English |
日本語 |
中文This script only works with browsers supporting Graphics Acceleration.
Please make sure you install the script from greasyfork.org, not fake sites.




Minimum Browser Versions:





Inspired by
kona's
YouTube CPU Tamer
Breaking Change in 2024.02.25
The script is rewritten in 2024.02.25.
- 2021.08.29 ↝ YouTube CPU Tamer by AnimationFrame ⇶ General Page (Timer Mechanism)
- 2023.06.17 ↝ YouTube Live Chat Tamer
- 2023.07.25 ↝ YouTube Super Fast Chat ⇶ Live Chat Page (Data Manipulation, DOM Manipulation, Rendering)
- 2023.08.27 ↝ YouTube JS Engine Tamer ⇶ YouTube Page (JS Engine Optimization & Fix)
Compatible with Tampermonkey / Violentmonkey / FireMonkey
Description
This is for all kinds of YouTube applications, including main page, embedded video, live chat, and YouTube Music.
- Faster
- More Stable
- Lower Battery Consumption
Note1: This hijacks Web APIs: setTimeout, setInterval, clearTimeout, and clearIntervalNote2: This uses setInterval(..., 250ms) instead of requestAnimationFrame for background running.Note3: If Timer Throttling2 occurs in background running, the interval would be increased, say 1000ms.
Script Description (generated by ChatGPT)
"YouTube CPU Tamer by AnimationFrame" is a meticulously designed user script to significantly reduce the energy impact of your browser when streaming YouTube videos. Here's a more detailed explanation of how it works, what it does, and how to use it:
What does it do?
This script is engineered to optimize the way your browser handles certain tasks when you're watching YouTube videos, with a particular focus on reducing CPU usage and power consumption. This is achieved by altering how JavaScript's native
setTimeout and
setInterval functions operate. These functions are commonly used to schedule tasks and events to occur after a certain delay or at regular intervals.
How does it work?
Once installed and running, the script performs a few key tasks:
1.
Customized Function Management: The script replaces the native
setTimeout and
setInterval functions with custom versions that are designed to manage CPU usage more efficiently. By controlling when and how often these tasks are executed, the script can reduce CPU demand and power consumption.
2.
Efficient Task Checking: The script sets up an infinite loop using the
requestAnimationFrame function to constantly check for tasks that need to be executed. This function is specifically designed to be efficient and reduce energy consumption, making it perfect for this application.
3.
Interval Task Handling: The script has an intelligent system to handle tasks that need to run at regular intervals (those that would typically use
setInterval). It ensures that these tasks run frequently enough to keep the YouTube application functioning correctly, but not so often that they overload your CPU.
4.
Background Page Optimization: If the YouTube page isn't currently active (i.e., you're in another tab or window), the script adjusts its behavior to further reduce CPU usage. It's a smart way to save energy when you're not actively watching a video but still have a YouTube tab open.
5.
Safeguards and Error Handling: The script includes numerous safeguards to ensure smooth operation. For example, it prevents issues related to function call duplication and handles cases where a YouTube page finishes loading while the script is running.
How to Install and Use:
To install this script, follow these steps:
1. First, install a user script manager extension in your browser. Tampermonkey is a popular choice and is available for most browsers.
2. Once you've installed the user script manager, you can add this script to it.
3. With the script added, it will automatically run every time you navigate to a YouTube page. You don't need to do anything else to activate it.
Please note that while this script is designed to significantly reduce CPU usage, its effectiveness may vary depending on your specific device's specifications, the nature of the YouTube pages you visit, and the presence of any other scripts or extensions you may have installed. Always keep your browser and script manager updated to ensure optimal performance.
Suggested Related Scripts
Full List here If you are looking for the way to watch YouTube with least CPU resources in your old machine, please use YouTube Minimal on PC and YouTube Minimal Fixs
Remarks - Native Behavior Change
This userscript
hijacks setTimeout & setInterval leading different browser behaviors as follows:
Reference Test Code
let baseDT = Date.now()-999999
let f1a=function(){console.log(Date.now()-baseDT, 'hello world f1a')};
let f1b=function(){console.log(Date.now()-baseDT, 'hello world f1b')};
let f1c=function(){console.log(Date.now()-baseDT, 'hello world f1c')};
setTimeout(f1a,100);setTimeout(f1a,100);setTimeout(f1a,100);
setTimeout(f1b,100);setTimeout(f1b,110);setTimeout(f1b,120);
setTimeout(f1c,100);setTimeout(f1c,200);setTimeout(f1c,300);
clearInterval(window.f1sA); clearInterval(window.f2sA);
let [f2a1,f2a2]=(()=>{
let w1=0,w2=0;let f1 = ()=>{w1++}, f2= ()=>{w2++}; setTimeout(()=>{console.log(Date.now()-baseDT, '2A' ,w1,w2);},3000);
return [f1, f2];
})();
window.f1sA=setInterval(f2a1,70); window.f2sA=setInterval(f2a2, 140);
clearInterval(window.f1sB); clearInterval(window.f2sB);
let [f2b1,f2b2]=(()=>{
let w1=0,w2=0;let f1 = ()=>{w1++}, f2= ()=>{w2++}; setTimeout(()=>{console.log(Date.now()-baseDT, '2B', w1,w2);},3000);
return [f1, f2];
})();
window.f1sB=setInterval(f2b1,5); window.f2sB=setInterval(f2b2, 10);
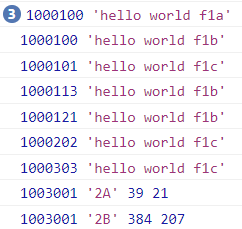
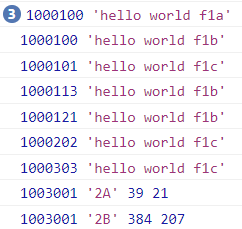
Without this userscript (Active Page)
| Exceute the code while playing | Execute the code with paused video |
 |  |
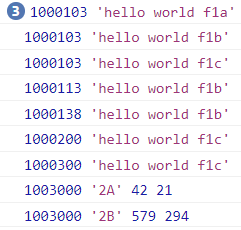
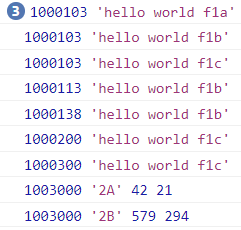
With this script (Active Page)
| Exceute the code while playing | Execute the code with paused video |
 |  |
The repeating functions are used for maintaining the webpage process in a continuous of usage. They should not be congested in the same time.
Just let video playing becomes the first priority, and let the tasks insert between AnimationFrames.
This would keep all tasks are alive but not congested at the same instance.
- For the same function, repeated calling can be avoided.
- Due to the activity of browser, the number of AnimationFrames of the same duration will be reduced.
- All functions will be delayed due to reduced calling in AnimationFrames
- Priortiy is given to the video playing instead of repeating functions
- As all functions are delayed, there will be less total execution time of the heavy energy functions.
- In the same process / thread, less energy functions could have more chance to execute without waiting in a long queue with heavy energy functions.
Disclaimer: The suggested results and behaviors are for reference only. They are not guaranteed and depend on your OS and browser.
Remarks - Background Page
Please note that in modern browser, there are penalty mechanisms for the repeating functions running in background.
The calling will be reduced to per each 250ms (at least). Browser will control the Timer Throttling so that it can be as long as 1s, 2s, 5s, 10s, or more.
Remarks - Idle
This will be continuously running at each AnimationFrame. It would be energy impact compared to "about:blank", but you would not expect it can be idle in YouTube environment.
For Idle mode, it just check the empty queue and then finish and wait for next AnimationFrame.
Please note that there is no Web Worker in this userscript. It is still under the browser control of the background running behavior.
Further Reading - Timer Throttling
What Happens to setTimeout() / setInterval() Timers Running on Inactive Browser Tabs ?Heavy throttling of chained JS timers beginning in Chrome 88 Sample Testing Links
Also see...












 YouTube CPU Tamer by AnimationFrame;
YouTube CPU Tamer by AnimationFrame;