1、屏蔽百度推广 2、居中单列(可选) 3、居中双列(可选) 4.自动下一页(可选)
顺带说一个,这个背景常量还在,但并没有用到背景设置中去


/**
* 00 - 添加内容到lists
* 使用 DOM 到 DOM, 即将 #content_left 下的子元素按顺序移动到 lists
*/
addWebUseDomToDomWithOder() {
let content_left = document.getElementById("content_left");
content_left.classList.add("bd-hide");
//获取所有元素
let items = this.getDomForSearchResult();
// let oldItems = document.getElementById("content_left").cloneNode(true).querySelectorAll(".c-container");
let lists = this.getDomForLists();
let listsLength = lists.length;
//获取高度合集
let itemHeights = [];
let sumItemHeight = 0;
let averageItemHeight = 0;
for (let i = 0, length = items.length; i < length; i++){
let item = items[i];
let clientHeight = Number(item.clientHeight);
let isDry = this.isDryElement(item);
if (isDry){
item.classList.add("bd-none");
itemHeights[i] = 0 ;
sumItemHeight += 0;
}else{
itemHeights[i] = clientHeight;
sumItemHeight += clientHeight;
}
}
averageItemHeight = sumItemHeight > 300 ? (sumItemHeight-100)/listsLength : 0;
// console.log("itemHeights:",itemHeights);
// console.log("sumItemHeight:", sumItemHeight);
// console.log("averageItemHeight", averageItemHeight);
//隐藏元素
content_left.classList.add("bd-none");
//移动元素
let listIndex = 0;
let virtualHeight = 0;
let targetHeight = averageItemHeight;
for(let i = 0, length = itemHeights.length; i < length; i++){
let itemHeight = itemHeights[i];
let item = items[i];
if (listIndex >= listsLength){
break;
}
if (targetHeight === 0){
break;
}
if (itemHeight === 0){
continue;
}
if (!item){
continue;
}
virtualHeight += itemHeight;
// console.log(virtualHeight);
if(virtualHeight < targetHeight){
lists[listIndex].appendChild(item);
}else{
targetHeight += targetHeight;
listIndex ++;
}
}
//屏蔽非必须元素
let sytleContent = `#content_left>.c-container{display:none!important;}`;
super.addStyle(sytleContent);
//开启显示
content_left.classList.remove("bd-none","bd-hide");
return;
}
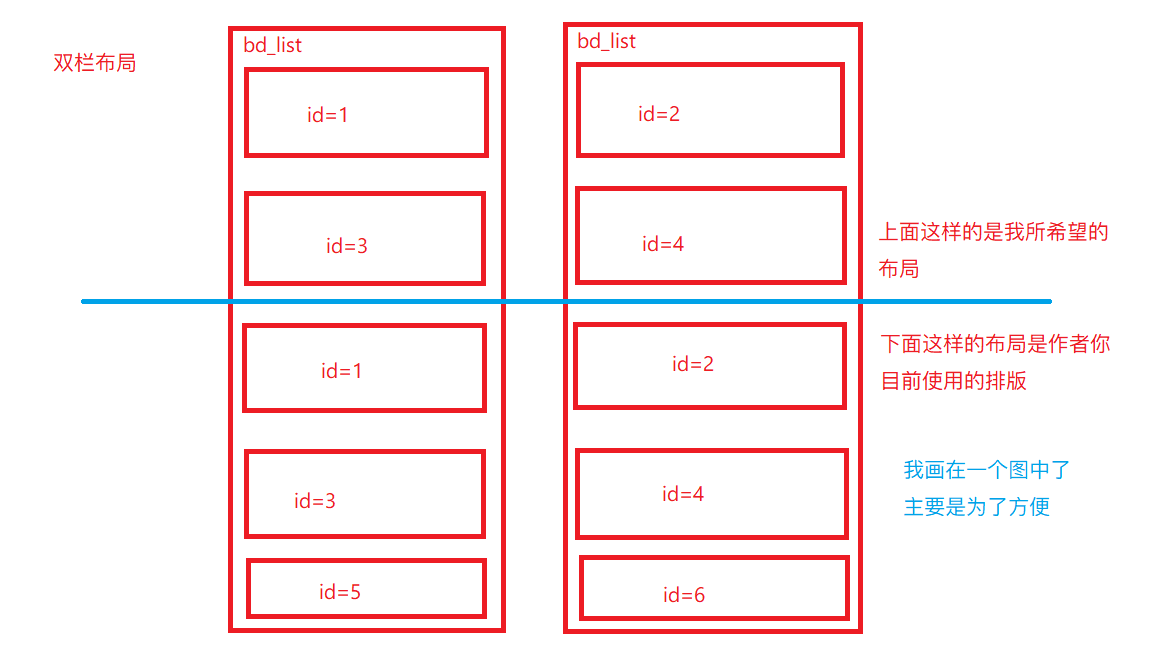
可以看下哪一种比较符合浏览习惯
个人觉的第一种才符合习惯
因为是双栏布局,按照用户的日常阅读习惯,是从左到右的。
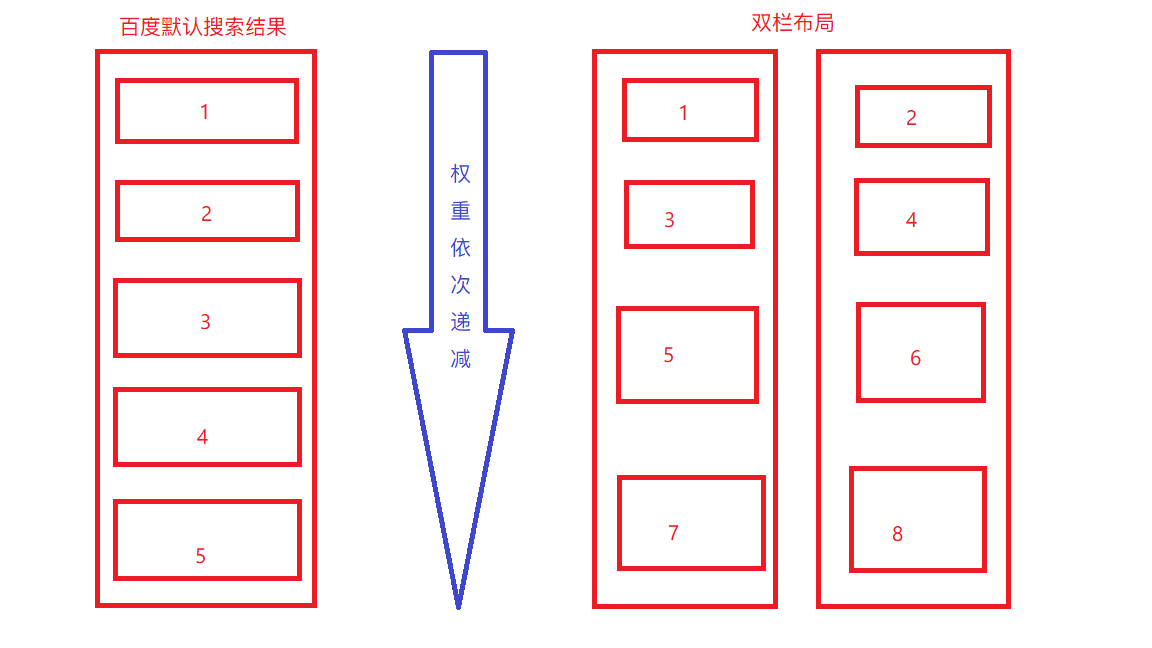
新版的布局是把百度的搜索结果先排满左边,再排满右边,那么会有一问题,因为百度搜索结果有一个关联性(我把这个叫权重),结果越靠前,越能找到想要的结果(不考虑广告、SEO等)
但双栏排版带来的问题是:右栏第1个结果的权重,普遍比左边低。
因为新版布局先把左栏排满了,再排右边,那么左边权重普遍大于右边,用户想要找到自己想要的结果,就会更倾向于只看左边,这就和用户的阅读习惯反过来了,很不舒服。退一步,就算先看左边,再看右边那左边看完了,因为左边看完了,页面在最下面,还得把鼠标滑到最上面,然后再看右边,这不多此一举了么。
所以我希望搜索结果的排版,从上到下,从左到右,整体依次递减,满足用户的阅读习惯

当然,在第一页,某些关键词的权重相差不是特别大,但在有时候,就很影响体验。我记得之前有人反馈说要新版的布局,所以你就采纳了,后面我也反馈过,不过没有结果,但代码还保留旧版排版的方法,所以我自己改了下,就过去了。现在代码重写了,旧版排版的方法那个代码删掉了,很难受。
新开一个旧版分支 :百度-搜索-v4
已经修复旧版排版错误问题,可以先用
新版慢慢调整优化
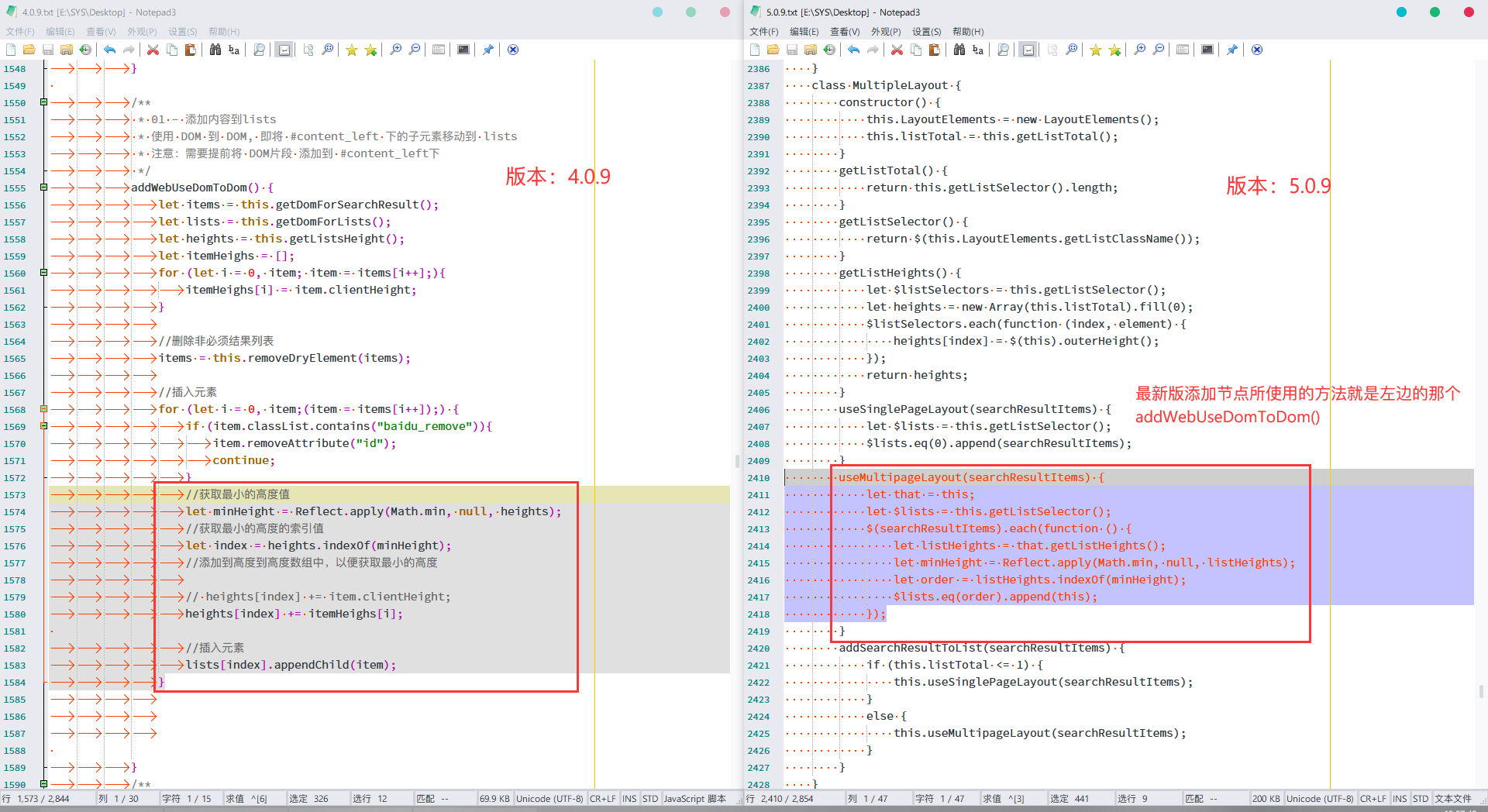
我上面那个方法名找错了,是addWebUseDomToDom()这个方法,没有WithOrder。感谢作者为用户的考虑,实际上之前为你捐助过,不过忘了是哪个项目了,反正是百度搜索,^_^!
作者你好,今天刚更新脚本,所有的功能基本都很好,也用了很久了,唯一感觉别扭的地方就是,搜索结果的排版。
实际上,最早的排版不是先左边排满,再右边排满,而是左右左右依次排列的,我这里说的是双栏排版,在5.0.0之前的版本,还保留有之前的排版代码,5.0.0重构后,这排版很难受。
百度的搜索结果是按权重依次递减的,然而双栏排版,先是左边,然后右边,在把左边看完,还得鼠标滑到最上面,看右边的,这个排版个人觉得真的很反人类,尤其开了自动下一页,右边都不知道从哪开始看。
所以强烈建议,作者加个以前的布局排版,求求了!