「自用脚本」,兴趣使然。谢谢朋友捧场。不伺候伸手党和巨婴,请卸载,勿安装,莫挨老子。
⭐⭐⭐ 小众软件推荐 - ⭐⭐⭐ 胡萝卜周推荐 - ⭐⭐⭐ 莫理推荐 - ⭐⭐⭐ 码农学习联盟推荐 - ⭐⭐⭐ 猿大侠推荐 - ⭐⭐⭐ 新方圆小棉袄推荐
👍 🇯🇵 日语用户推荐 - 👍 🇰🇷 韩语用户推荐 - 👍 🇷🇺 俄语用户推荐 - 👍 🇻🇳 越南用户推荐 - 👍 🇪🇸 西班牙用户推荐
已适配全网几乎所有论坛及图站、小说站、漫画站、搜索引擎👈(゚ヮ゚👈)
⚠️注意,初始默认无任何规则,使用前在下方可手动初始化我的基础规则库并静待【更新完毕】。
📖 刷新后点击下方“导入”按钮订阅永页机规则库。若你家网墙掉了 Github io 的话可换用下方镜像
https://hoothin.github.io/UserScripts/Pagetual/pagetualRules.json
📖 此为规则库镜像。与上方二选一即可
https://ghp.ci/https://raw.githubusercontent.com/hoothin/UserScripts/master/Pagetual/pagetualRules.json
建议预先访问以上规则网址,判断哪一条访问更顺畅,之后再行导入。仍然有问题的朋友请用“Github 加速 host”或自行寻找其他镜像吧
可加入 💬Discord 群组寻求帮助。⭐点亮 Github
X浏览器等基于 webview 的浏览器务必按照以下步骤操作
- 导入github.io规则
- 打开这个可以绕过 cors 限制的备份配置页
- 在配置页最底下勾选“将 wedata 地址更改为 github 仓库内的镜像地址”。
- 刷新配置页
- 点击更新规则
关于面具和 ChromeXt
作者没有兼容最新的 GM4+ 异步 API,一旦遇到直接报错退出。
因此安装前需要点击取消,直接在网页上修改,删除最开头描述头中几个// @grant GM.xxx 的申明。
然后点击页面菜单中的 install userscript 安装。
已兼容
【可选项】访问 Github 困难时可使用 steam++ 加速,或使用加速Hosts
- 下载 SwitchHosts 然后安装
- 点击软件左上角加号,添加hosts,选择「远程」(或者有的版本:Type: Remote),填写
- Hosts 标题:随便填写
- URL:https://raw.hellogithub.com/hosts
- 自动刷新:最好选 1 hour
- 点击确定,左侧边栏,开启自动修改,提示选择「覆盖」还是「追加」,一般选择追加,确认后开启。
- hosts文件已追加最新的IP与github域名的映射,尝试访问github官网 ,此时一般可以访问了,若不行,Windows系统在 CMD 窗口输入:ipconfig /flushdns 刷新DNS缓存
- 若刷新DNS缓存后还是不能访问,请使用 手机热点(或其他运营商网络)代替路由wifi或网线,清除浏览器缓存,再次进行尝试。
【外部调用】可在其他扩展中调用永页机的功能
请发送如下消息体
command: "pagetual"
action: "nextPage"
detail: 需要翻页的页数,0 为无限页,-1 为停止
例如:
window.postMessage({ action: 'nextPage', command: 'pagetual', detail: 5 }, '*');
请发送如下消息体
command: "pagetual"
action: "config"
detail: 需要变更的配置项
例如:
window.postMessage({ action: 'config', command: 'pagetual', detail: {enableWhiteList: true} }, '*');
请发送如下消息体
command: "pagetual"
action: "loadMore"
detail: 默认不需要此参数,0 为每隔 500 秒检测一次并点击加载更多,-1 为停止
例如:
window.postMessage({ action: 'loadMore', command: 'pagetual', detail: 0 }, '*');
当有下一页插入时会发送如下消息体
{
action: 'insert',
command: 'pagetual'
}
当已经到达最后一页时会发送如下消息体
{
action: 'lastPage',
command: 'pagetual'
}
在有CC频率限制的网站使用请谨慎,小心翻页速度过快被误认为爬虫机器人。亦可自行编辑规则添加 sleep 属性。
【⚙设置页】 【📖新手入门(永页机说明文档)】
觉得好用的话,如果可以推荐给你的朋友,我会感到很开心。软件的流行对软件的成长至关重要(这也是开发者的动力源泉:D,并能带来更多的参与者)。
我的其他脚本推荐: 【一键切换搜索引擎/划词/拖拽/关键词高亮】 【Picviewer CE+】 【一键离线下载】 【勤勉小说下载器】 【嘿嘿嘿】



关注我的微信公众号↓
不用担心,你也可以不关注,不会有什么“关注公众号才能解锁的隐藏功能”。
但脚本终有一天会失效,与可信的作者保持联系总是有价值的。

喜欢 Super-preloader 的预读加速可以在设置中勾选【翻页前预读下一页】。
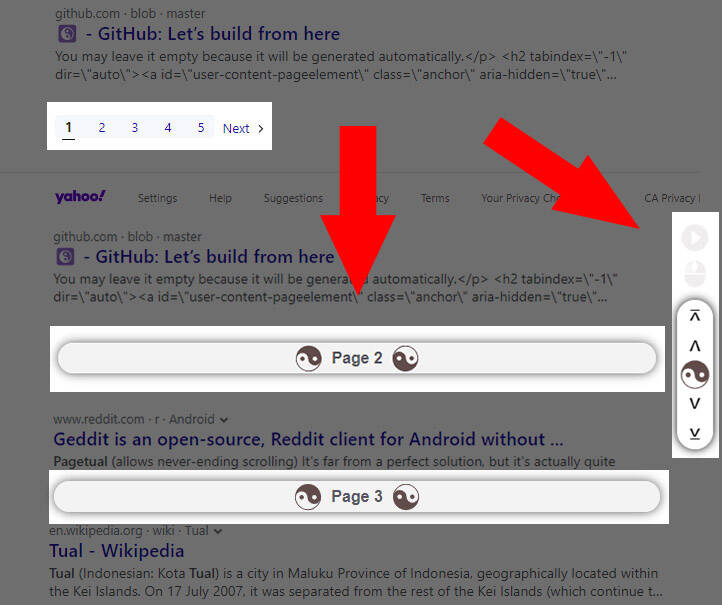
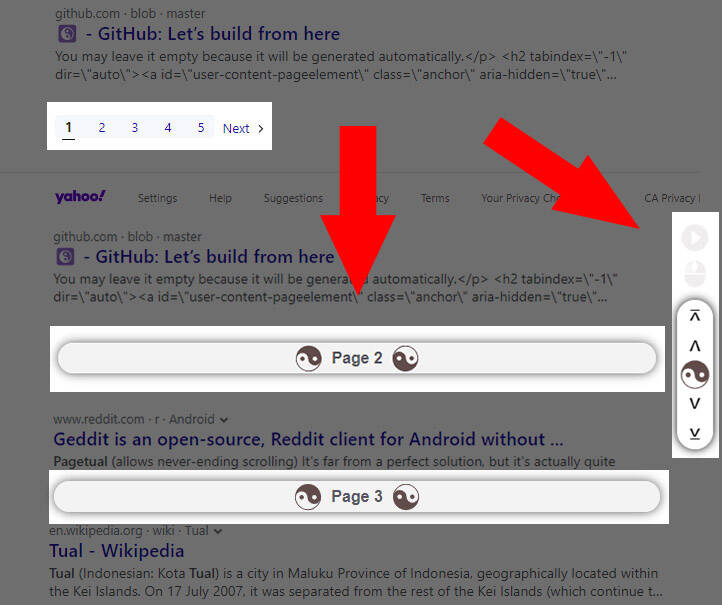
双击空白处或者点击分页隔条暂停翻页,点击右侧太极可快速到达页尾(适用于论坛回帖场景)
可于配置页将透明值改为 0 自动禁用隔条。
默认是黑名单模式,反选“自动启用”可开启白名单模式。
希望记录翻页历史可勾选“翻页后写入历史记录”,这样点击分页链接返回之后可以定位至之前位置。
假如智能规则翻页后无图,可无脑开启强制拼接,选择拼接整页时将拼接页面所有内容,否则拼接智能规则找出的主体内容。
不喜欢太极图标的话可以用 kidzgy 兄分享的这个箭头图标代替 data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAzMjAgNTEyIj4gPHBhdGggZD0iTTE3NyAyNTUuN2wxMzYgMTM2YzkuNCA5LjQgOS40IDI0LjYgMCAzMy45bC0yMi42IDIyLjZjLTkuNCA5LjQtMjQuNiA5LjQtMzMuOSAwTDE2MCAzNTEuOWwtOTYuNCA5Ni40Yy05LjQgOS40LTI0LjYgOS40LTMzLjkgMEw3IDQyNS43Yy05LjQtOS40LTkuNC0yNC42IDAtMzMuOWwxMzYtMTM2YzkuNC05LjUgMjQuNi05LjUgMzQtLjF6bS0zNC0xOTJMNyAxOTkuN2MtOS40IDkuNC05LjQgMjQuNiAwIDMzLjlsMjIuNiAyMi42YzkuNCA5LjQgMjQuNiA5LjQgMzMuOSAwbDk2LjQtOTYuNCA5Ni40IDk2LjRjOS40IDkuNCAyNC42IDkuNCAzMy45IDBsMjIuNi0yMi42YzkuNC05LjQgOS40LTI0LjYgMC0zMy45bC0xMzYtMTM2Yy05LjItOS40LTI0LjQtOS40LTMzLjggMHoiPjwvcGF0aD4gPC9zdmc+
填入设置页的“回到页首图标”内即可,“前往页尾图标”留空会自动翻转图标复用。
鼠标手势翻页
(function(){var document=(this.content && this.content.window)? this.content.window.wrappedJSObject.document: this.document;var event=document.createEvent('HTMLEvents');event.initEvent('pagetual.next',true,false);document.dispatchEvent(event);})();
在以下环境中测试通过:
- Greasemonkey + Waterfox
- Violentmonkey + Firefox
- Tampermonkey + Chrome
- Userscripts + ios Safari
- KiWiBrowser + Android
相较 Ywzhaiqi 大佬的 Super-preloader、老牌的 AutoPagerize 等翻页软件,永页机最大的特点是【无需规则】即可兼容互联网上 90% 的网站,它是完全自驱动的。寻找下一页(基于我写的Picviewer CE+),寻找主框架(基于我写的勤勉小说下载器),寻找插入点都是自动完成,比 Super-preloader 的通用规则更智能。自然也免去了域名更新或者网站改版带来的追新麻烦。无需再去编辑页面选择器和下一页选择器,也无需再去追着网站屁股跟着它的UI变动更新规则。
至于剩下的10%,东方永页机内置了 5000 个网站的自定义规则,且将持续添加新规则。
永页机同时拥有强大的自定义翻页规则,并支持两种格式(AutoPagerize 格式以及永页机格式)的规则链接导入与热更新(可以算是 AutoPagerize 的超集)。
永页机本身是我写来自用的,因此偏极客向,UI互动很少,不大适合小白使用,但如果有兴趣学习xpath css 正则,它应该是目前你能找到最好最强的选择。
网站的翻页规则适配请求请提交至Github,精力有限,有空时我可以顺手帮你写条规则,但伸手党巨婴请速速卸载我的脚本圆润离开。
※【自己编辑维护的规则链接用 <pre name="pagetual"> 分享至油叉或者 Github 的反馈区亦可支持点击导入】
其他翻页插件推荐:
AutoPagerize - 维护了14年的老牌翻页扩展,坑主为swdyh
InfyScroll - Roy Six
AutoPager - 作者Wind Li,07年发布,可算是所有翻页扩展鼻祖,已停止维护
Super preloaderPlus - N.L.F & ywzhaiqi - 永页机之前可玩性最高,永页机灵感来源
自动无缝翻页 - 劳模作者
不是盈利性的商业项目,纯属兴趣,反馈回复不会及时,最近沉迷于一球超人阿尔宙斯ing,还差3个满图鉴 开坑老头环了,拉妮我婆( •̀ ω •́ )✧亚 当 碎 骨!
有事可随意发送电邮给我,反馈请移步 Github。
❤️对你有帮助的话,可请我喝一杯奶茶 爱发电,或者将此脚本推荐给你的朋友

如有需要,支付前扫此二维码可获小额支付红包

【错误报告,功能建议】
图站分页可尝试使用【Picviewer CE+】抓取所有分页的高清大图并打包下载。
我也算是 Super preloader 的老用户了,只是最近遇到谷歌翻页“血肉苦弱”出错,wordpress 无脑 page2 还有yande jshide 的问题没法解决,改 Super preloader 用的时候不爽(Y大是我十分尊敬的前辈大佬),才自立门户的。
Super preloader 有几个痛点。
1,不能导入链接,虽然我曾经写了个外挂引入我的非静态规则库,但还是不太优雅,而且一旦脚本更新,合并变更将会很麻烦。
2,编写规则不友好,要抓元素 selector 去它那个小小的编辑框里编辑规则太折磨人了,且规则没有格式化。
3,格式繁琐,简单一个翻页规则 Super preloader 可能要写个十行。规则项属性繁多,现在这个年代谁还在乎下一页预读不预读吗?(永页机最终也加了预读)
4,配置项繁多,可能是多人协作编写的后遗症吧,很多网站需要手动设置很多选项后才能正常翻页。作为一个懒人,这点很难接受。
5,逻辑缠绕,架构耦合性高,不易维护。应该也是当初多人协作的后遗症,多套翻页逻辑交缠在一起,寻找规则时需要挨个轮询下来,一旦某个网站改版,排错十分麻烦。
永页机解决了这些痛点,它支持两种格式的规则导入,超大编辑框,规则格式化,以及增量规则属性添加,最少只要3行就能写一个规则。
把你编写的 json 文件上传至你自己的私人 Github 你就可以拥有自己的在线规则库。
永页机支持无页码抓取。永页机还会自动检索当前页面中的主体元素,而 Super preloader 没有规则驱动的话会把所有内容扔到body后面。
自定义规则不需要学xpath,直接用selector即可,打开设置页即可配置。可以导入你自己整理的url,也可以直接在输入框配置并保存在浏览器本地。
自定义规则也不需要js基础,只需要一点css和正则知识。
什么都不懂也没有关系,假如遇到一些翻页错误的网站(比如排版错误),无脑开启强制拼接即可。脚本会记住你的选择。
配置支持在自动规则的基础上增量添加,比如自动找出来的下一页是正确的,但找出来的正文包含广告,那就可以只配置正文的选择器去除广告。
导入规则支持热更新,也支持优先级排序。我还给自定义规则加了格式化,这样不管你规则添加进来时有多丑陋,刷新后都会格式化到你赏心悦目。
规则范例都在这里贡献规则至Github,基本上各种情况都覆盖到了,需要自己写规则的同学参照着写就行,兴趣使然的话可以带上author字段提交至Github的内置规则库。有疑问的地方也可以参阅wiki网站或者源码,本脚本依MIT协议开源,整套逻辑应该还是满流畅的。
提交至内置规则库的规则请尽量不要去除网站自身的良性广告。
本地自定义规则不要放太多,因为基于快速验证的需求,自定义规则没有切片查询,如果一下放入成百上千的本地规则,可能会卡死浏览器,如果你的自定义规则太多,就快些扔到 github 库中来保管吧(^_^)
#规则范例:)
{
"name":"秀人",
"url":"^https://www\\.jpmn8\\.com/",
"pageElement":"p>img"
},
{
"name":"检测到视频就不运行",
"url":".",
"pageElement":"video,iframe[src*=player]",
"enable":0
},
{
"name":"检测到AC-baidu-重定向优化百度搜狗谷歌必应搜索就不运行",
"url":".",
"pageElement":".AC-style-logo",
"enable":0
}
协助者感谢名单
以及其他贡献者。
肥肠感谢!