简体中文 |
English
简体中文 |
English
👆️accessGitHub Readme file on the app for a better experience。

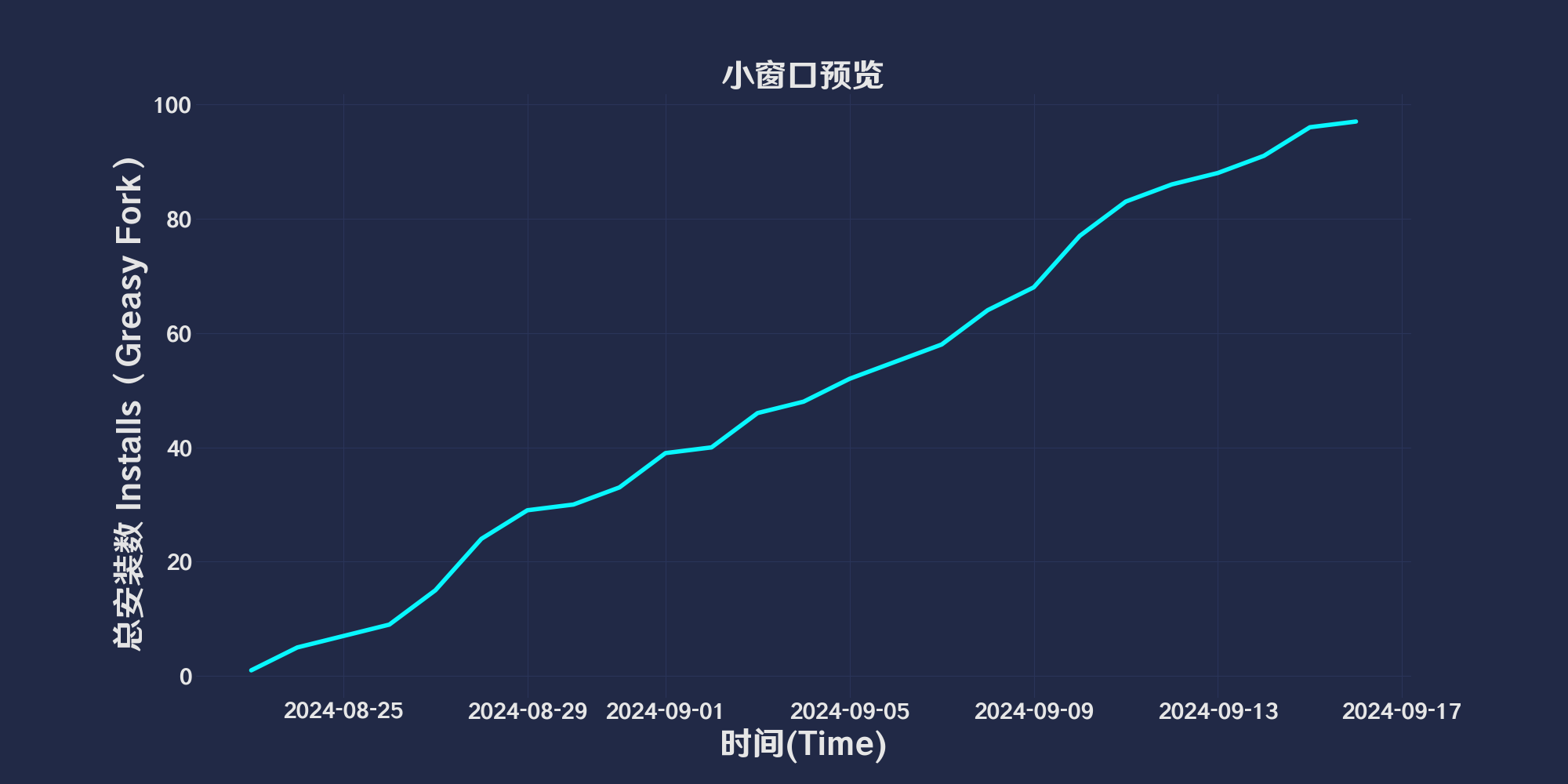
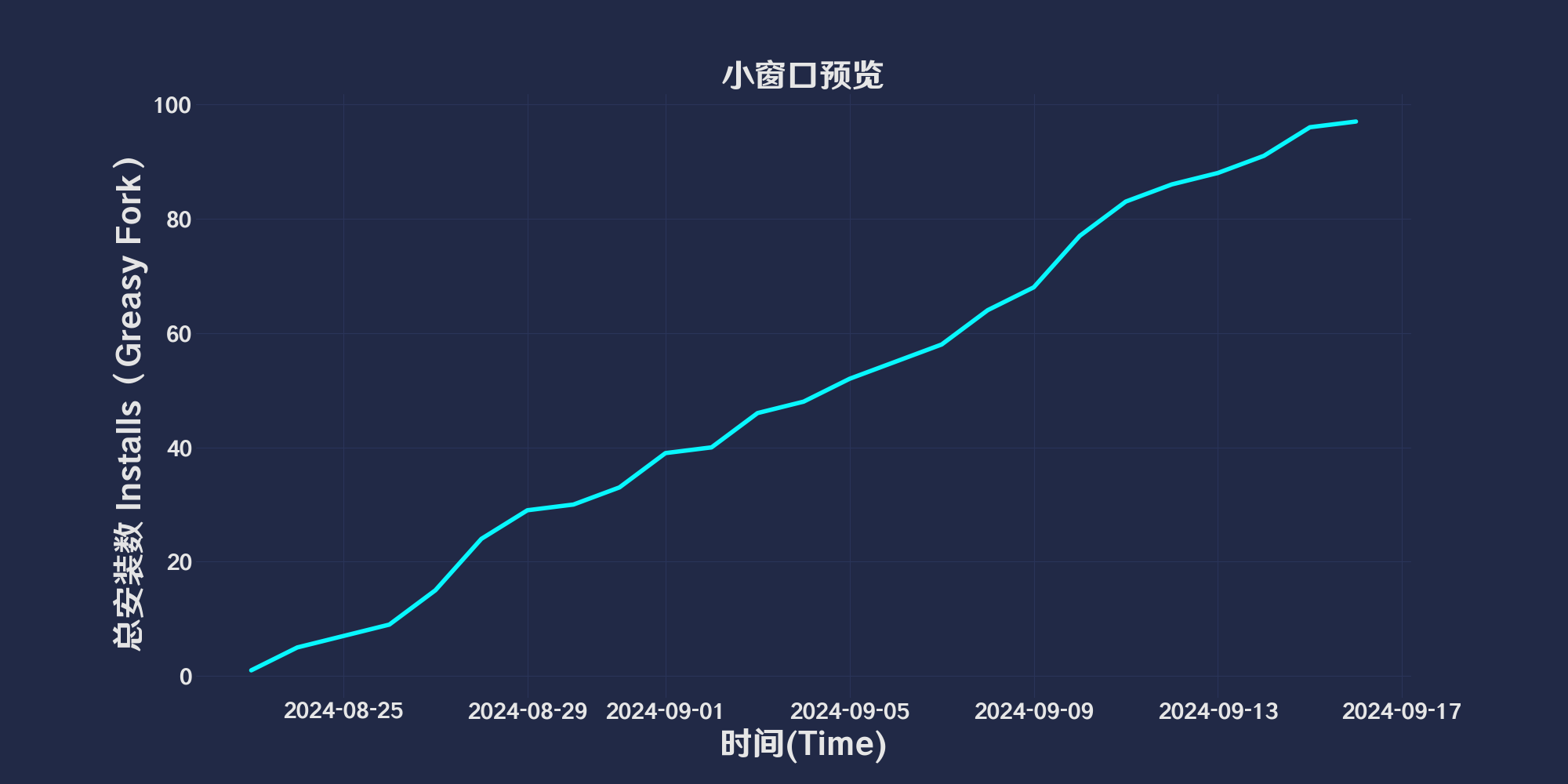
Small window preview
「 Open link in popup window when dragging link,and provide a preview before opening,use Edge pre-reading technology。At the same time, add an acrylic effect behind the small window when it is opened.。 」


Download:Github | ⭐Greasy
Fork
Update record
🛠️ Small Window Preview Change log
📅 2024/9/30 11:56 - Ver 2.5.1.4
optimization: Add toGUISetting interface The menu is too troublesome,Set up multiple points to point to and from.
📅 2024/9/30 10:49 - Ver 2.5.1.3
optimization: Add toLong press effective time,After the mouse is pressed equal to the set effective time, the function before opening the small window is called.Long press trigger time.
Open small window time=Long press effective time+Long press trigger time
optimization: Add toGUISetting interface The menu is too troublesome,Set up multiple points to point to and from.
📅 2024/9/10 11:05 - Ver 2.5.1.0
repair: The problem of not being able to read the size and position of the pop-up window across sources。
New: When the pop-up window location cannot be read across sources,Will send information to the pop-up window,Allow pop-ups to set their own size and position。
📅 2024/9/10 09:24 - Ver 2.5.0.0
grateful: tony0809 code contributions。
New:
• turn on Record window position hour,Automatically record current domain name configuration。
• Find window configuration logic:Domain name configuration → Custom window configuration → Script comes with configuration。
• No manual editing required for configuration,The script automatically updates the domain configuration when you change the window size.Every time you change the window size it will be recorded in the global custom configuration
• Configuration rules reference#529654
• Please refer to the video below for a demonstration of the new features.。
📅 2024/9/3 05:26 - Ver 2.4.0.20
repair: #527837 event error,Modified to check mouse y axis < 1 Determine if the move is on a browser tab。
📅 2024/9/2 05:34 - Ver 2.4.0.18
New: #527625
• Pressing the keyboard in long-press mouse mode does not trigger the preview window。
• When dragging a link to a new label in drag mode, the preview window will not be triggered.。
📅 2024/8/29 08:39 - Ver 2.4.0.9
New: Add timeout to display progress bar when dragging,Cancel drag and drop to open preview window when time runs out。
📅 2024/8/29 06:28 - Ver 2.4.0.8
optimization: Remove the logic for monitoring mouse movement when long-pressed,Change to monitor the mouse and cancel the opening of the preview window when it enters the dragging state.。#526172
📅 2024/8/27 00:33 - Ver 2.4.0.5
repair: #526054 feedback BUG:
• Fixed the probability issue that the time bar cannot be triggered to open the preview window after closing the preview window.。
📅 2024/8/25 04:59 - Ver 2.4.0.2
New: #257270
• Added display countdown when long press,Added function to remember window position。
📅 2024/8/24 07:29 - Ver 2.4
optimization: Add language pack,Optimize script performance。
📅 2024/8/23 08:12 - Ver 2.4
optimization: compatible Chrome plug-in Google Chrome super drag 0.9.9。
repair: Fixed the problem that the acrylic layer does not close when clicking the close button of the small window。


Feature Introduction
🔗 Drag and Drop to Open Preview Window — Easily open and preview web links in a small window by dragging them, utilizing Edge's pre-read technology. The background of the small window features an acrylic effect to enhance visual appeal.

Menu Options Description

Options List
- Action Mode (actionMode)
- **Description**: Sets the current action mode. Determines which mode to use based on the value of `actionMode`.
- **Action Mode 1**: `1` - Triggers the preview window when the link is long-pressed.
- **Action Mode 2**: `2` - Triggers the preview window when the link is dragged.
- **Default Action Mode**: `0` - Defaults to enabling both of the above action modes.
- Long Press Duration (longPressDuration)
- **Description**: Sets the duration of the long press action.
- **Action**: `setLongPressDuration`, used to modify the long press duration in conjunction with `Action Mode (actionMode)`.
- Blur Effect Enabled (blurEnabled)
- **Description**: Enables or disables the background blur effect.
- **Action**: `toggleBlurEffect`, used to enable or disable the blur effect.
- Blur Intensity (blurIntensity)
- **Description**: Sets the intensity of the background blur.
- Close on Mouse Click (closeOnMouseClick)
- **Description**: Closes the preview window when clicking the mouse in the main window (parent window of the preview window).
- **Action**: `toggleCloseOnMouseClick`, used to enable or disable the setting to close the preview window on mouse click.
- Close on Scroll (closeOnScroll)
- **Description**: Closes the preview window when scrolling the mouse wheel in the main window (parent window of the preview window).
- **Action**: `toggleCloseOnScroll`, used to enable or disable the setting to close the preview window on mouse scroll.
- Window Width (windowWidth)
- **Description**: Sets the width of the preview window. This configuration will override the set width when `Save Window Configuration` is enabled.
- Window Height (windowHeight)
- **Description**: Sets the height of the preview window. This configuration will override the set height when `Save Window Configuration` is enabled.
- Show Countdown (showCountdown)
- **Description**: When `Action Mode (actionMode)=1` is enabled, displays a countdown progress bar below the mouse before the preview window is triggered by a long press. The time is set by `Long Press Duration (longPressDuration)`.
- **Action**: Used to enable or disable the countdown progress bar display.
- Show Drag Timeout (showCountdowndrag)
- Description: When enabled, a timeout progress bar is displayed under the mouse before the drag preview window opens. The duration is determined by the
Drag Timeout (dragTimeOut) setting. If the time runs out, the drag operation will not open the preview window. If the timeout is set to 0, both the progress bar and the timeout-based cancellation of the drag preview will be disabled.
- Action: Used to enable or disable the display of the timeout progress bar.
- Save Window Configuration (saveWindowConfig)
- Description: Used to remember and save the size and position configuration of the window, overriding the user-defined preview window height and width.
Each option is followed by a corresponding action function, which is used to update the menu settings. By clicking on an option, users can directly change the related configuration and see the effect immediately.

Supported Web Pages
🌐 Applicable to All Web Pages — Supports all web pages, allowing convenient link preview and opening functionality anytime, anywhere.

Script Highlights:
- Acrylic Effect: Adds a beautiful background effect to the small window.
- Link Pre-read: Accelerates loading using Edge's technology.
- Configurable Options:
- Adjustable blur effect intensity.
- Customizable small window size.

Notes:
- Clicking or scrolling on the page can automatically close the small window.
- Experience it now!
🚀 Enhance Browsing Efficiency — Install the script to enjoy intelligent link previews and aesthetically pleasing small windows!


Original Author
hiisme

🔍You may be looking for web related scripts

Help
Recommended browsers and script managers:
- Greasemonkey + Waterfox
- Tampermonkey/Violentmonkey + Firefox
- Tampermonkey/Violentmonkey + Chrome
- Userscripts + ios Safari
- Violentmonkey/KiWiBrowser + Android
If you need to know more about how to install userscripts,click meView graphic teaching!

View all publish scripts

🔍you may be looking forChatGPTRelated scripts

🔍You may be looking for web related scripts

🔍你可能在找GitHub相关脚本
- GitHub Submit information display web view: This script will GitHub The submission information on HTML view,to see submission details more clearly。It will automatically submit the information list、The commit header and latest commit information are converted to HTML Format,Provide better visual effects and user experience。
- GitHub warehouse quick jump assistant: 🤠 GitHub warehouse quick jump assistant, specially designed to help users quickly access their own warehouses on GitHub. It generates a button at the top of the navigation bar. Click to expand all your repositories and easily jump to your own GitHub repository page without using GitHub’s secondary menu.
- GitHub File list beautifier: GitHub File List Beautifier is a user script,used to enhance GitHub Display effect of files in warehouse。It can add colors to files and folders,and replace the file type icons with small images,Makes the code base easier to browse and manage。Add colors and icons to files by type,Display small images in place of file type icons in repository source tree
- Github List of code languages show all: Expand Github List of languages on the repository,Show each language,Instead of hiding small parts in“other”Down
- GitHub Automatically confirm device authorization: existGitHubThe authorization page automatically enters the authorization code and automatically confirms it.。
- GitHub folder downloader: Add a download button,Allows easy downloading of specific GitHub folder。
- Github Copy original file URL with download files: Add button at the end of each file line,to copy the original file URL and download files
- 🤠 Github enhanced assistant warehouse display size: 🤠 Warehouse display size: On GitHub’s code search, warehouse search, issue page, user warehouse list and repository page, the size of the warehouse will be displayed next to the warehouse name, allowing users to quickly understand the scale of the warehouse and optimize their selection. Inactive development warning: If a repository has not been updated in the past six months, the system will add a prompt at the top of the repository to remind users that the repository is inactive and display the time of the last update. This helps users determine the activity and maintenance status of the warehouse. Quick jump within the warehouse: When browsing the warehouse, the user can easily view the list of all warehouses of the user, providing an entrance to quickly jump to different warehouses. Users can quickly find and access other projects of interest, improving work efficiency. Usage scenarios: Developers: By displaying the warehouse size and active warnings, you can quickly filter out suitable libraries for development and avoid using projects that are no longer maintained. Project Manager: Through the quick jump function, it is easy to manage and coordinate multiple projects and improve work efficiency. Learners: When learning new technologies, they can more easily find relevant open source projects and quickly check the activity and scale of the projects. 🤠
- GitHub Sort by date: Change file sorting to descending by date,Conveniently view the latest updated files。

🔍you may be looking forGoogleRelated scripts

🔍you may be looking forGreasyForkRelated scripts

🔍You may be looking for adult scripts

🔍You may be looking for automatic translation
- foreign language terminator: Recognize non-Chinese characters,If the length is greater than5And the translated text does not contain Chinese,Then translate and replace the original text to Chinese
- web page translation——Automatically translated to Chinese: Give the lower right corner of each non-Chinese web page(Can be adjusted to the lower left corner)add agoogleTranslate icon,This version is a Chinese translation version,Only translate foreign languages into Chinese,Add automatic translation