功能
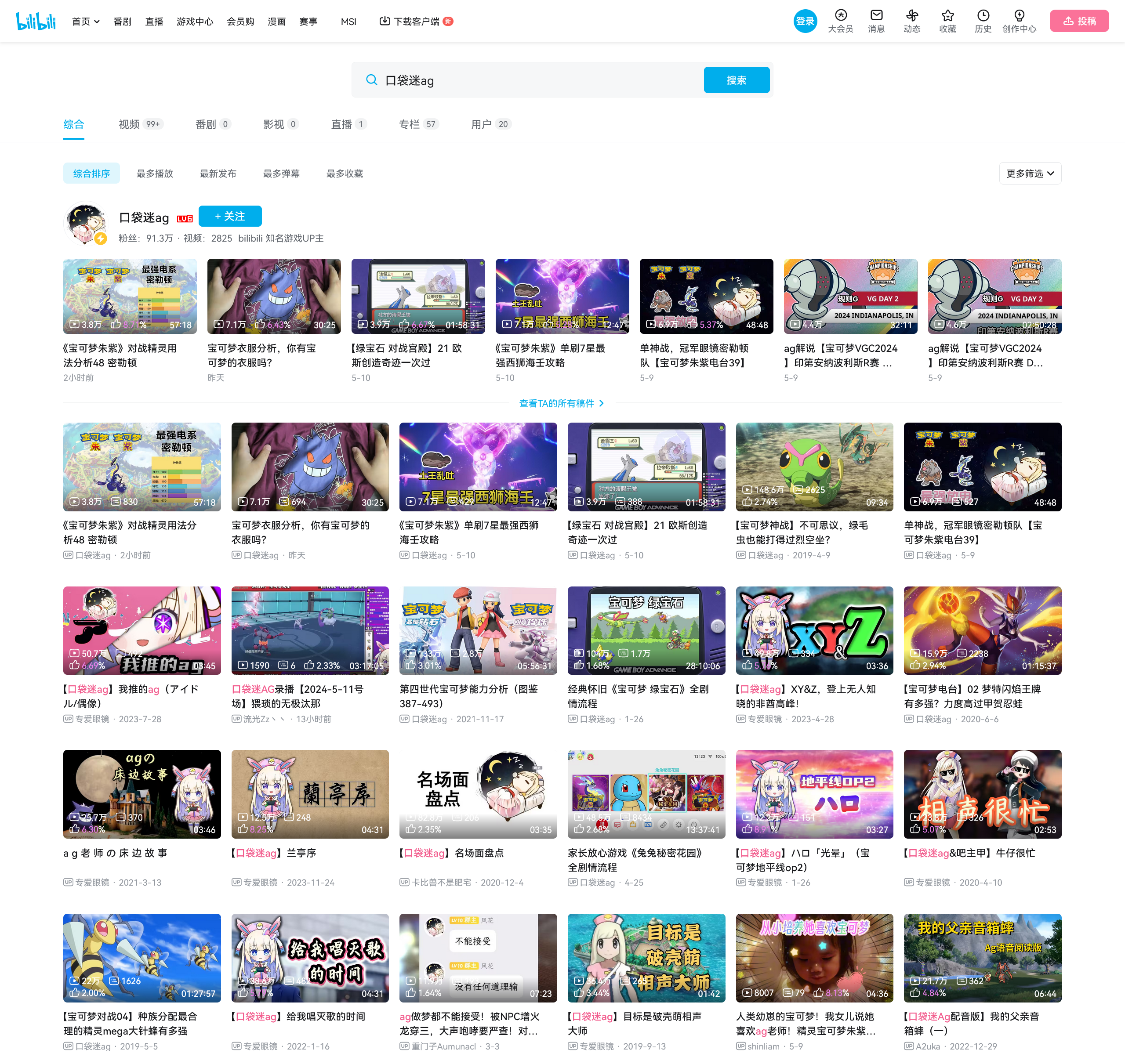
显示b站 | bilibili | 哔哩哔哩 点赞率、投币率、收藏率。
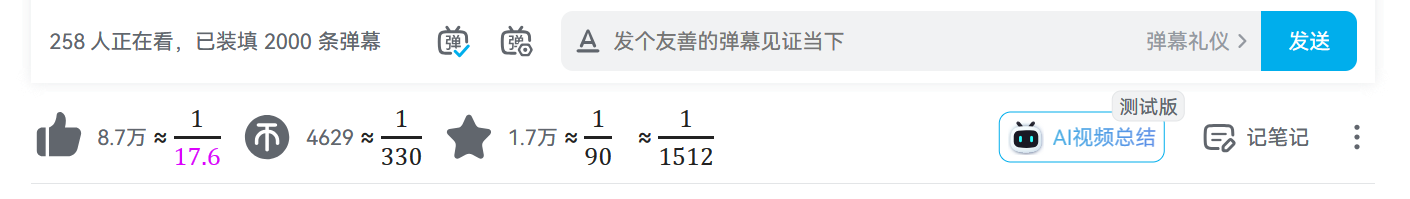
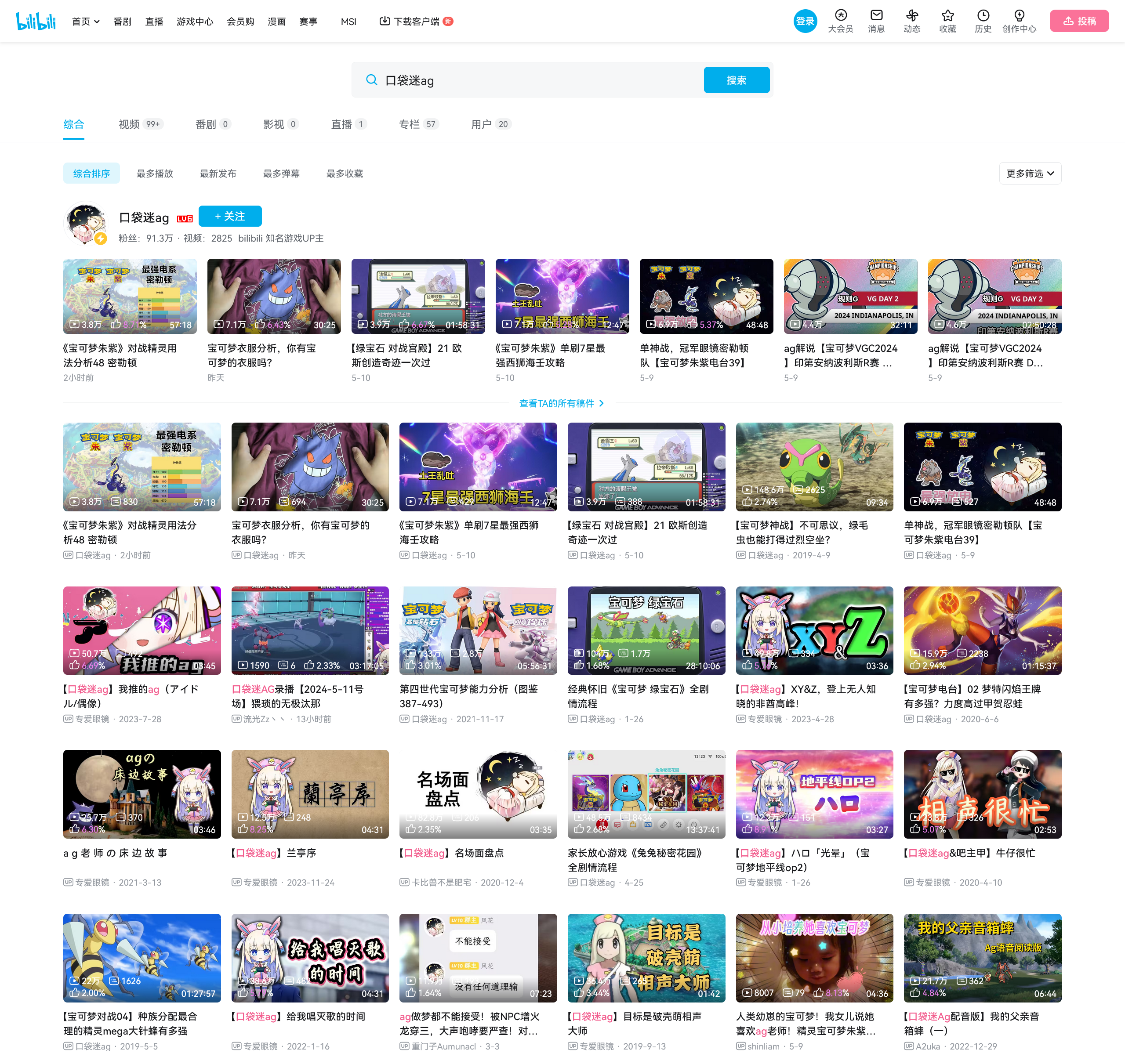
效果展示

点赞率 rate 在不同范围内保留的小数位数和显示的颜色:
rate >= 1/10 → 保留2位小数,金色
1/25 <= rate < 1/10 → 保留1位小数,紫色
rate < 1/25 → 保留整数,黑色
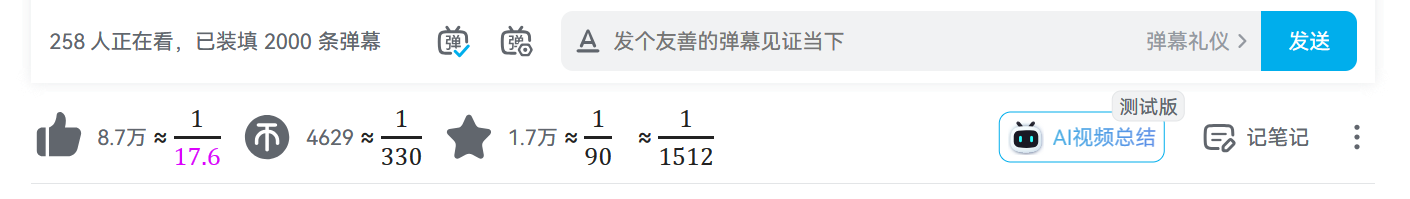
当显示形式为百分比时全部保留两位小数
更新说明
1.0.10:
修复了因接口路径改变导致的主页新加载的卡片无法显示点赞率的bug(原因同1.0.9)
1.0.9:
修复了主页新加载的卡片无法显示点赞率的bug
1.0.8:
修复了点击“换一换”按钮后新加载的卡片无法显示点赞率的bug
1.0.7:
①支持“稍后再看”
②修复了主页下拉时新增的视频卡片有小概率不显示点赞率的bug
1.0.6:现在搜索结果可以看到点赞率了

可以看到搜索结果的前几个视频卡片没有显示点赞率,这是因为点赞率显示到第一排的视频上去了,这是个 bug,未来可能会改
其他已知问题:
①首页的推广视频(就是标题前有粉色小火箭的)不会显示点赞率
推广视频不是很多,如果要支持推广视频的点赞率显示,会有更大的性能消耗,而且会导致其他的问题,所以不打算支持推广视频的点赞率显示
②首页往下拉时新加载的视频卡片会有小概率(我这边测的是小概率)不显示点赞率
这个是 1.0.5 就存在的bug,还没想好怎么改。
1.0.5:现在在B站首页的视频卡片上可以看到视频的点赞率了

但是现在已知存在问题:当浏览器的尺寸大小发生变化时会导致部分视频卡片的点赞率消失,例如你使用edge浏览器正以全屏的方式浏览B站首页,但是现在你点了一下浏览器右上角的窗口化将窗口缩小了,现在B站首页可能由原来的一行5个视频卡片变为一行4个视频卡片,同时也会导致部分视频卡片的点赞率消失,这时即使你重新将edge浏览器全屏,消失的点赞率也不会恢复。如果你很介意这一点,你可以删除或者注释(代码前面加 //)代码中的
urlToDataMap.delete(uri);
但是这样会导致脚本占用更多的内存(但不会太多)
FAQ
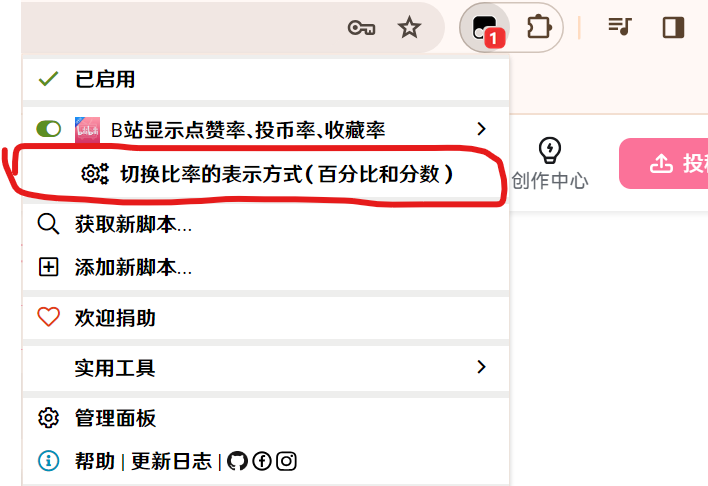
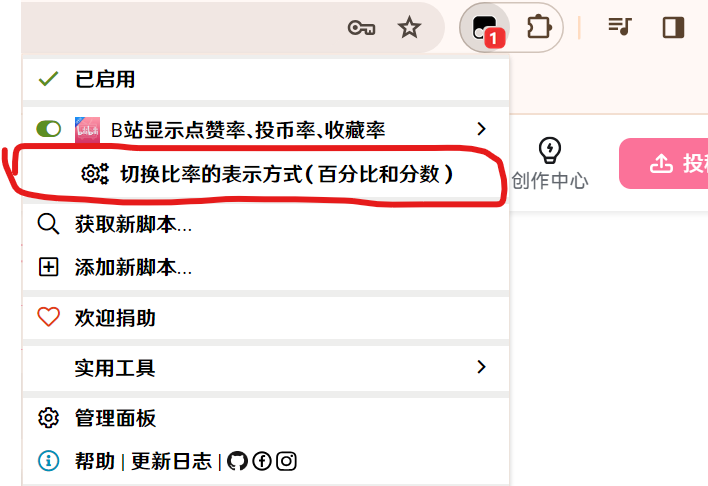
Q:能显示成百分比吗?分数看不习惯

A:可以点击油猴插件的图标,点击图中的部分就可以在分数和百分比这两种之间切换
Q:为什么我的转发按钮不见了?就像下图这样

A:可能是因为 Adblock Plus 插件中的这个 Fanboy's Social Blocking List 过滤列表把转发按钮屏蔽掉了,可以 右键Adblock Plus图标 > 管理扩展 > 高级 > 过滤列表 > 关闭 Fanboy's Social Blocking List