Script này sẽ không được không được cài đặt trực tiếp. Nó là một thư viện cho các script khác để bao gồm các chỉ thị meta
// @require https://update.greasyfork.org/scripts/462234/1479928/Message.js
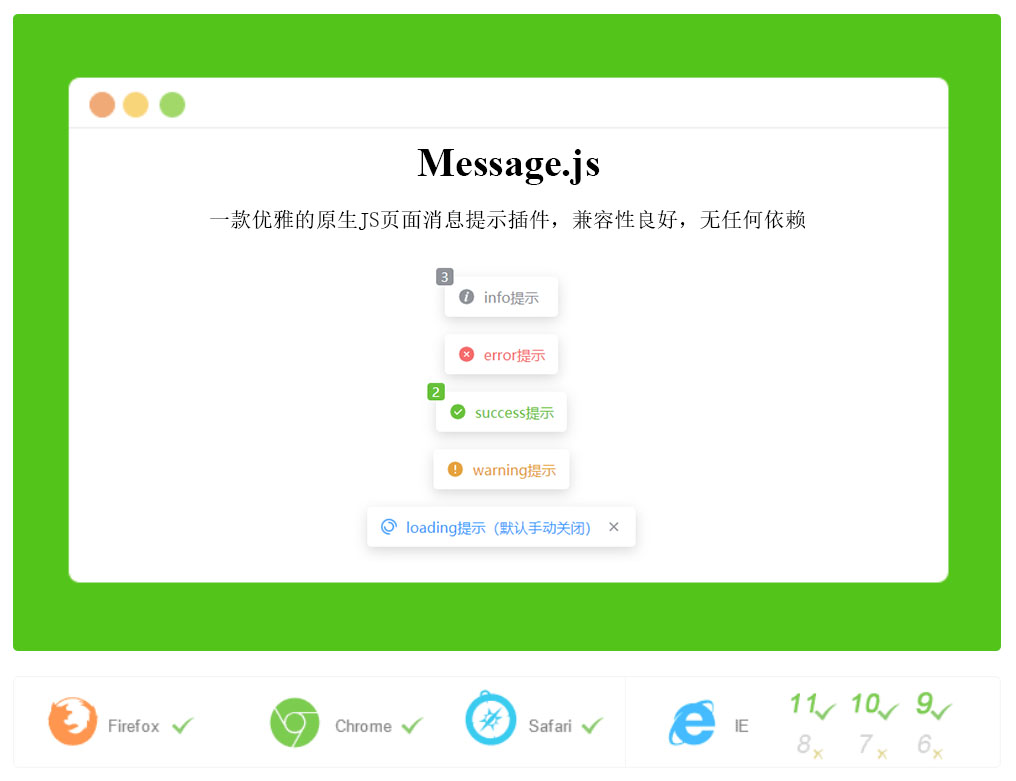
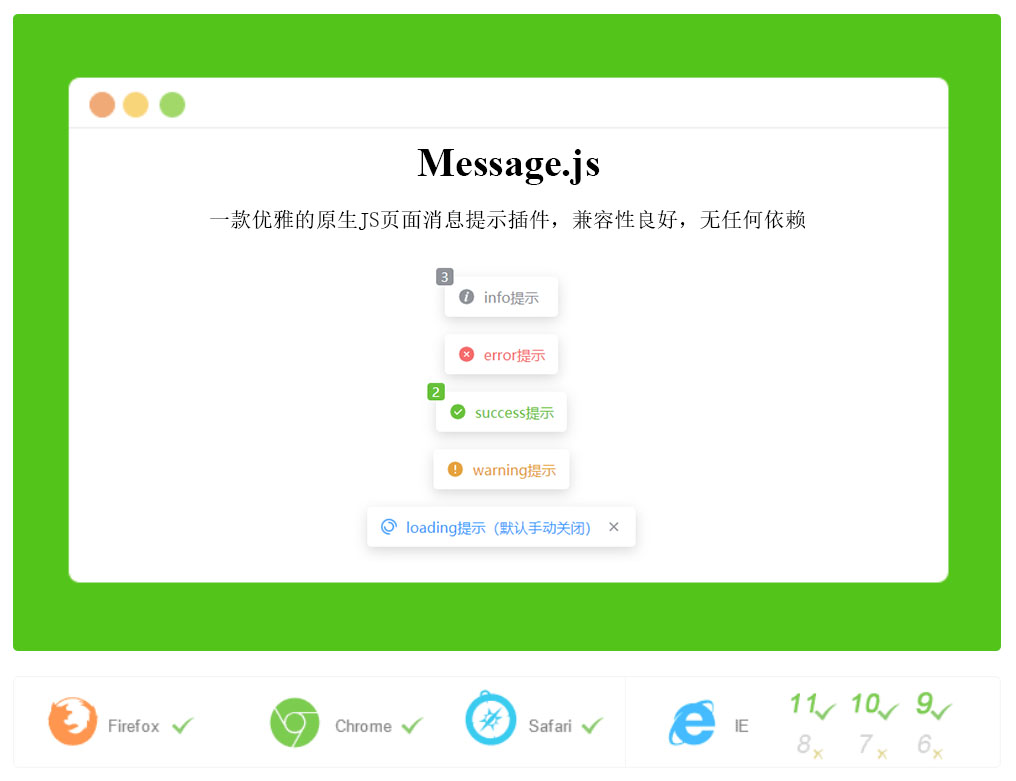
Message.js
- 最新版本:

插件描述:
一款优雅的原生JS页面消息提示插件,兼容性良好,无任何依赖。
使用
npm install qmsg
// 或者
pnpm add qmsg
声明:
此插件非笔者原创,笔者只做了部分内容的修改,以符合个人需求。以下为原插件来源信息:

使用:
目前是把CSS集成到JS文件中了。
html引入:
<!-- your html -->
<script src="../src/message.js"></script>
<script>
var configs = {};
// configs 为配置参数,可省略
Qmsg.info("这是提示消息",configs);
</script>
油猴引入
// @require https://github.com/WhiteSevs/Message.js/raw/master/src/message.js
全局配置
通过Qmsg.config({})来动态修改全局配置
Qmsg.config({
showClose:true,
timeout: 5000
})
所有支持的配置信息如下:
| 参数名 |
类型 |
描述 |
默认 |
| animation |
Boolean |
是否使用弹出动画 |
true |
| autoClose |
Boolean |
是否自动关闭 |
true |
| content |
Number |
提示的消息内容 |
空 |
| html |
String |
是否将内容作为 html 渲染 |
false |
| isHTML |
String |
(同上)是否将内容作为 html 渲染 |
false |
| position |
String |
弹出位置 topleft、top、topright、left、center、right、bottomleft、bottom、bottomright,不区分大小写 |
top |
| maxNums |
Number |
页面中最多显示消息(autoClose: true)的数量 |
5 |
| onClose |
Function |
关闭时的回调函数 |
null |
| showClose |
Boolean |
是否显示关闭图标 |
false |
| showIcon |
Boolean |
是否显示左边的图标 |
true |
| showMoreContent |
Boolean |
是否显示更多内容(换行) |
false |
| showReverse |
Boolean |
是否使弹出方式逆反 |
false |
| timeout |
Number |
自动关闭时,消息的持续显示时间,单位 ms |
2500 |
| type |
String |
弹出类型 |
info |
| zIndex |
Number |
z-index的层级 |
50000 |
| style |
String |
由于Qmsg在ShadowRoot内,需要更改CSS时,在这里设置即可级 |
|
| customClass |
String |
自定义的className |
|
| isLimitWidth |
Boolean |
是否限制宽度 |
false |
| limitWidthNum |
Number |
限制宽度的数值 |
200 |
| limitWidthWrap |
"no-wrap" \ |
"wrap"\ |
"ellipsis" |
Qmsg支持的方法
// 配置
Qmsg.config()
// 信息
Qmsg.info()
// 警告
Qmsg.warning()
// 错误
Qmsg.error()
// 成功
Qmsg.success()
// 加载中
Qmsg.loading()
以上方法均可传递 1-2 个参数,如下:
Qmsg.loading("我是加载条");
Qmsg.info("给你个眼神,你懂得",{
showClose:true,
onClose:function(){
console.log('我懂了')
}
})
Qmsg.error({
content:"1+1=3",
timeout:5000
})
注意:Qmsg.loading()默认设置autoClose = false,一般来说需要手动关闭:
var loadingMsg = Qmsg.loading('我是加载条');
// do something
loadingMsg.close();
如需要自动关闭则需要如下调用:
Qmsg.loading("我是加载条",{
autoClose:true
})
// 或者
Qmsg.loading({
autoClose:true,
content:"我是加载条"
})
Qmsg.closeAll()
关闭所有消息,包括autoClose = false的消息
var aMsg = Qmsg.info("这是个info消息")
close()
关闭当前消息,会触发onClose回调函数。
aMsg.close()
destroy()
销毁消息,不会触发onClose回调函数。
aMsg.destroy()
setText(text:String)
对已弹出的内容进行修改
aMsg.setText("这是进行修改的info消息")
setHTML(html:String)
对已弹出的内容进行修改
aMsg.setHTML("<a href='javascript:;' target='_blank'>这是进行修改的info消息超链接</a>")
关闭左边的图标显示
Qmsg.config({
showIcon: false
})
Qmsg.info("这个没有图标")
// 或者
Qmsg.info("这个没有图标",{
showIcon: false
})
设置九宫格位置弹出
Qmsg.info("左上角",{
position: "topleft"
})
Qmsg.info("顶部",{
position: "top"
})
Qmsg.info("右上角",{
position: "topright"
})
Qmsg.info("左边",{
position: "left"
})
Qmsg.info("中间",{
position: "center"
})
Qmsg.info("右边",{
position: "right"
})
Qmsg.info("左下角",{
position: "bottomleft"
})
Qmsg.info("底部",{
position: "bottom"
})
Qmsg.info("右下角",{
position: "bottomright"
})