Magic Userscript+
Magic Userscript+
A complete rewrite of Userscript+ : Show Site All UserJS
Finds available UserScripts for the current webpage, the power of Greasy Fork on the go!
UserScript Changelog
List of known issues by Web Browser
Download
UserScript:
IMPORTANT
If the current webpage is set to block resources through CSP
It will cause the UserScript not work for that webpage!
https://developer.mozilla.org/docs/Web/HTTP/CSP
Web Extension:
Firefox:
Available for desktop and Android versions.
Chromium:
Userscript+ should be compatible with any Chromium-based browser
(Not Recommended) Bookmarklet:
Save this URL as a bookmark, clicking it will cause the UserScript version to inject itself into the current webpage.
javascript:(function(){['https://cdn.jsdelivr.net/gh/magicoflolis/Userscript-Plus@master/userscript/dist/magic-userjs.user.js'].map(s=>document.body.appendChild(document.createElement('script')).src=s)})();
Features
- Designed for mobile and desktop devices
- Support multiple languages - date formats will match your current language
- Query UserScripts from Greasy Fork, Sleazy Fork, Open UserJS, GitHub ( requires a Personal Access Token, the token does not require any permissions )
- Customize the theme
- Import / export config and theme
- Search for UserScripts
- Filter UserScripts which do not match your current language
- Sort UserScripts, default sorting "Daily Installs"
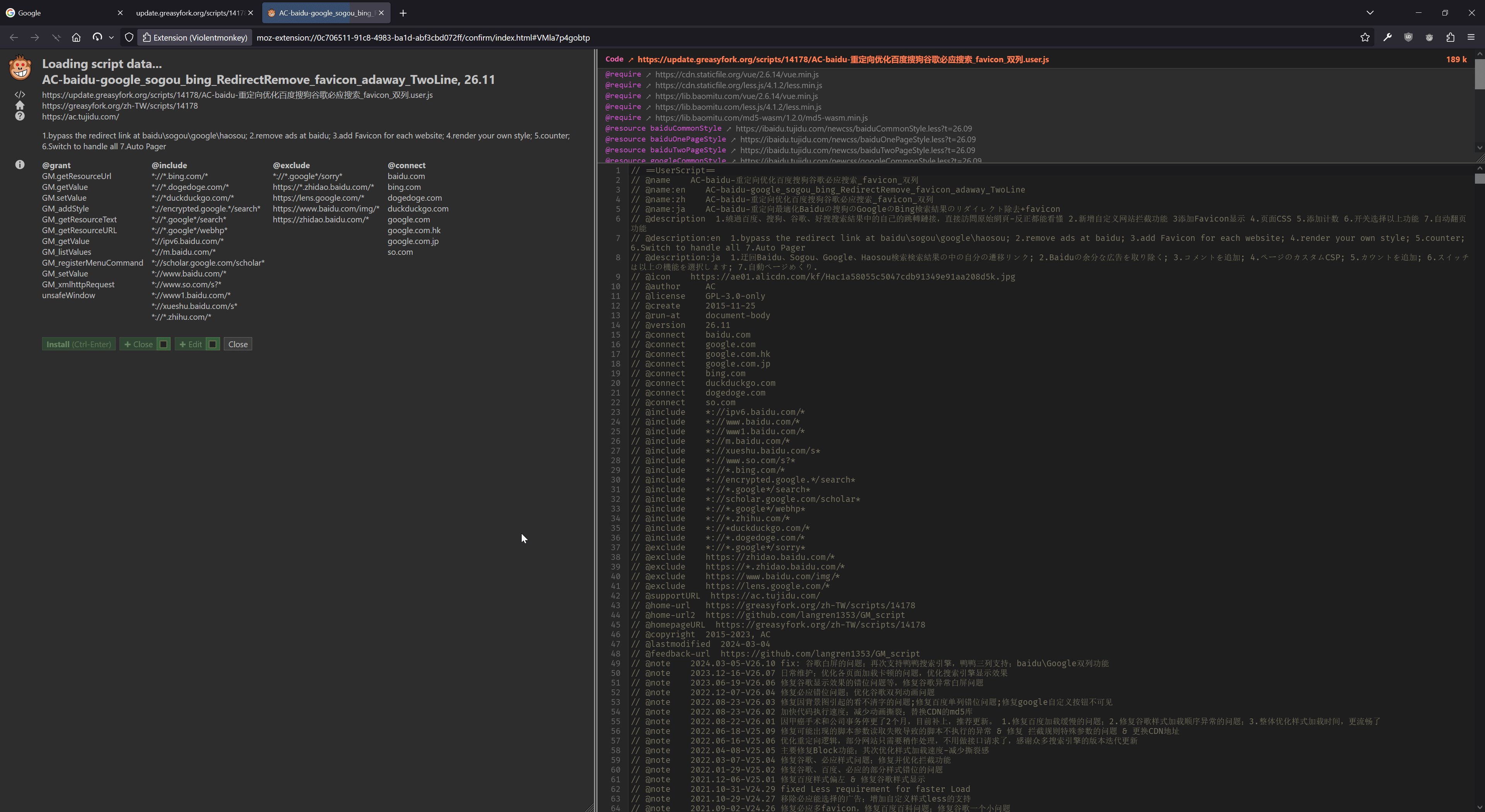
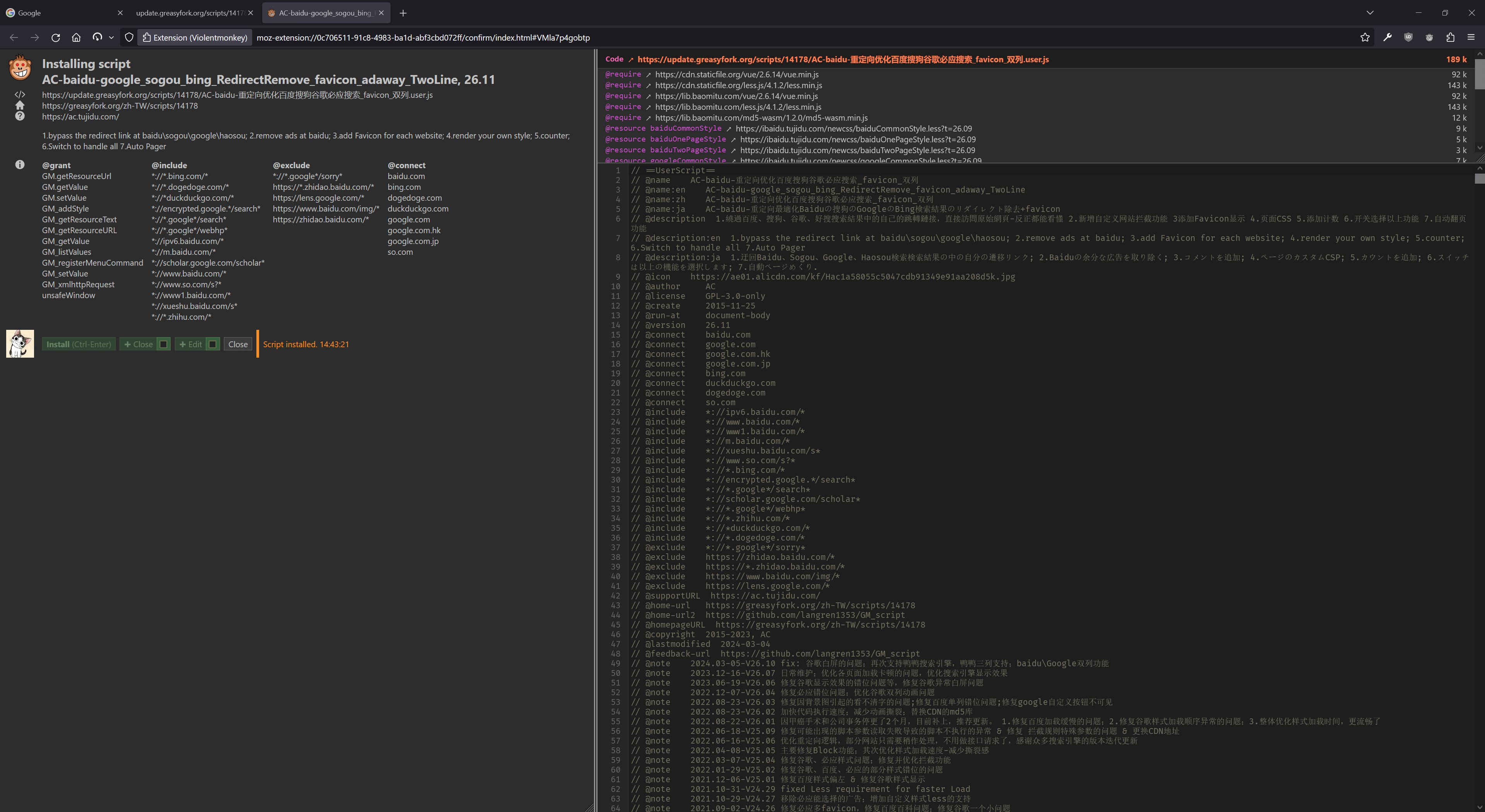
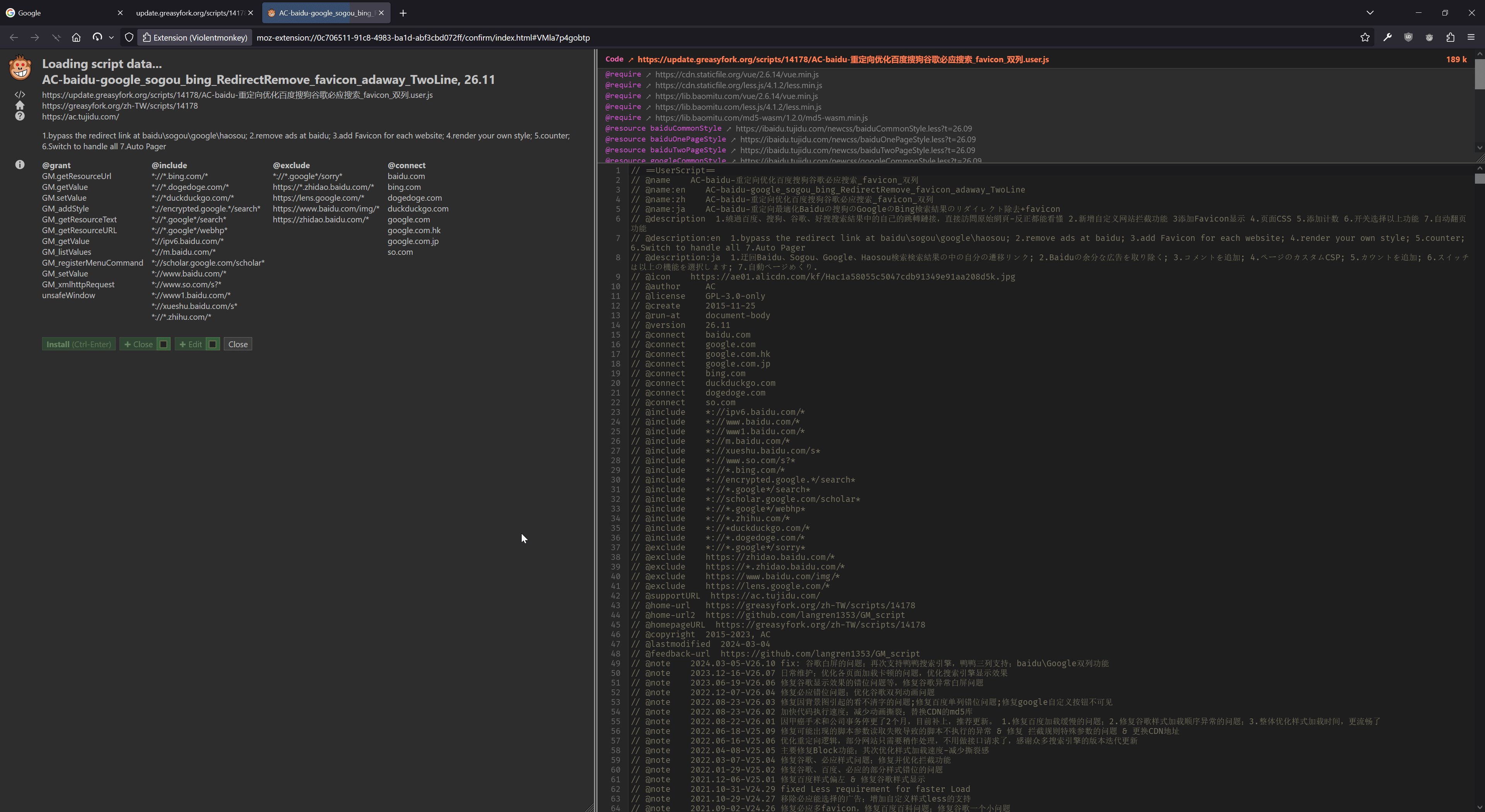
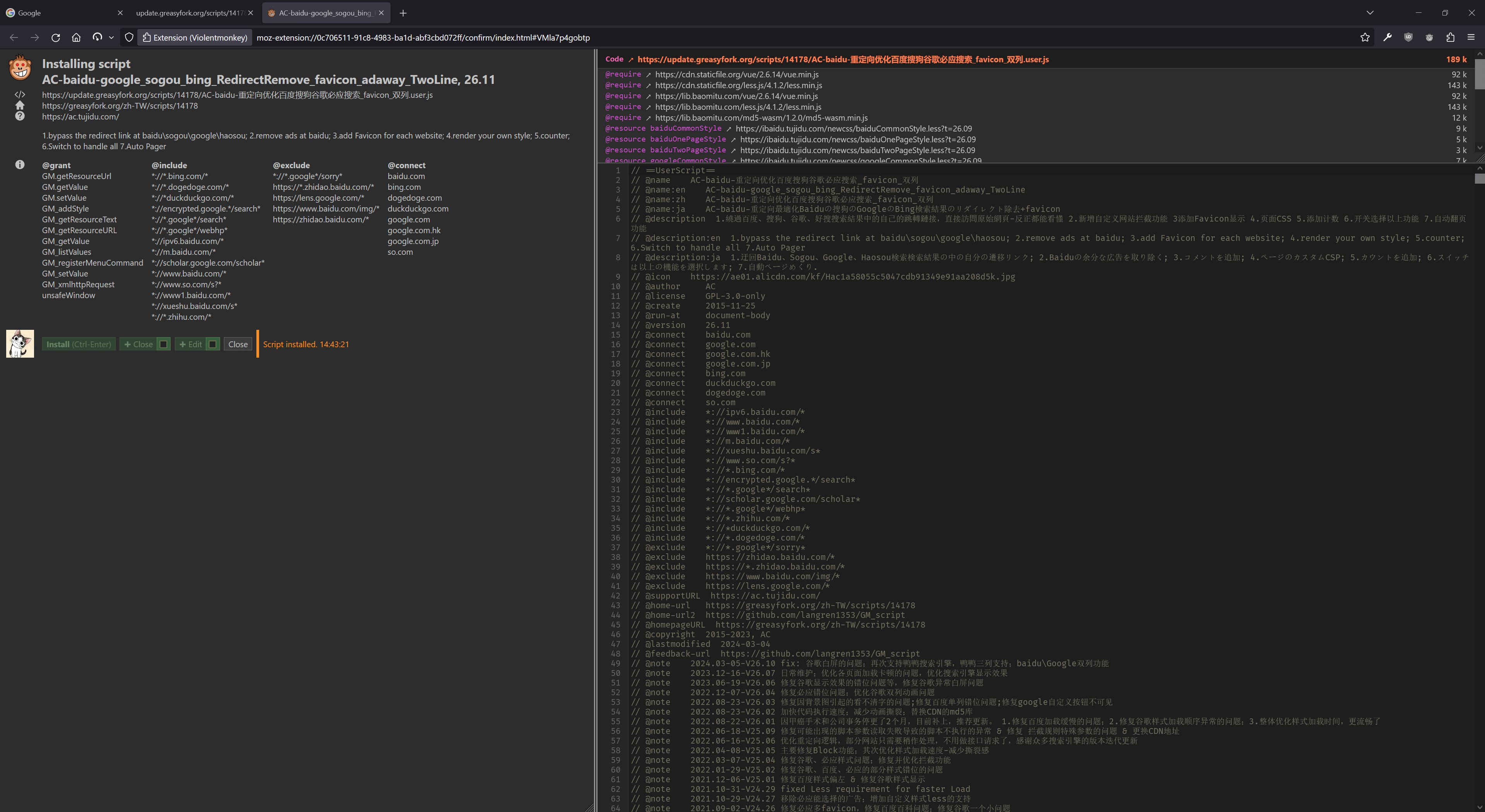
- Preview UserScript code before install
- Built-in UserScript Greasyfork Search with Sleazyfork Results include
- Save UserScript as a local file
- Highlight UserScripts created by the author
- Highlight recommended UserScripts from the author
UserScript Features:
Tested and compatible with TamperMonkey or ViolentMonkey
- Maximize, minimize, or exit the UserScript list
- Change the position of floating counter
- Sync config with UserScript manager or per host
Bookmarklet Features:
- Maximize, minimize, or exit the UserScript list
- Change the position of floating counter
- Separate config for every host
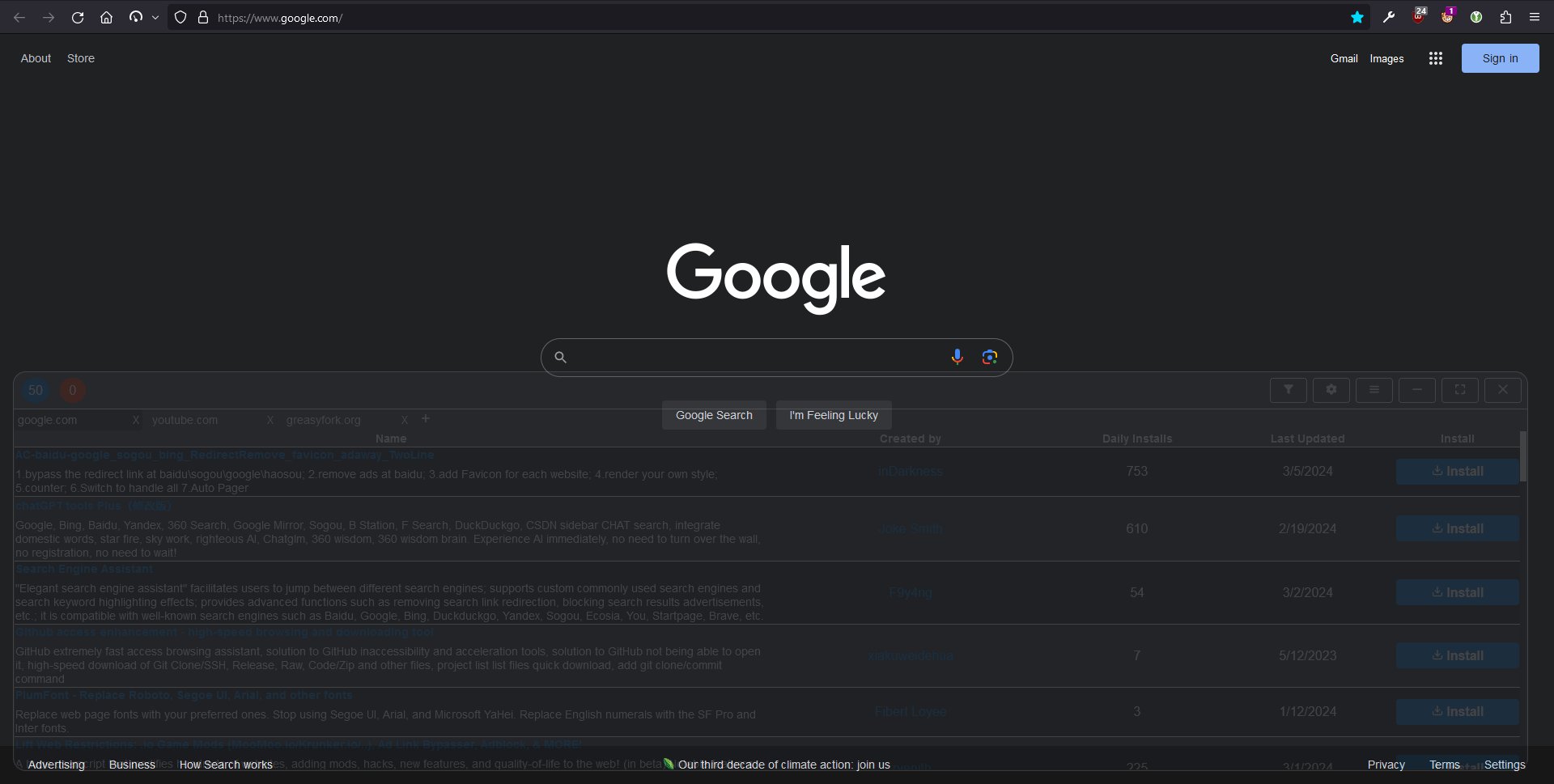
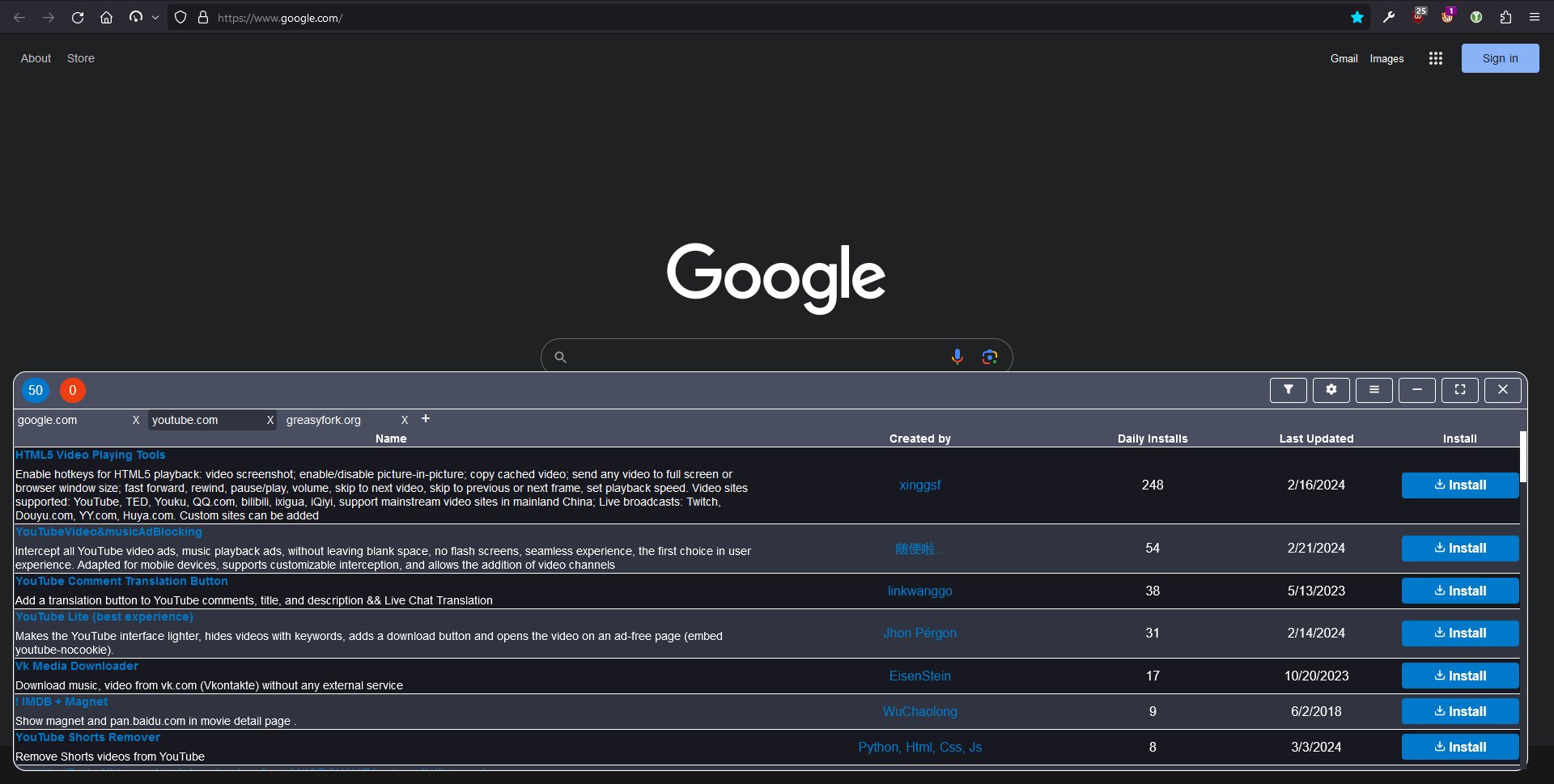
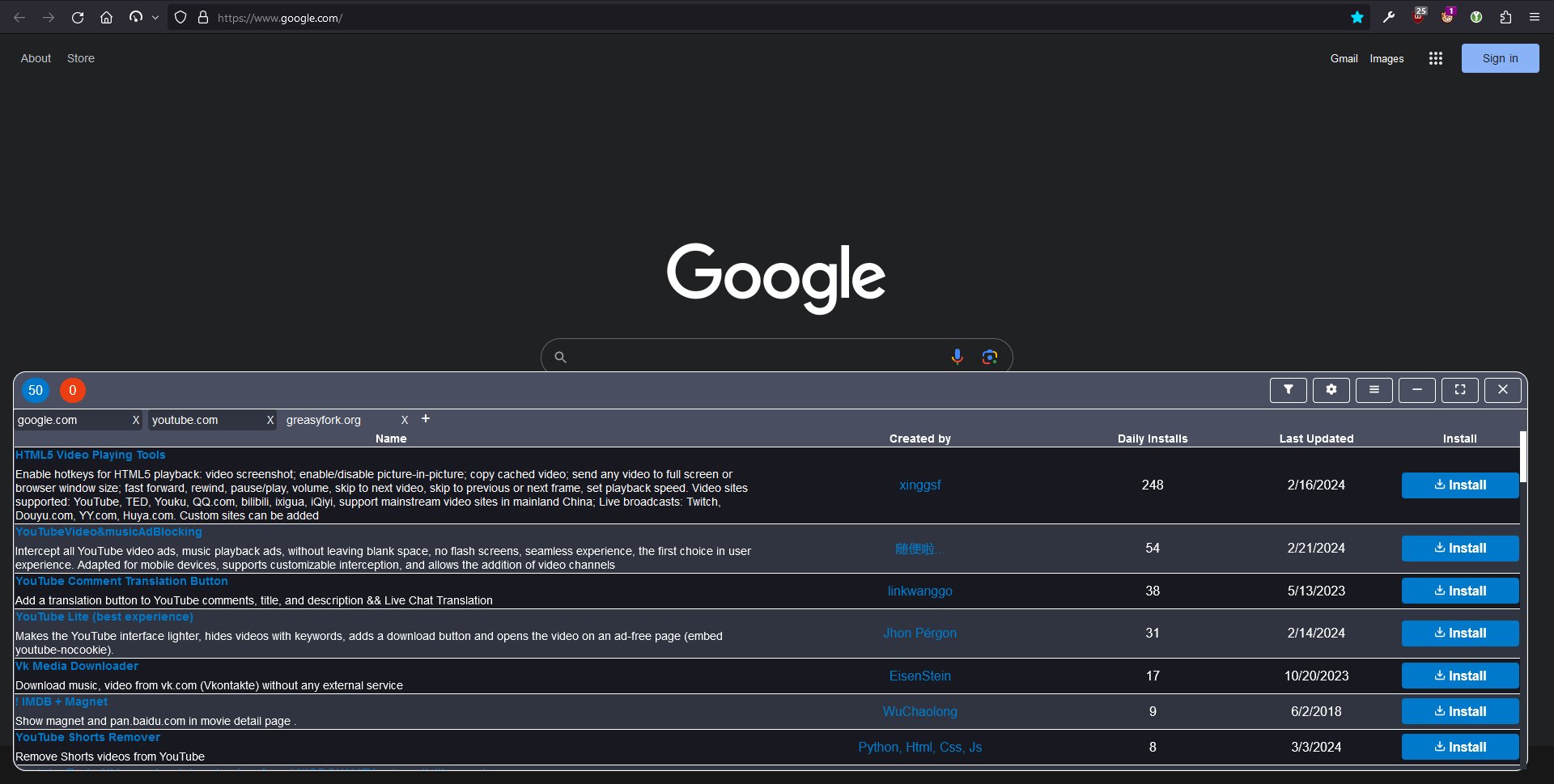
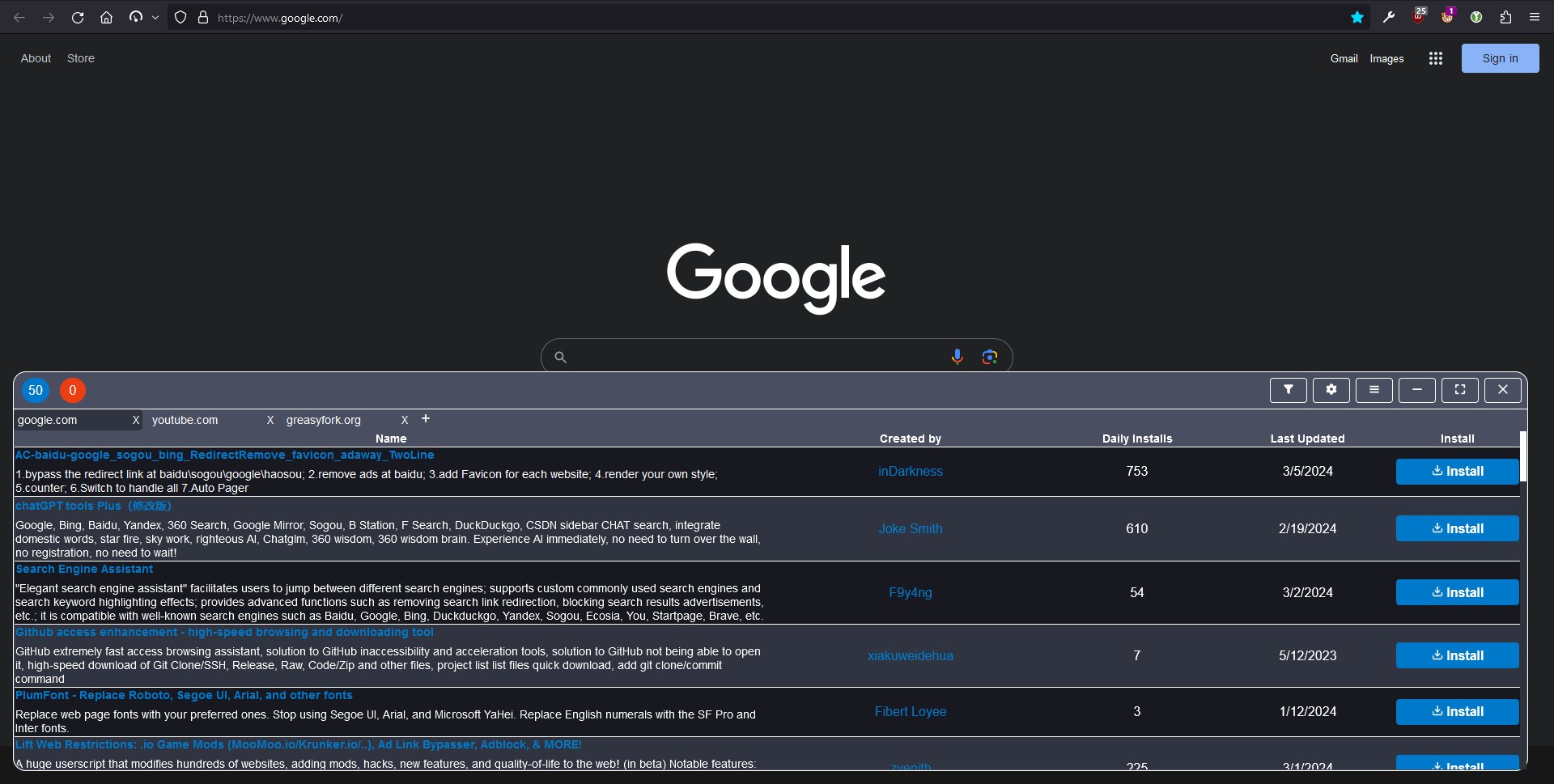
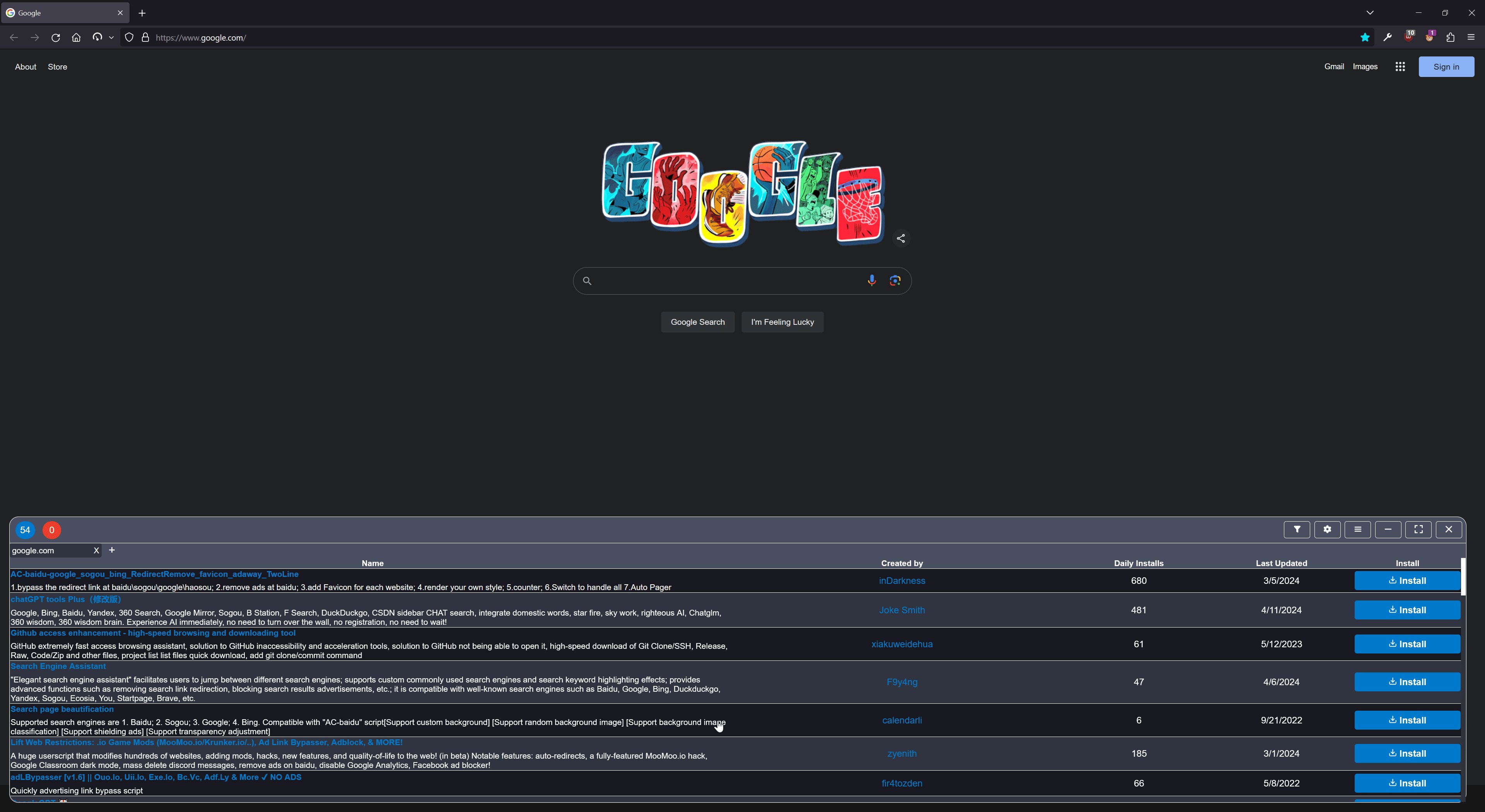
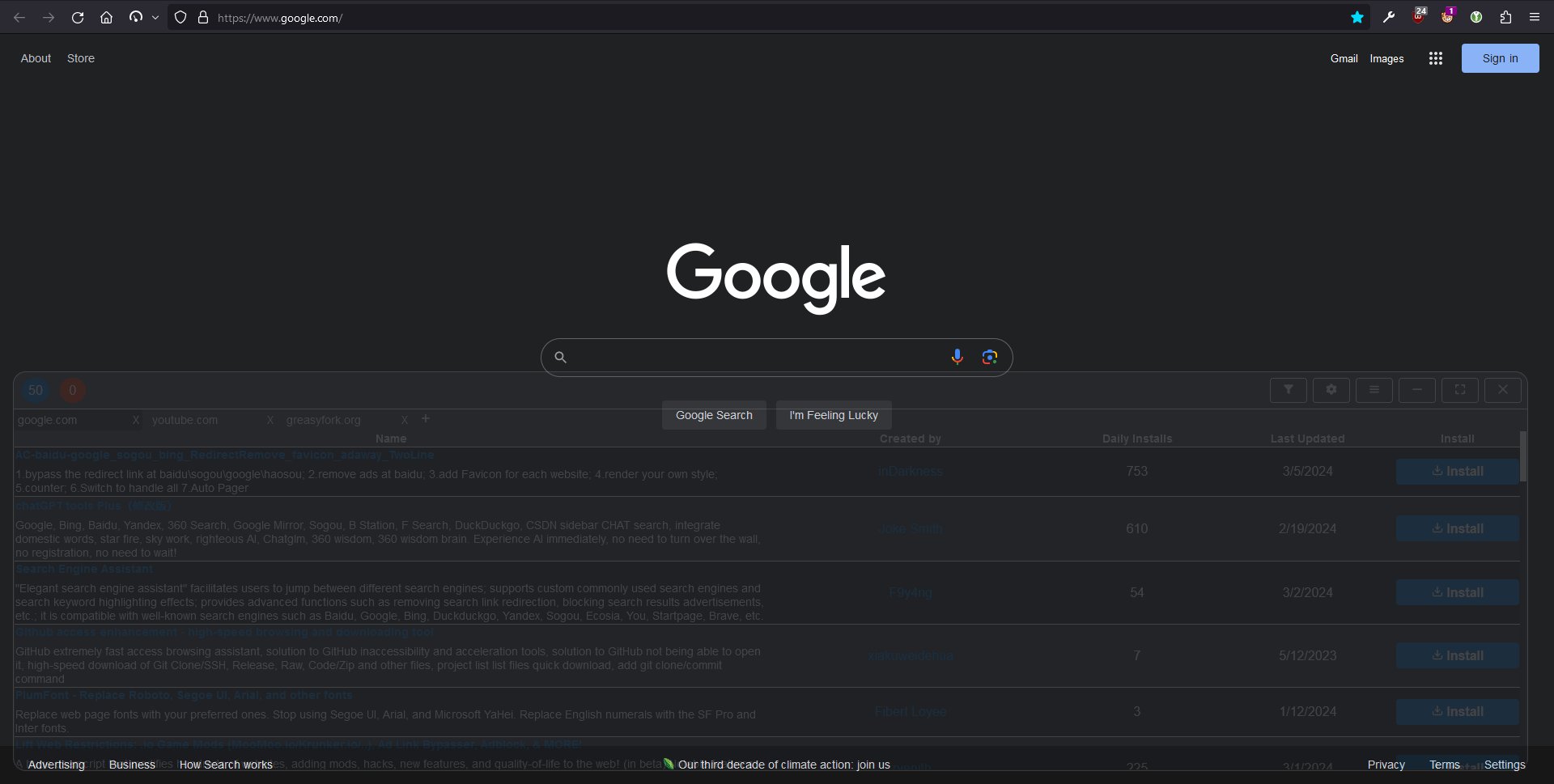
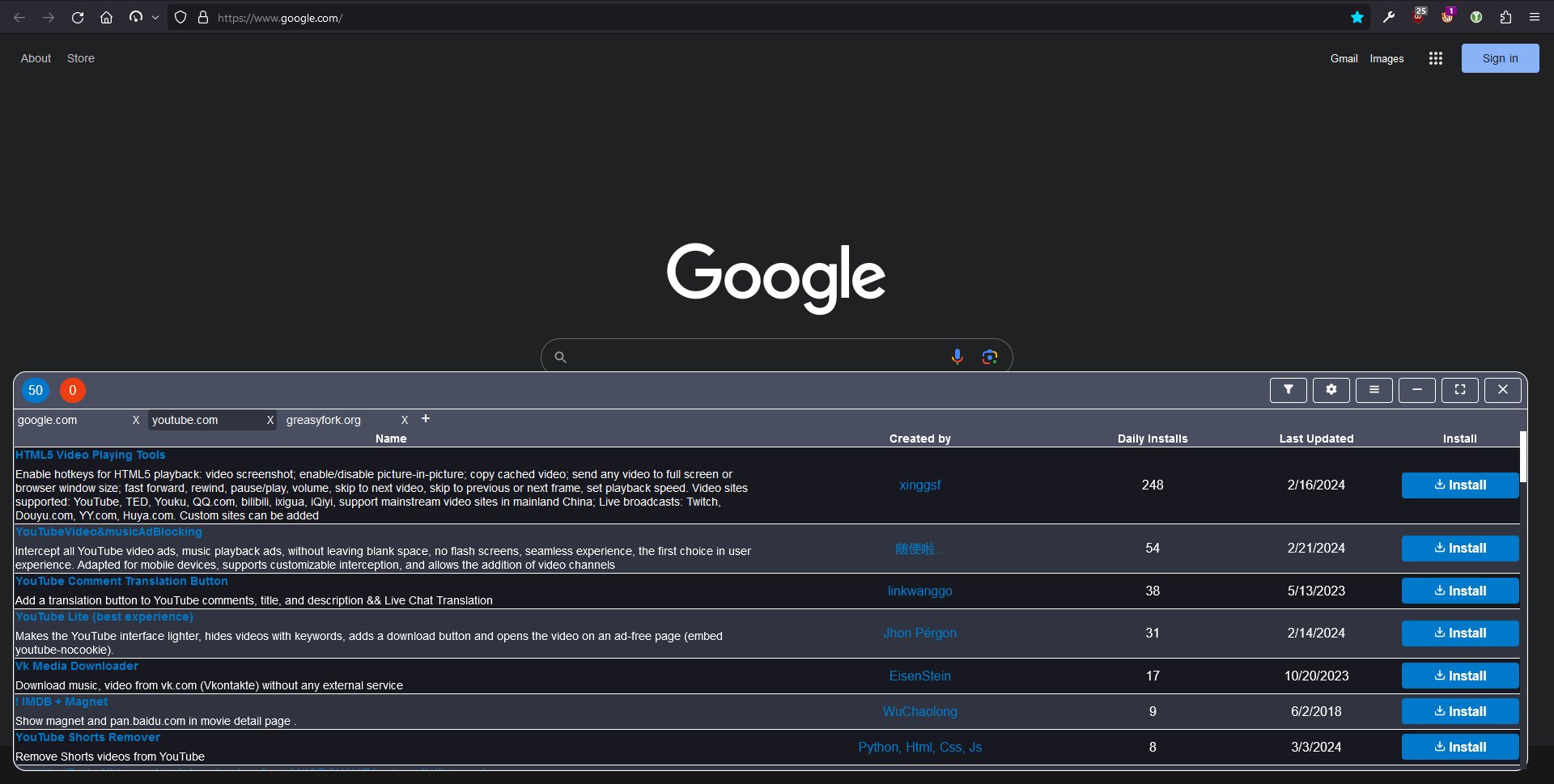
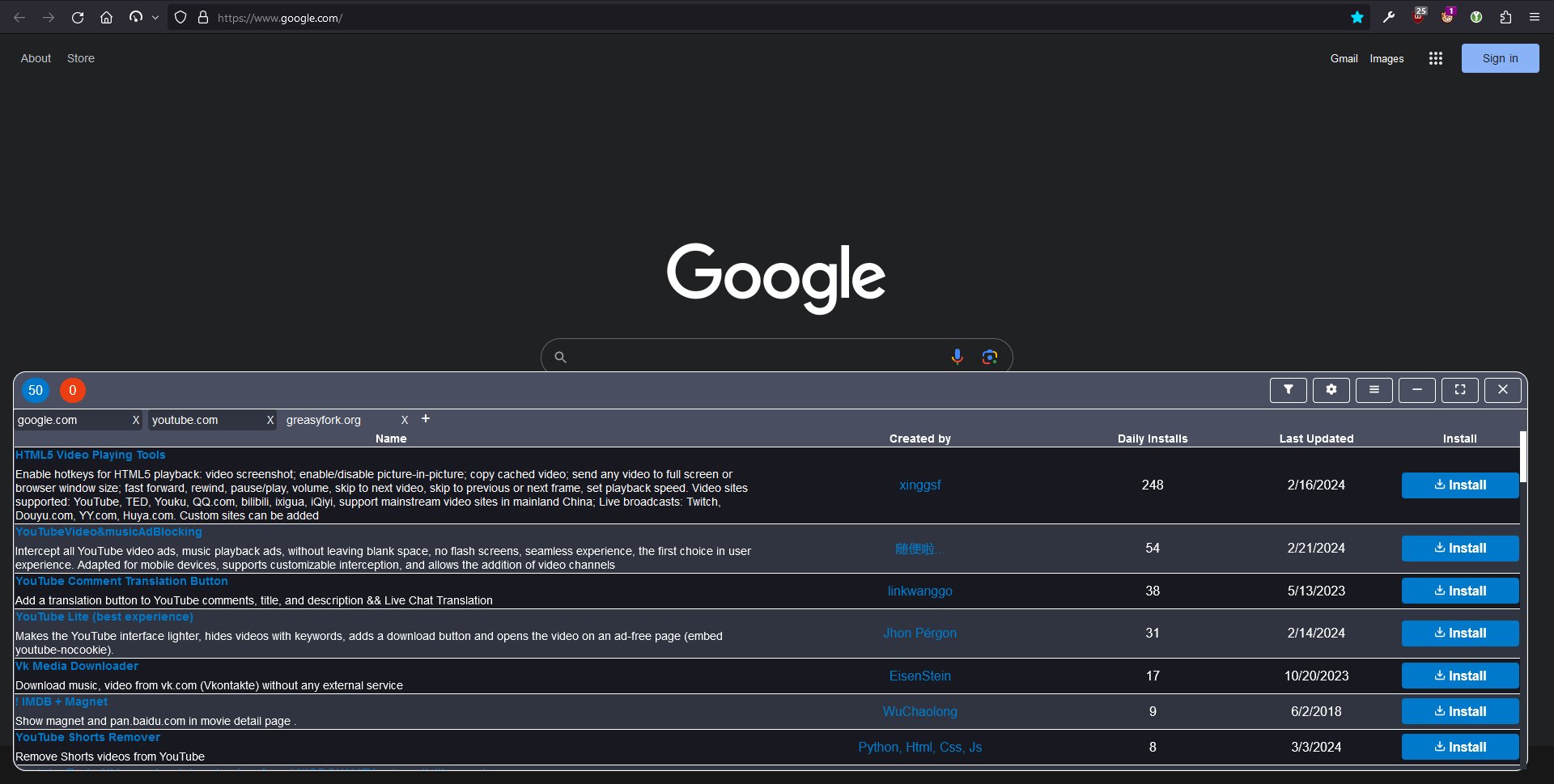
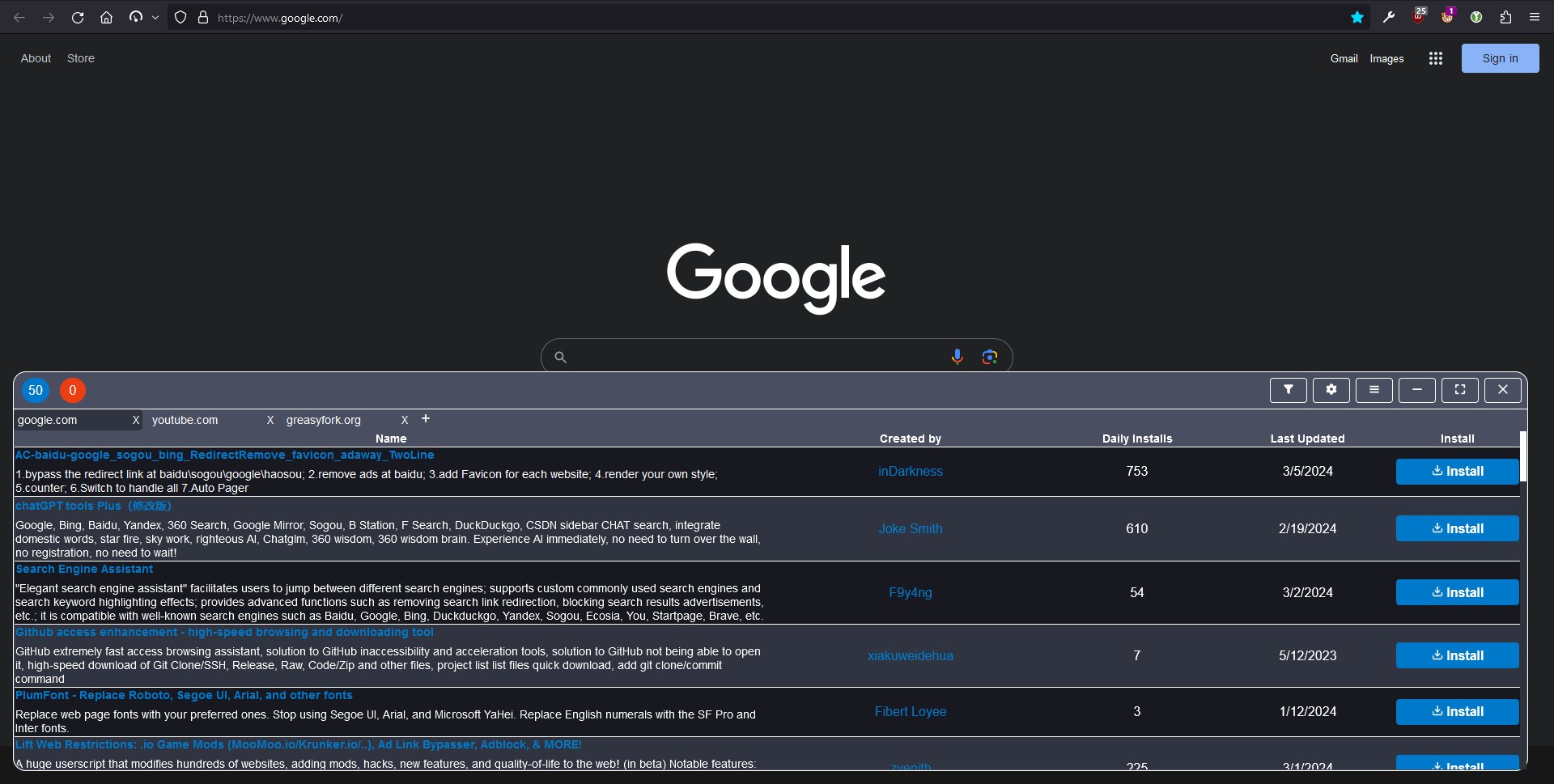
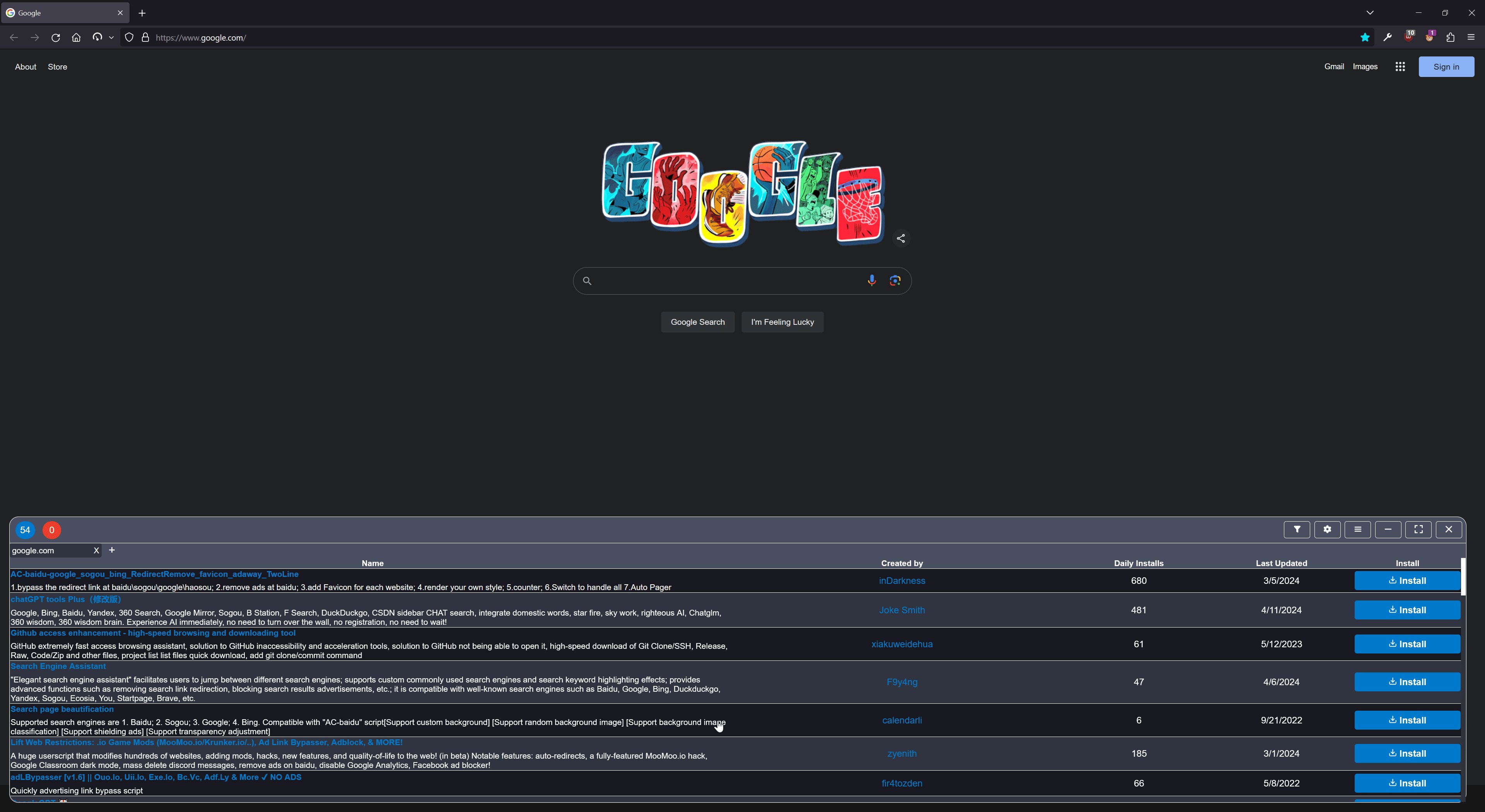
Previews


FAQ / Troubleshooting
(UserScript) How do I open the menu?:
- Click or touch the bottom right of a webpage
(UserScript) Nothing appears bottom right:
List of known issues by Web Browser
(UserScript) Error occurred while injecting Container:
- Try again on another webpage [Test Page]
- This error is caused by the current webpage not supporting attachShadow
(UserScript) Error occurred while loading UserJS for this webpage:
- Reload the webpage or try again on a different webpage [Test Page]
- This error may be caused by
- An error occurred in an enabled search engine while fetching content
- Script is unable to fetch content on current or all webpages
No available UserJS for this webpage:
- This error can be caused when no UserJS could be found in enabled search engines
- If there are known UserJS to exist in enabled search engines, enable
Filter out other languages
View Console Logs
- Open your web browsers Inspect Element and navigate to it's Console
- Locate the following [UserJS] < message > ( you can filter your Console by entering UserJS or [ )
- If nothing appears, this means the script is not executing at all!
- For any additional help, submit a New Issue
Build
Install Node.js and pnpm. The version of Node.js should match or be greater than the "node" key in package.json.
# Install dependencies
$ pnpm i
UserScript Version
Desktop - Developed in ViolentMonkey, see How to edit scripts with your favorite editor?
Mobile - Developed in FireFox Developer Edition "Responsive Design Mode" on desktop + cromite app on Android
# Watch and compile to local HTTP server
$ pnpm run dev:UserJS
# Compile UserScript to "./dist"
$ pnpm run pub:UserJS
WebExtension Version
# Compile WebExtension (developer version) for "Chromium" to "./build/chrome"
$ pnpm run dev:Cr
# Compile WebExtension (developer version) for "Firefox" to "./build/firefox"
$ pnpm run dev:FF
# Compile WebExtension (public version) for "Chromium" to "./build/chrome"
$ pnpm run webpack:Cr
# Compile WebExtension (public version) for "Firefox" to "./build/firefox"
$ pnpm run webpack:FF
# [ Testing ]
# Browsers can be launched via "Run and Debug" in VSCode.
# Edit runtimeExecutable in ".vscode/launch.json" to your Chrome executable.
# Recommended to create an additional profile "about:profiles" for Firefox.
Roadmap
- Finish WebExtension
- Add sorting to the following: "Total installs", "Ratings", "Created date"
- Improve design of blacklist section.
Source Code