Discussions » Greasy Fork Feedback
Uncaught SyntaxError: unmatched ) in regular expression when I got the parenthesis all matching
Nevermind, I found the culprit why the regex popped: "^https:\\/\\/github\\.com\\" is supposed to be "^https:\\/\\/github\\.com\\/" Notice I'm missing a foward slash character. Also, other code is wrong, correct:
// ==UserScript==
// @name Github release tag next-er
// @namespace any site
// @version 0.2
// @description Auto-clicks next
// @include https://github.com/*
// @grant none
// ==/UserScript==
(function() {
//settings
const Github_AutoNext_IntervalNext = 1000
//^Number of milliseconds between each click of the next button
const Github_UsernamePart = "(?:(?!(?:about|codespaces|collections|contact|customer\\-stories|enterprise|features|git\\-guides|images|login|mobile|organizations|orgs|premium-support|pricing|readme|search|security|signup|sitemap|solutions|sponsors|team|topics|trending|users))[A-Za-z0-9\\-]+)"
//Not to touch unless you know what you're doing
let RaceConditionLock = false
//^This prevents concurrent runs of the code as a failsafe.
//Main code
window.onload = setInterval(MainCode, Github_AutoNext_IntervalNext)
function MainCode() {
if (!RaceConditionLock) {
RaceConditionLock = true
let ArrayOfAHref = Array.from(document.getElementsByTagName("a"))
let NextButton = ArrayOfAHref.find((HTMLElement) => {
if (HTMLElement.hasAttribute("href")) {
if (RegExp("^https:\\/\\/github\\.com\\/" + Github_UsernamePart + "\\/[A-Za-z0-9_.\\-]+\\/tags\\?after=").test(HTMLElement.href) && HTMLElement.innerText == "Next") {
return true
}
} else {
return false
}
})
NextButton.click()
RaceConditionLock = false
}
}
})();
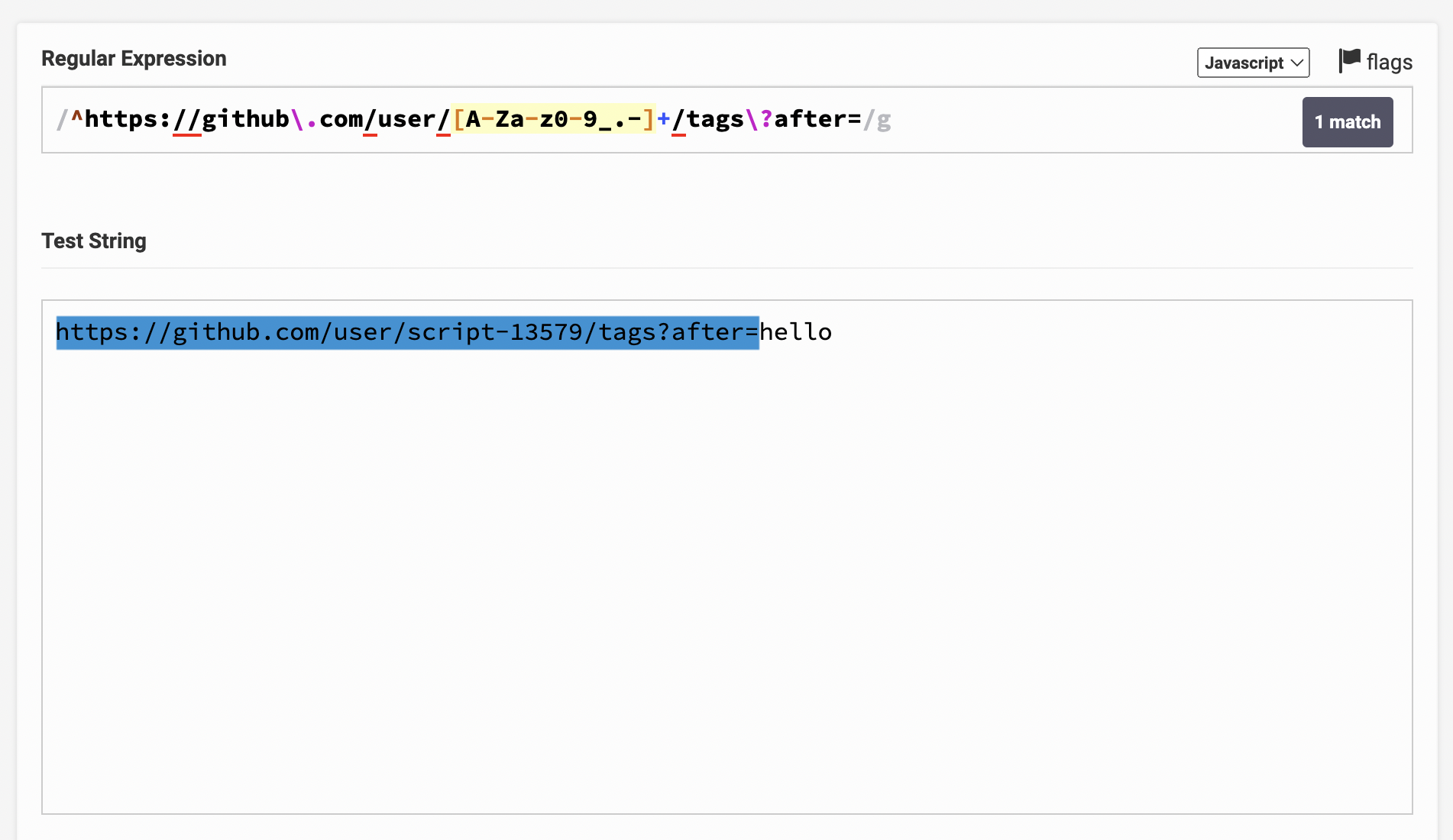
new RegExp(`^https://github\\.com/${Github_UsernamePart}/[A-Za-z0-9_.-]+/tags\\?after=`)
You can test in https://www.regextester.com/


Did I mismatch the parenthesis on the regexp or did the browser throws a false-positive error saying there is a mismatch of parenthesis? I'm working on a code to automate getting github links to download a version of a software in the tags section. Visit this link: https://github.com/adam-p/go/tags?after=go1.18beta1 and have this script running and an error will appear saying the regex is having mismatch parenthesis even though it looks fine. This is supposed to be an autoclick-next button at every N milliseconds.
// ==UserScript== // @name Github release tag next-er // @namespace any site // @version 0.2 // @description Auto-clicks next // @include https://github.com/*/*/tags/* // @grant none // ==/UserScript== (function() { //settings const Github_AutoNext_IntervalNext = 500 //^Number of milliseconds between each click of the next button const Github_UsernamePart = "(?:(?!(?:about|codespaces|collections|contact|customer\\-stories|enterprise|features|git\\-guides|images|login|mobile|organizations|orgs|premium-support|pricing|readme|search|security|signup|sitemap|solutions|sponsors|team|topics|trending|users))[A-Za-z0-9\\-]+)" //Not to touch unless you know what you're doing let RaceConditionLock = false //^This prevents concurrent runs of the code as a failsafe. //Main code window.onload = setInterval(MainCode, Github_AutoNext_IntervalNext) function MainCode() { if (!RaceConditionLock) { RaceConditionLock = true let ArrayOfAHref = Array.from(document.getElementsByTagName("a")) let NextButton = ArrayOfAHref.find((HTMLElement) => { if (HTMLElement.hasAttribute("href")) { if (RegExp("^https:\\/\\/github\\.com\\" + Github_UsernamePart + "\\/[A-Za-z0-9_.\\-]+\\/tags\\?after").test(HTMLElement.href)) { return true } } else { return false } }) NextButton.click() RaceConditionLock = false } } })();