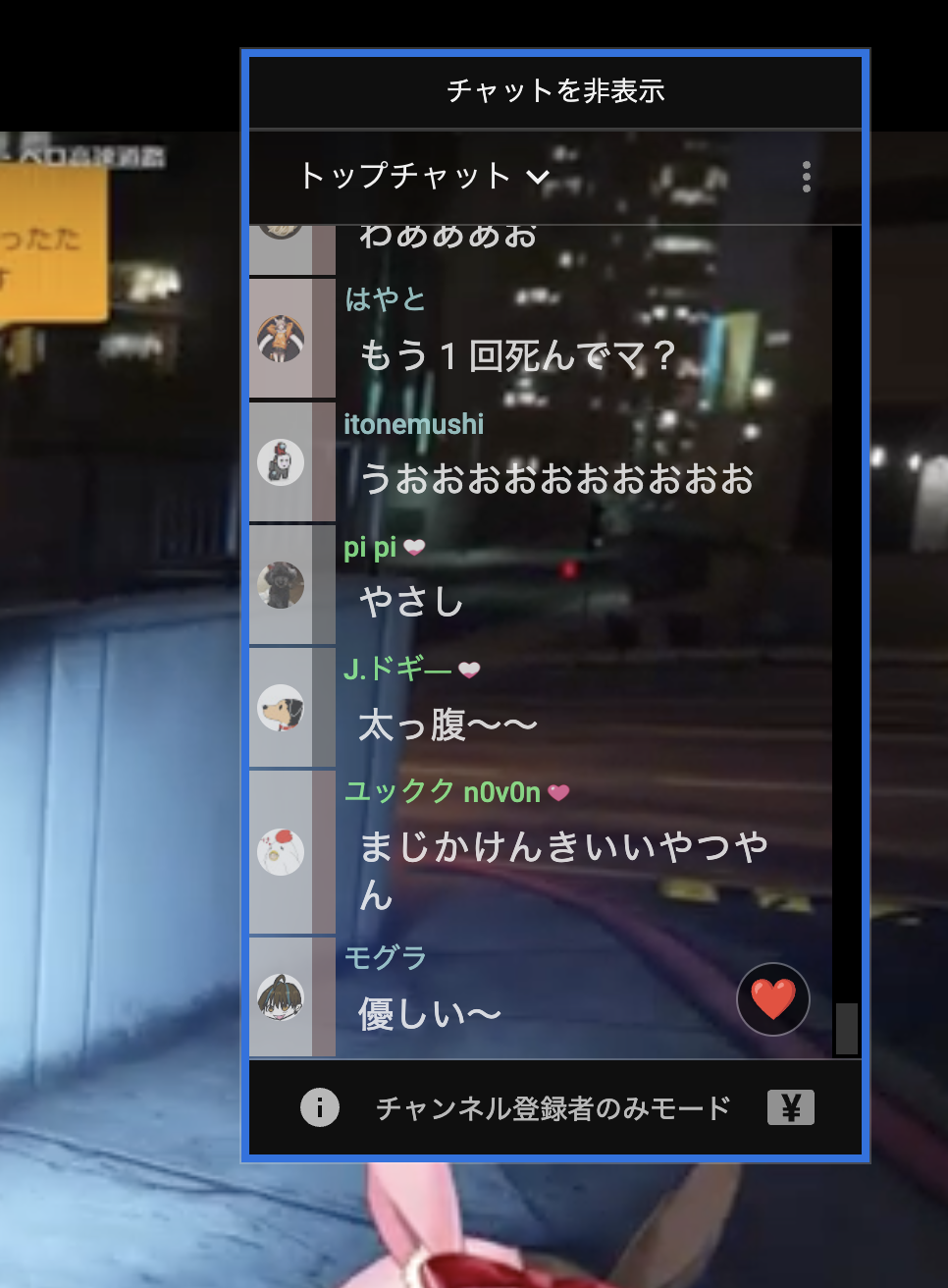
To make floating chat window on fullscreen
< Commentaires sur YouTube: Floating Chat Window on Fullscreen
沒有背景透明的。
透明的話可以用Flow Youtube Chat
https://greasyfork.org/scripts/411442-flow-youtube-chat
了解,實現方式不同..
之前用過類似的CHROME擴充,還是放棄了
[浮動聊天室]無法投sc、只能顯示live當下的聊天
[Youtube Chat in Fullscreen]是無法留言..
Flow Youtube Chat原本也時不時會開,不過後來發現他在聊天的尾端會增加一個小按鈕,一鍵ban聊天,但是YT本身不會判讀,所以㊣如果剛好斷行就會導致聊天室的刷新停住(剛跑去再次測試,發現又正常了..真奇怪)
剛發現好像是可以透明化的
我再研究一下

但是 YT 本身不會判讀,所以㊣如果剛好斷行就會導致聊天室的刷新停住(剛跑去再次測試,發現又正常了..真奇怪)
不太明白「 YT 本身不會判讀」的意思
不過感覺最近YouTube有把聊天室的Bug處理過
而且你有安裝Super Fast Chat的話也有可能改善了問題
另外,最近的直播很多時聊天室會突然全部人一起卡住沒有刷新。沒有刷新可能是YouTube本身的問題
陰影參考這個 (出處:https://ksartoffice.net/text-shadow/)
text-shadow: 0 0 10px #fff,
0 0 10px #fff,
0 0 10px #fff,
0 0 10px #fff,
0 0 10px #fff,
0 0 10px #fff,
0 0 10px #fff,
0 0 10px #fff,
0 0 10px #fff,
0 0 10px #fff,
0 0 10px #fff,
0 0 10px #fff,
0 0 10px #fff,
0 0 10px #fff,
0 0 10px #fff,
0 0 10px #fff,
0 0 10px #fff,
0 0 10px #fff;
#fff 是白色
#000 是黑色
把 10px 改小
另外也可以用這個生成。https://css-generator.net/text-shadow/
你要更好看的text-shadow的話,參考 https://greasyfork.org/scripts/458161-youtube-subtitle-caption-stylish/ 這裡用的那個
text-shadow: #000 -1px -1px 0,
#000 -1px 1px 0,
#000 1px -1px 0,
#000 1px 1px 0,
#000 0 0 1.5px,
#000 0 0 2px,
#000 0 0 2.5px,
#000 0 0 3px,
#000 0 0 3.5px,
#000 0 0 4px,
#000 -2px -2px 2px,
#000 2px 2px 2px,
#000 2px -2px 2px,
#000 -2px 2px 2px;
謝謝提供這麼多種的參考...多玩幾種輪流
不知道要怎麼單獨改聊天室和SC的背景透明呢
聊天室
background-color: rgba(0, 0, 0, 0.5);
background-color: rgba(0, 0, 0, 0.85);
SC
--yt-live-chat-action-panel-background-color: rgba(0, 0, 0, 0.08);
--yt-live-chat-header-background-color: rgba(0, 0, 0, 0.18);
--yt-spec-static-overlay-background-medium: rgba(0, 0, 0, 0.08);
大概這堆吧
如果你找到更好的數值可以告訴我。
參考了作者你的YT stylish字幕顏色,沒看到數值就自己拉類似的
一個是在文字四邊加線條
一個是正常陰影5px
if font_shadow1 {
text-shadow: -1px 1px #06f, 1px 1px #06f,1px 0 #06f, 0 -1px #06f;//陰影輪廓
if font_shadow2{ text-shadow: 0 0 font_shadow #06f, 0 0 font_shadow #06f, 0 0 font_shadow #06f, 0 0 font_shadow #06f,
0 0 1px #036, 0 0 1px #036, 0 0 1px #036, 0 0 1px #036;
font-weight:bold;
------
另外回報問題
全螢幕打日文,如果滑鼠hover在選字框,焦點會跑掉不在chat裡面,導致input消失,然後才再次出現
更新了 UserStyle | YouTube: Floating Chat Window on Fullscreen
選字框問題日後再處理
選字框問題已解決
謝謝你!去參加FF41都沒辦法用PC看YT
沒想到功能加進去了!而且數值調整靈活好多,感動
報告,目前看失效了
cent和chrome都沒有反應
報告,目前看失效了cent 和 chrome 都沒有反應
感謝回報。日後處理
報告
我有更新最新,不過我的還是沒有聊天室出現
chrome有關閉所有擴充,只保留腳本
測試了暴力侯和竄改猴,目前都沒效果
報告我有更新最新,不過我的還是沒有聊天室出現chrome 有關閉所有擴充,只保留腳本測試了暴力侯和竄改猴,目前都沒效果
是的,我還沒有修復 只是和其他腳本一起順便更新
了解~感謝
了解~感謝
修好了
超帥,沒想到腳本也能做到這功能!
不知道未來會不會有背景透明可設定