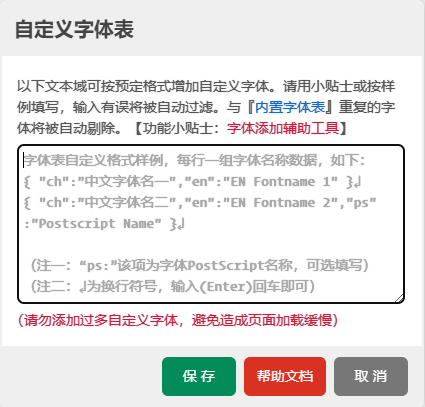
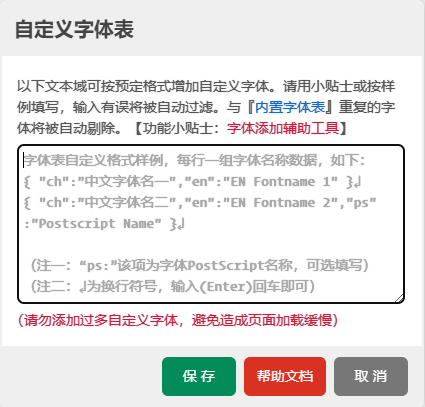
1.1 自定义字体的添加:自行添加您自己所需要的新字体到字体表。New!
- 如何打开自定义字体的添加功能?点击这里查看
- 添加格式为
{ "ch":"中文字体名一", "en":"EN Fontname 1", "ps":"PostScript Name" }
- 每行一组字体数据,注意所有参数均需要半角双引号(")包含;
- 中文字体名支持中文、日文、韩文、英文,以及数字、半角减号(-)、半角下划线(_)、半角空格( )、@;
- 英文字体名支持英文,数字及半角减号(-)、半角下划线(_)、半角空格( )、@;
- @ 仅能出现在字体名称前,表示竖向排版文字;
- ”ps:“为字体的PostScript名称,可选填写,为使新增字体在全局生效,请提供正确的PostScript名称。
- 查看【如何优雅正确地下载及使用更多中文及英文字体?】
- 清空所有数据后保存即为将自定义字体列表初始化;
- 添加的字体格式若出现格式错误将被程序自动过滤掉;
- 添加的重复字体将在字体表合并时被自动忽略;
New! 自定义字体的保存操作会自动触发字体列表全局缓存的重建,无需额外操作;- 不建议添加过多的自定义字体,以避免因字体检测时间过长而影响页面响应;
2. 字体重写:通过将页面其他字体重写为你选择的字体,重新进行渲染,打开[ON]可使得所有的网页字体均发生改变,并将部分常用字体替换为您选择的字体。
注:关闭字体重写将自动禁用字体替换。
3. 字体平滑:字体平滑选项控制的是页面上字体的边缘平滑度,打开[ON]状态会使字体更加自然圆滑。关闭[OFF]状态会使字体边缘更加锐利,Win10下字体会因为系统渲染问题而发虚。
4. 字体比例缩放:字体缩放,控制页面字体等比例缩放,以解决某些字体正常显示过小的情况。建议Firefox浏览器的用户注意,由于Gecko内核的限制,对部分网站的兼容性欠佳,请谨慎使用该功能。
注:字体缩放的范围为0.800~1.500,设置为1.000,则表示关闭字体缩放。
5. 字体描边尺寸:字体描边使字体实现外部描边的效果,字体会以更大的字重的展现,字体描边颜色取自原字体颜色本身。不同的显示器,需要你手动调整到适合自己的参数。
5.1 粗体修正:针对工具型网站(如在线文档、在线编辑器、在线IDE等)增添了“文字粗体附加描边时样式错误的修正开关”,将脚本原始自动修正样式错误变更为手动修正控制,以防止脚本冲突。
注:字体描边的范围为0.000~1.000,设置为0,则表示关闭字体描边。
6. 字体阴影尺寸:字体阴影使页面上的字体显示更加清晰,新版本已修正了因多重阴影造成字体模糊的问题。根据你的需求,自行调整阴影大小。
注:字体阴影的范围为0.00~8.00,设置为0,则表示关闭字体阴影。
7. 字体阴影颜色:字体阴影颜色一般情况下以淡灰色或深灰色作为基色,会使网页上的字体显示的更加清晰。输入框支持以下颜色格式,在你输入后由程序自动转化为HEXA格式显示,但颜色值与你填写的保持一致。
字体阴影颜色支持的格式(不论何种格式,都严格遵循颜色语法。若输入错误,阴影颜色会自动恢复为刚刚正确显示的颜色。)
- HEX:
#CECECE, #BA7, #f9abc3, #f3a (请大小写一致)
- RGB:
rgb(124,124,124)
- RGBA:
rgba(124,124,124,0.3)
- 当前颜色:
currentcolor 或 #FFFFFF 或 #fff 或 rgb(255,255,255) 或 rgba(255,255,255,1)
注:代码默认将所有定义为纯白色的颜色代码均表示为currentcolor,即当前字体颜色。
8. 需要渲染的网页元素:这里所填写的是需要渲染的网页元素,默认为排除大多数网站常用的特殊CSS样式后需要渲染的页面元素。默认为只读,双击文本域解锁编辑。若需新增样式请继续在代码之后进行添加,填写格式如下所示,遵循CSS语法: 查看自定义设置
:not(.fa) 注:.fa为网页代码中标签的class值。:not([class*="fa"]) 注:网页代码中包含fa字符的class值,具体CSS用法请自行学习。
注:该区域为重要参数,如果您对CSS不熟悉,请勿轻易修改其中的代码,以避免造成渲染失效。如失效请重置。
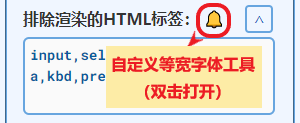
9. 排除渲染的HTML标签:这里所填写的HTML标签将不会进行字体描边、字体阴影的效果渲染。若需继续添加要排除的标签,请使用半角逗号(,)进行分割,填写格式如下所示,遵循CSS语法。 查看自定义设置
- 要过滤页面所有样式中包含nav的HTML标签的代码为
*[class*="nav"]
- 要过滤页面ID为here的DIV标签的代码为
div[id="here"]
注:该区域的填写需要CSS知识,任何您不想被渲染的网页部分都可以通过标签、样式或标签+属性的方式进行复杂过滤。如过滤造成混乱请重置。
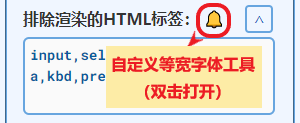
9.1 自定义等宽字体的添加:双击『排除渲染的HTML标签』右边的🔔可打开自定义等宽字体的添加工具。
9.1.1 自定义等宽字体根域及元素选择器的添加
- 该文本域可定义你需要在个别站点中的某些元素重新渲染等宽字体。
- 每一行填写一个等宽字体应用的站点根域及元素选择规则。
- 格式如:@站点根域##元素选择器1,元素选择器2,……
@github.com##[class~='blob-code'] *
@github.dev##.example,#abc,div:not(.test)
@github.io###test:not([class*='test'])
9.1.2 自定义等宽字体根域及元素选择器的添加
- 首先,在您的计算机系统中安装您所要使用的英文等宽字体;
- 然后将英文等宽字体名称按您需要的渲染顺序进行填写;
- 使用单引号将字体名称包括,字体名称之间请以半角逗号分隔。例如:
'Source Code Pro','Mono','Monaco' [如图所示]
注:如需使用自定义等宽字体,请勿清除『排除渲染的HTML标签』该文本域中相关的关键代码:pre,pre *,code,code *
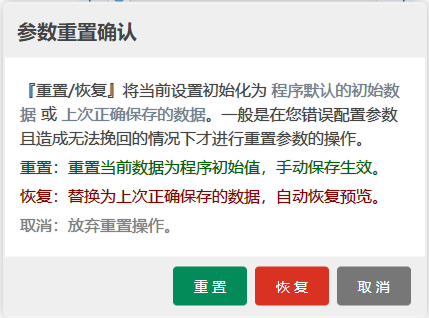
10. 重置: 重置按钮,将脚本设置中所有参数将被还原为程序初始状态,该操作需要手动保存。一般是在您错误配置参数且造成无法挽回的情况下,或从旧版本升级至新版后遇到样式问题需要启用最新的过滤规则时才进行重置参数的操作。恢复按钮,是将当前配置的数据恢复为上一次正确保存的参数值,该操作会自动恢复预览。[如图所示]
注:个性化网站设置管理请在保存按钮中按文字提示进行操作。
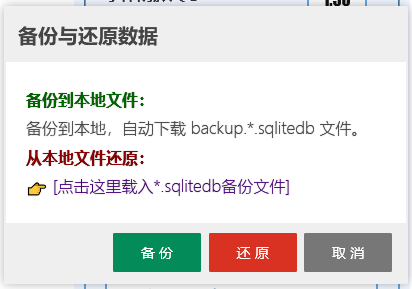
11. 备份: 备份按钮,用于备份本地的配置数据,可实现跨浏览器、跨设备的数据共享。导出的备份文件格式为 backup.*.sqlitedb ,其中* = 备份的日期时间和浏览器名称。备份会导出并自动下载备份文件。需要还原时,先点击🔎[点击这里载入*.sqlitedb备份文件] 来载入本地的备份文件,再点击还原按钮进行还原操作。[如图所示]
注:备份功能默认开启,如不需要此功能,可通过高级功能设置来关闭。
12. 保存: 保存按钮,用于配置数据的保存,新版保存功能分为全局数据保存(全局默认)和当前网站的数据保存(个性化)。个性化设置优先于全局设置进行渲染,对当前网站的个性化数据的管理可直接删除或覆盖保存。[全部数据列表] 中是您所有的个性化网站数据列表,用于删除您不再需要的网站个性化数据。[如图所示]
注:个性化数据总量的最高值为100条,过多的个性化数据会影响脚本执行效率,进而影响网页的正常访问。如果你的计算机性能强悍,可通过高级功能设置来修改最高值。
12.1 保存预览: 预览按钮,用于在保存数据前预览字体渲染效果,可随时调整参数至满意后再保存,此过程无需刷新页面即可实时预览渲染效果。该功能默认关闭,需要在高级功能设置中打开。[如图所示]
13. 配置页面中的🔔:对应操作的提示,通过鼠标单击而显示,如果您不知如何操作或想了解该项操作的功能,每次重大版本更新后,还请仔细阅读🔔中的内容
14. 页面顶端旋转的问号:帮助按钮,点击打开本帮助页面