方便的在各个搜索引擎之间跳转,增加可视化设置菜单,能更友好的自定义设置,修复百度搜索样式丢失的问题
< 脚本searchEngineJump 搜索引擎快捷跳转的反馈
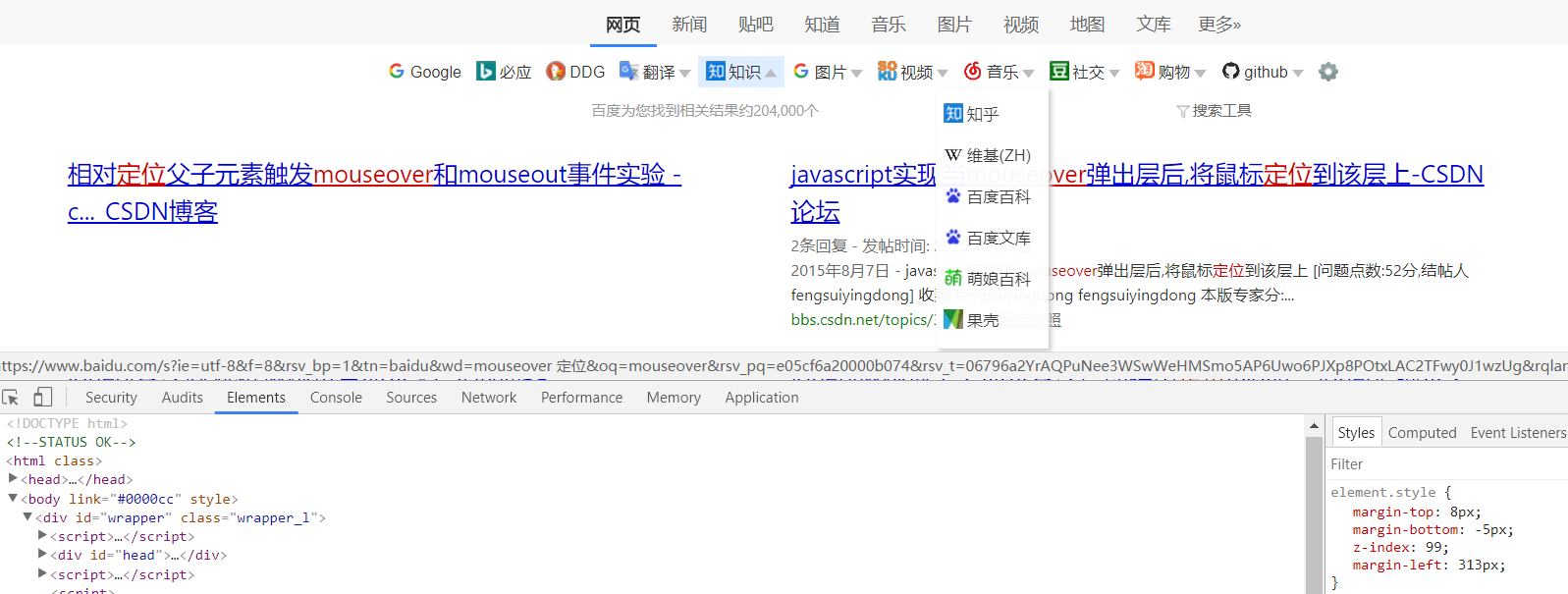
导航条往右移动造成下拉菜单错位
你好,我想把导航条往右边移动一点,于是修改下面代码的margin-left为313px;
<sejspan id="sej-container" class="rwl-exempt" style="margin-top: 8px; margin-bottom: -5px; z-index: 99; margin-left: 113px;">
但是这样造成下拉菜单错位,结果怎么也调整不好,也找不到“下拉菜单”对应的css元素和class,鼠标一滑开就选不中元素,右键也定位不了,求解决。谢谢!
在2420行, 改后面的 left -=120 改成320大概就可以了。建议同时改变脚本的version,不然我后续更新会覆盖掉你的修改。
完美解决!非常感谢!原以为用chrome扩展Stylus就能在外部修改样式而不影响更新,不过left值似乎没办法了。只能更新后手动修改。最后再次感谢!
登录以发表回复。
导航条往右移动造成下拉菜单错位
你好,我想把导航条往右边移动一点,于是修改下面代码的margin-left为313px;
但是这样造成下拉菜单错位,结果怎么也调整不好,也找不到“下拉菜单”对应的css元素和class,鼠标一滑开就选不中元素,右键也定位不了,求解决。谢谢!