Add notes (aliases/tags) for users to help identify and search, and support WebDAV sync
< Valutazione su X(Twitter) - Add notes to the user
在用户的链接处悬停鼠标后所弹出的面板里。
奇怪,我这里测试是存在的,比如这样:

可能是出问题了。
·
能方便告知所使用的浏览器和版本号信息,以及所使用的脚本管理器是 Tamppermonkey 还是 "暴力猴"吗?
等有时间我再测试一下。
·
我先用 Tamppermonkey 和 chrome 84.0.4147.135(正式版本)(64 位)测试了一遍,又更新了下浏览器到 85.0.4183.83(正式版本)(64 位),都是可以正常显示添加备注的按钮。所以我现在也没办法确定问题出在哪里。
你可以按下 F12 打开 DevTools,切换到 Console 栏,看看有没有什么脚本报错信息,或者把鼠标悬停在用户的链接处等所弹出面板后,看看 Console 里会不会出现报错信息。
我这里依旧没办法复现这个问题。也许是和其他的脚本出现了冲突。
我只能是尝试允许在每条推特下面的工具栏里添加一个按钮,你可以通过更新脚本,然后在设置当中开启。
·
似乎失效了……不显示备注和添加备注的按钮了
谢谢反馈,已经更新处理了。
推特好像改版了 没有显示添加备注的按钮了
感谢反馈,已经更新脚本并处理这个问题了。
4.0.28版本并没有解决这个问题
4.0.28版本并没有解决这个问题
奇怪,我这边测试了下,是正常的呀。你设置中的开关是打开的吗?
我这边是打开的 但就是没有添加备注的按钮了
试着按下 F12 打开开发者工具切换到控制台分页(Console)中,粘贴以下内容回车运行看看是什么结果:
const tempA = document.querySelectorAll('article .css-901oao.css-bfa6kz.r-18u37iz.r-a023e6.r-16dba41.r-rjixqe > span');
const tempB = document.querySelectorAll('article .css-1dbjc4n.r-18u37iz.r-1wtj0ep.r-1mdbhws');
if (tempA.length > 0 && tempB.length > 0) {
console.log(`True. ${tempA.length} & ${tempB.length}`)
} else {
console.log(`False. ${tempA.length} & ${tempB.length}`)
}
结果反馈 4.0.29 仍然无按钮
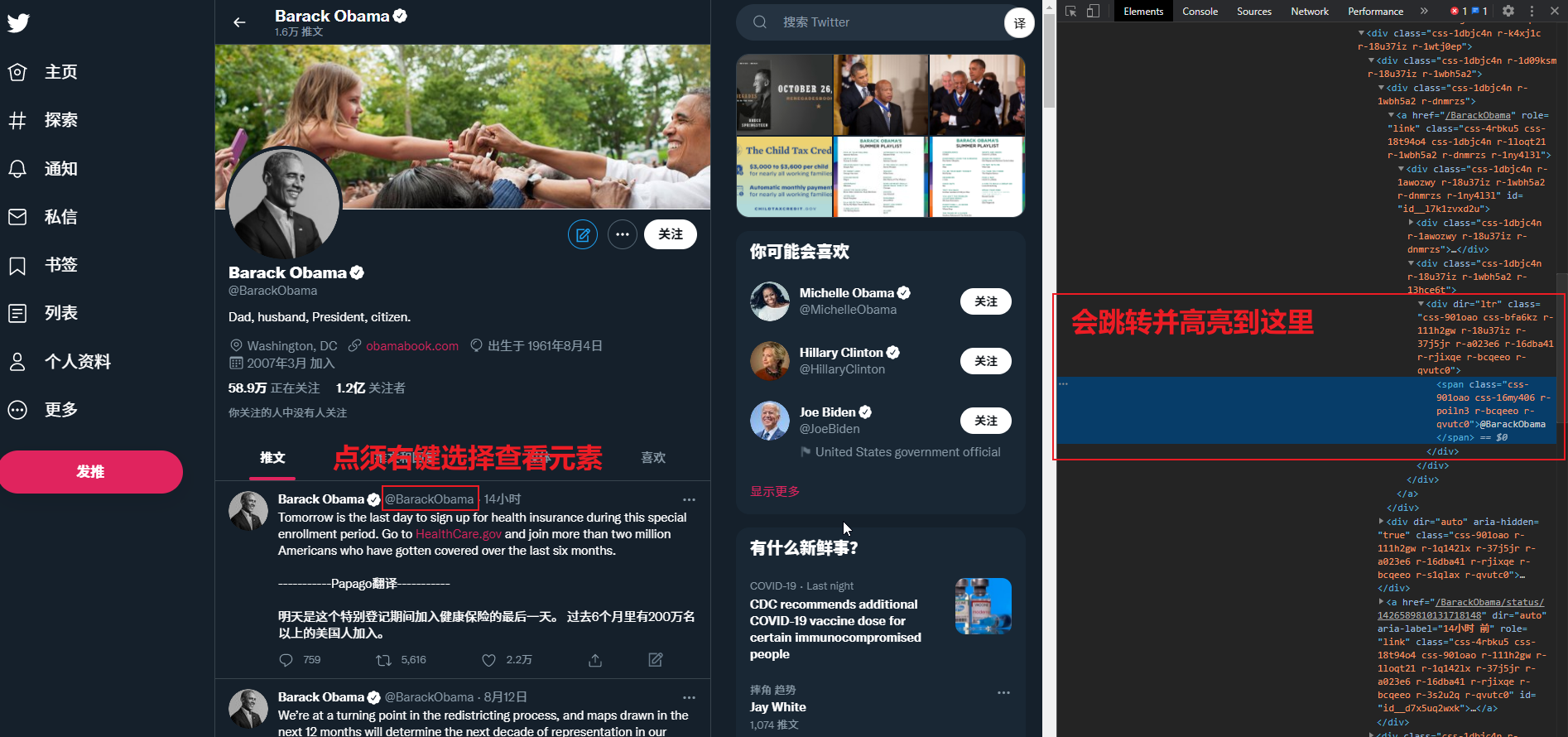
如图所示截取一张元素的截图让我看看到底是什么样的:

已提交
已经更新脚本了,试试看现在可以了吗?
已解决 感谢
似乎更新了 底栏没有添加备注框了
我好像无法新增备注栏,以前的依旧会显示,但是现在备注栏不见了
这次更新4.3.0没有解决底栏没有备注框的事情 而且显示备注也问题 只有偶尔几个显示 大部分不显示了
·