小窗预览
「 拖拽链接时在弹出窗口中打开链接,并在打开前提供预览,使用 Edge 的预读技术。同时在小窗口打开时在背后添加亚克力效果,可设置为长按触发.自动记录每个站点的小窗口大小. 」


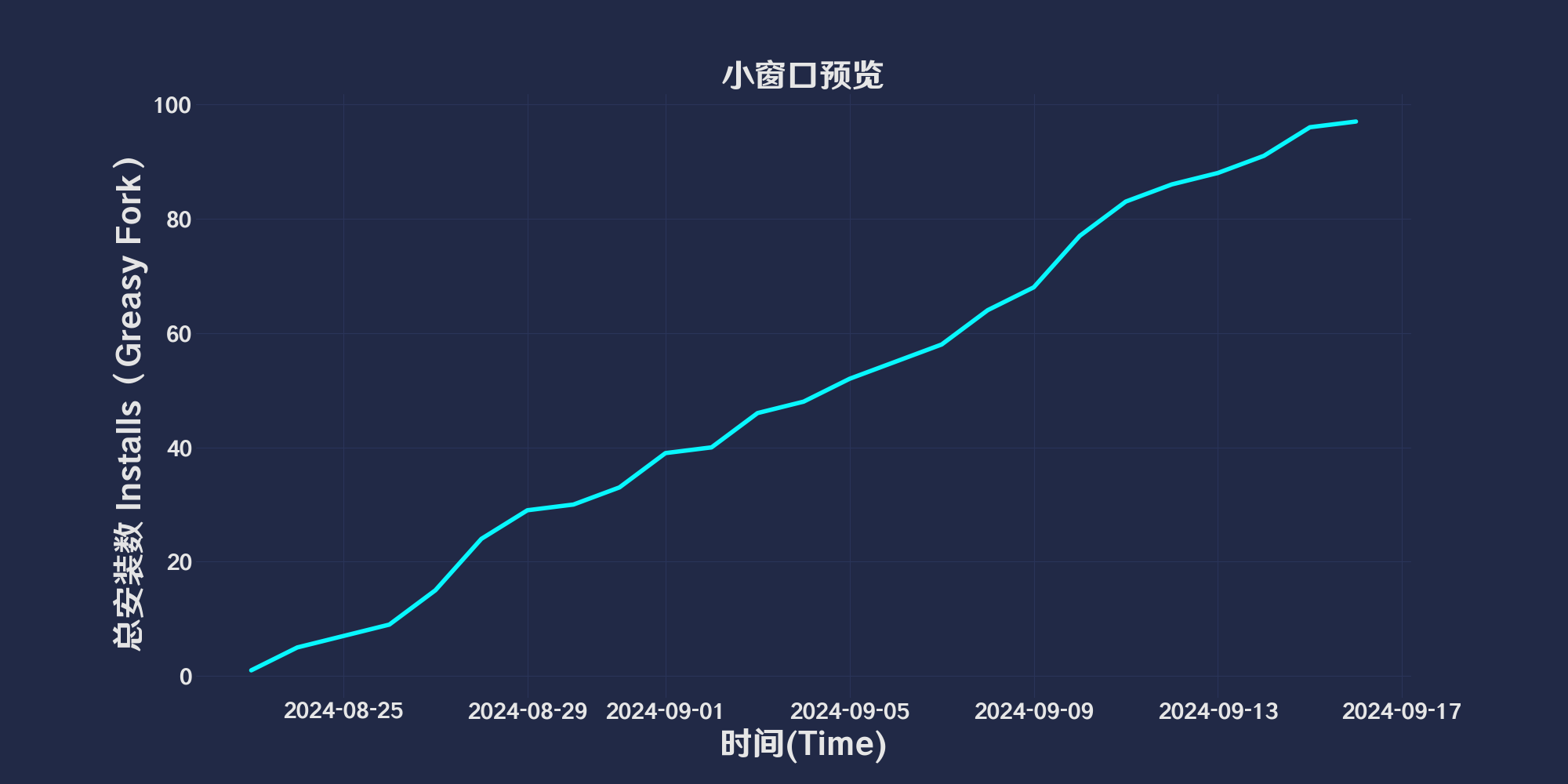
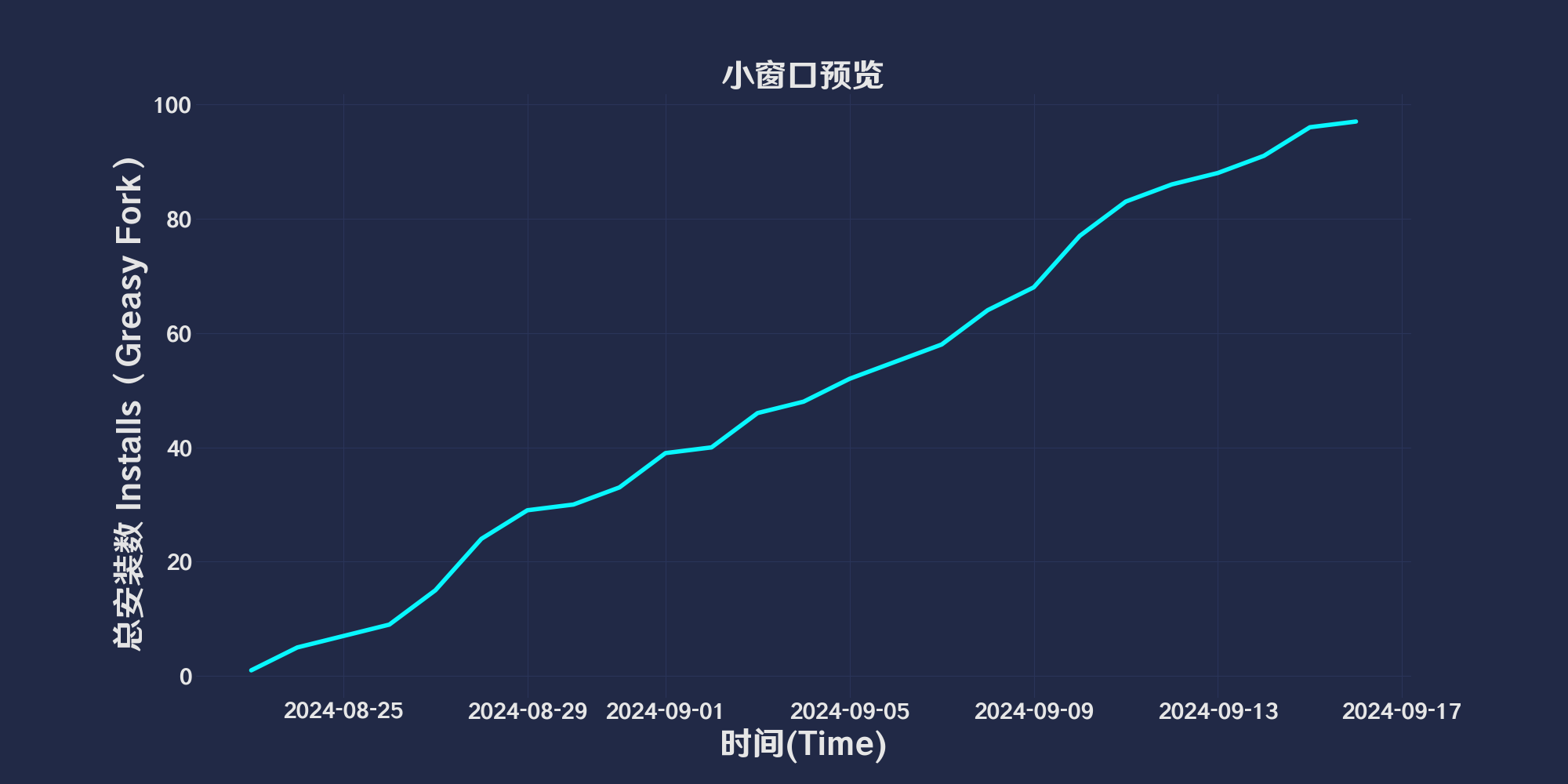
Download:Github | ⭐Greasy
Fork
更新记录
🛠️ Small Window Preview 更新日志
📅 2024/9/30 11:56 - Ver 2.5.1.4
优化: 添加GUI设置界面 菜单太麻烦,设置多个点来点去的.
📅 2024/9/30 10:49 - Ver 2.5.1.3
优化: 添加长按生效时间,鼠标按下等于设置的生效时间后调用打开小窗前的长按触发时间.
打开小窗时间=长按生效时间+长按触发时间
优化: 添加GUI设置界面 菜单太麻烦,设置多个点来点去的.
📅 2024/9/10 11:05 - Ver 2.5.1.0
修复: 无法跨源读取弹出窗口大小位置的问题。
新增: 当无法跨源读取到弹窗位置时,会发送信息给弹窗,允许弹窗自己设置大小和位置。
📅 2024/9/10 09:24 - Ver 2.5.0.0
感谢: tony0809 的代码贡献。
新增:
• 开启 记录窗口位置 时,自动记录当前域名配置。
• 查找窗口配置逻辑:域名配置 → 自定义窗口配置 → 脚本自带配置。
• 配置无需手动编辑,脚本会自动在你更改窗口大小时更新域名配置.每次你改变的窗口大小会记录到全局自定义配置
• 配置规则参考#529654
• 新增功能演示请参考下方视频。
📅 2024/9/3 05:26 - Ver 2.4.0.20
修复: #527837 事件错误,修改为检查鼠标 y 轴 < 1 时判断移动是否在浏览器标签页上。
📅 2024/9/2 05:34 - Ver 2.4.0.18
新增: #527625
• 长按鼠标模式下按下键盘不触发预览窗口。
• 拖拽模式下拖拽链接到新标签时不会触发预览窗口。
📅 2024/8/29 08:39 - Ver 2.4.0.9
新增: 拖拽时增加超时显示进度条,时间耗尽时取消拖拽打开预览窗口。
📅 2024/8/29 06:28 - Ver 2.4.0.8
优化: 移除长按时监听鼠标移动的逻辑,改为监听鼠标进入拖拽状态时取消打开预览窗口。#526172
📅 2024/8/27 00:33 - Ver 2.4.0.5
修复: #526054 反馈的 BUG:
• 修复在关闭预览窗后无法触发时间条打开预览窗的概率性问题。
📅 2024/8/25 04:59 - Ver 2.4.0.2
新增: #257270
• 添加长按时显示倒计时,增加记住窗口位置功能。
📅 2024/8/24 07:29 - Ver 2.4
优化: 添加语言包,优化脚本性能。
📅 2024/8/23 08:12 - Ver 2.4
优化: 兼容 Chrome 插件 Google Chrome 的超级拖拽 0.9.9。
修复: 修复点击小窗口关闭按钮时亚克力图层不关闭的问题。


功能介绍
🔗 拖拽即开小窗 — 拖拽网页链接,便捷地在小窗口中打开并预览,使用 Edge 的预读技术。小窗口后方有亚克力效果,提升视觉体验。

菜单选项说明

选项列表
- 操作模式 (actionMode)
- **描述**:设置当前的操作模式,根据 `actionMode` 的值来确定使用哪个操作模式。
- **操作模式 1**:`1` - 在链接长按时触发预览窗口。
- **操作模式 2**:`2` - 在链接拖拽时触发预览窗口。
- **默认操作模式**:`0` - 默认启用以上两种操作模式。
- 长按持续时间 (longPressDuration)
- **描述**:设置长按操作的持续时间。
- **操作**:`setLongPressDuration`,用于修改长按持续时间,与 `操作模式 (actionMode)` 配合使用。
- 模糊效果启用 (blurEnabled)
- **描述**:启用或禁用背景模糊效果。
- **操作**:`toggleBlurEffect`,用于启用或禁用模糊效果。
- 模糊强度 (blurIntensity)
- **描述**:设置背景模糊的强度。
- 点击鼠标时关闭 (closeOnMouseClick)
- **描述**:在主窗口(预览窗口的父窗口)点击鼠标时关闭预览窗口。
- **操作**:`toggleCloseOnMouseClick`,用于启用或禁用点击鼠标时关闭预览窗口的设置。
- 滚动时关闭 (closeOnScroll)
- **描述**:在主窗口(预览窗口的父窗口)滚动鼠标滑轮时关闭预览窗口。
- **操作**:`toggleCloseOnScroll`,用于启用或禁用滚动鼠标时关闭预览窗口的设置。
- 窗口宽度 (windowWidth)
- **描述**:设置预览窗口的宽度,启用 `保存窗口配置` 时覆盖该配置。
- 窗口高度 (windowHeight)
- **描述**:设置预览窗口的高度,启用 `保存窗口配置` 时覆盖该配置。
- 显示倒计时 (showCountdown)
- **描述**:当启用 `操作模式 (actionMode)=1` 长按时,在长按触发预览窗口前,在鼠标下方显示倒计时进度条,时间是 `长按持续时间 (longPressDuration)` 设定的时间。
- **操作**:用于启用或禁用倒计时进度条显示。
- 显示拖拽超时 (showCountdowndrag)
- 描述:当启用时,在拖拽预览窗口前,在鼠标下方显示超时进度条,时间是
拖拽超时时间 (dragTimeOut) 设定的时间,时间耗尽,拖拽不会打开预览窗口,设定时间为0时为禁用显示以及禁用超时取消拖拽打开小窗预览。
- 操作:用于启用或禁用超时进度条显示。
- 保存窗口配置 (saveWindowConfig)
- **描述**:用于记忆保存窗口的大小与位置配置,会覆盖用户自己设定的预览窗口高度和宽度。
每个选项后面都有一个对应的操作函数,这些函数用于更新菜单的设置。通过点击选项,用户可以直接改变相关配置,并立即看到效果。

支持的网页
🌐 全网页适用 — 支持所有网页,随时随地享受便捷的链接预览与打开功能。

🔍你可能在找网页相关脚本
- 网页写入剪辑版授权管理器: 管理网页对剪贴板的写入行为防止未经授权的自动复制和禁用音视频内容预载及自动播放。
- 解除CSDN登录复制: 去你妈的CSDN登录复制,无需登录即可复制
- 绚丽渐变美化网页表格: 自动为表格所有列应用颜色渐变来美化
- 网页高亮关键字: 对网页上的文字进行高亮显示,如果对你有帮助,可以随意修改使用
- 网页关键词高亮显示: 在网页上自定义关键词突出显示包括滚动时动态加载的内容
- 小窗预览: 拖拽链接时在弹出窗口中打开链接,并在打开前提供预览,使用 Edge 的预读技术。同时在小窗口打开时在背后添加亚克力效果,可设置为长按触发.自动记录每个站点的小窗口大小.
- 移除链接下划线: 移除所有网站上的链接下划线,并动态处理新链接
- 上下滚动按钮: 在页面右侧生成两个按钮用于滚动页面
- 置顶和置底按钮: 在所有页面生成两个按钮,一个用于顺滑回到顶部,一个用于持续滚动到底部,再次点击取消滚动到底部

脚本亮点:
亚克力效果:为小窗口添加美观的背景效果。
链接预读:使用 Edge 的技术加速加载。
设置选项:
可调节模糊效果强度。
自定义小窗口尺寸。

注意事项:
点击或滚动页面时,可以自动关闭小窗口。
立即体验!
🚀 提升浏览效率 — 安装脚本,享受智能链接预览和美观小窗口!

☭ 感谢

脚本演示
自动记录每个站点的配置:
脚本长按,拖拽,记录窗口位置演示:


使用帮助
推荐浏览器和脚本管理器:
- Greasemonkey + Waterfox
- Tampermonkey/Violentmonkey + Firefox
- Tampermonkey/Violentmonkey + Chrome
- Userscripts + ios Safari
- Violentmonkey/KiWiBrowser + Android
如果你需要了解更多关于如何安装用户脚本,点击我查看图文教学!

查看所有发布脚本

🔍你可能在找ChatGPT相关脚本

🔍你可能在找网页相关脚本
- 网页写入剪辑版授权管理器: 管理网页对剪贴板的写入行为防止未经授权的自动复制和禁用音视频内容预载及自动播放。
- 解除CSDN登录复制: 去你妈的CSDN登录复制,无需登录即可复制
- 绚丽渐变美化网页表格: 自动为表格所有列应用颜色渐变来美化
- 网页高亮关键字: 对网页上的文字进行高亮显示,如果对你有帮助,可以随意修改使用
- 网页关键词高亮显示: 在网页上自定义关键词突出显示包括滚动时动态加载的内容
- 小窗预览: 拖拽链接时在弹出窗口中打开链接,并在打开前提供预览,使用 Edge 的预读技术。同时在小窗口打开时在背后添加亚克力效果,可设置为长按触发.自动记录每个站点的小窗口大小.
- 移除链接下划线: 移除所有网站上的链接下划线,并动态处理新链接
- 上下滚动按钮: 在页面右侧生成两个按钮用于滚动页面
- 置顶和置底按钮: 在所有页面生成两个按钮,一个用于顺滑回到顶部,一个用于持续滚动到底部,再次点击取消滚动到底部

🔍你可能在找GitHub相关脚本
- GitHub 提交信息显示网页视图: 该脚本将 GitHub 上的提交信息转化为 HTML 视图,以更清晰地查看提交详情。它会自动将提交信息列表、提交头部和最新提交信息转化为 HTML 格式,提供更佳的视觉效果和用户体验。
- GitHub 仓库快速跳转助手: 🤠 GitHub 仓库快速跳转助手,专为帮助用户快速访问自己在 GitHub 上的仓库而设计 。它在导航栏顶部生成一个按钮,点击展开自己的所有仓库,轻松跳转到自己的 GitHub 仓库页面,而无需使用 GitHub 的二级菜单
- GitHub 文件列表美化器: GitHub 文件列表美化器是一个用户脚本,用于增强 GitHub 仓库中的文件显示效果。它可以为文件和文件夹添加颜色,并将文件类型图标替换为小图像,使得代码库更加易于浏览和管理。按类型为文件添加颜色和图标,在存储库源树中显示小图像以代替文件类型图标
- Github 代码语言列表显示全部: 扩展 Github 存储库上的语言列表,显示每种语言,而不是将小部分隐藏在“其他”下
- GitHub 自动确认设备授权: 在GitHub授权页面自动输入授权码与自动确认。
- GitHub 文件夹下载器: 添加一个下载按钮,允许轻松下载特定的 GitHub 文件夹。
- Github 复制原始文件 URL 与下载文件: 在每个文件行的末尾添加按钮,以复制原始文件 URL 和下载文件
- 🤠 Github 增强小助手 仓库显示大小: 🤠 仓库显示大小:在 GitHub 的代码搜索、仓库搜索、议题页面、用户仓库列表和存储库页面上,仓库名称旁边会显示该仓库的大小,方便用户快速了解仓库的规模,优化选择。不活跃开发警告:如果某个仓库在过去六个月内没有更新,系统将在仓库的顶部添加提示,提醒用户该仓库不活跃,并显示最后一次更新的时间。这有助于用户判断仓库的活跃程度和维护状况。仓库内快捷跳转:在浏览仓库时,用户可以方便地查看该用户的所有仓库列表,提供一个快速跳转到不同仓库的入口。用户可以快速找到和访问感兴趣的其他项目,提高工作效率。使用场景:开发者:可以通过显示仓库大小和活跃警告,快速筛选出合适的库进行开发,避免使用不再维护的项目。项目管理者:通过快速跳转功能,便于管理和协调多个项目,提高工作效率。学习者:在学习新技术时,可以更方便地找到相关的开源项目,快速查看项目的活跃程度和规模。🤠
- GitHub 按日期排序: 将文件排序方式改为日期降序,方便查看最新更新的文件。

🔍你可能在找Google相关脚本

🔍你可能在找GreasyFork相关脚本

🔍你可能在找成人脚本

🔍你可能在找自动翻译
- 外语终结者: 识别非中文字符,如果长度大于5且翻译文本中不含中文,则翻译并且替换原始文本到中文
- 网页翻译——自动翻译为中文: 给每个非中文的网页右下角(可以调整到左下角)添加一个google翻译图标,该版本为中文翻译版本,只把外语翻译为中文,添加自动翻译