Make comments and lists into tabs for YouTube Videos
< Commentaires sur Tabview Youtube
最好在截圖上說明一下想怎麼改
我寫個相關的userstyle也可以
了解!我會看情況同開3個,所以CSS多少有點互相衝突
kaiteki-youtube-chat
高亮強調板手(管理)留言、(改了)字體16、縮緊留言分行距離、comnent欄大小可調、稍微上移版面增加聊天室長度
https://userstyles.world/style/3515/youtube-live-chat-tweaks
字體可調、個別留言會有灰色黑色的底可分明(Alternate Background
)
https://userstyles.world/style/1668/youtube-live-experience
可以把上面的搜尋框整個隱藏,讓畫面上移並放大(但下面會被切掉)
由於我第二螢幕是用電視40吋顯示的畫面,所以Tabs時標題那邊,下面的按讚會被擋住看不到,臨時用這個+全螢幕才比較方便看到,但是這個下面版面被切掉
希望說明不會太難懂,不好意思~"~
原本有使用YouTube Live Filled Up View來放大影片和聊天室
不過畢竟很久沒更新了
所以TAB一起用會導致邊界超過,所以後來就都在找userstyle這類的,好處是隨時開關CSS版面不用重新整理
https://i.imgur.com/iytBGO7.jpg
腳本
YouTube Live Filled Up View
Tabview Youtube
stylus的
YouTube Live Chat Tweaks
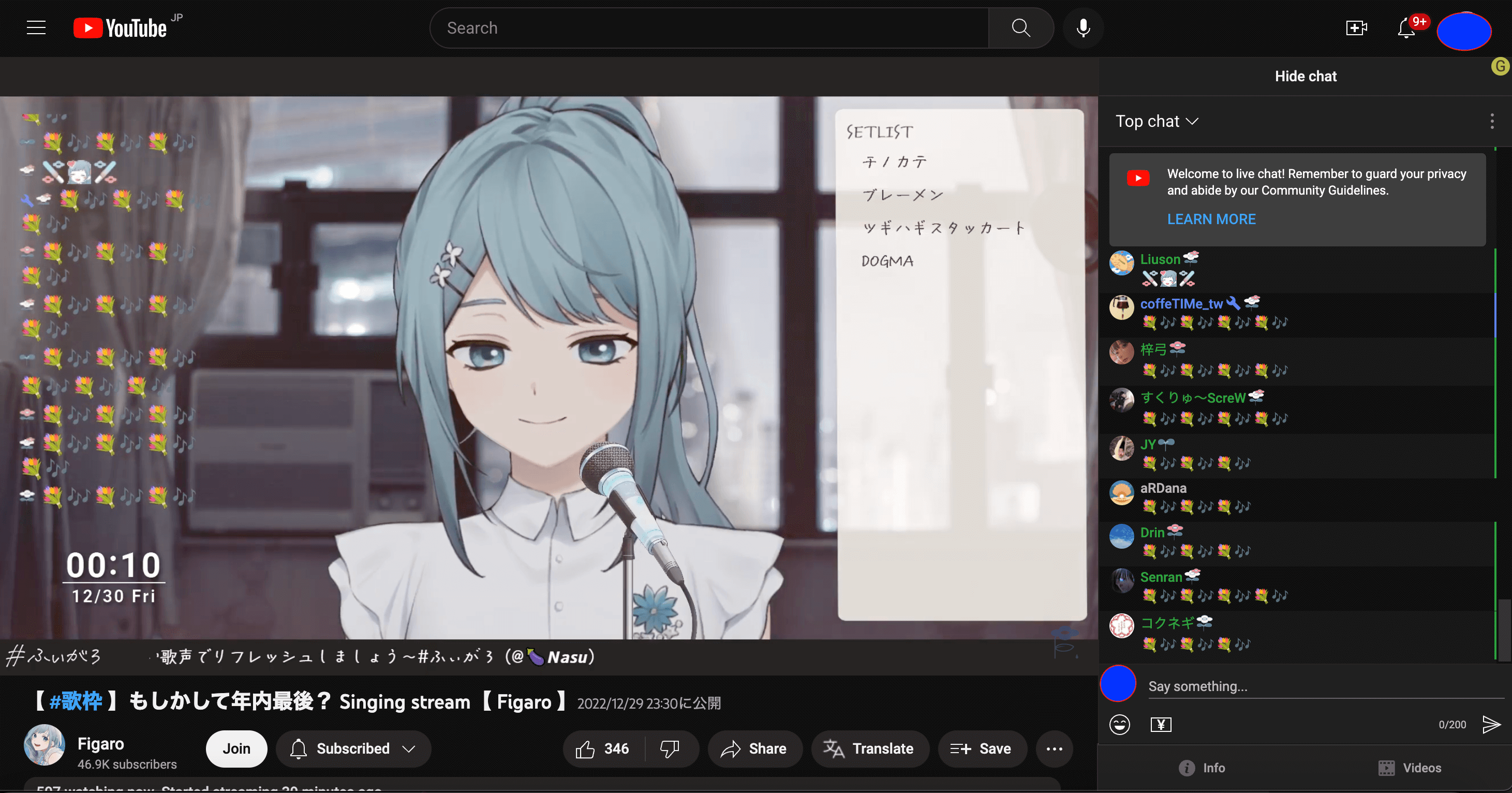
一起開大概是這樣
https://imgur.com/a/TAs5PBx
在主螢幕16:10很剛好
延伸螢幕19:9會出現往下卷軸(左右邊界稍微超出),下面標題需要用全螢幕才方便看到
這腳本偵測到右側有被擋住就會這樣
你可以用stylus做其他調整使它不會被擋住,例如把影片畫面縮小,或把右側縮小
否則是正常的,不影響使用
預設是調好的
你用stylus做了其他改動就要相應改動,例如把標題改小
以我所知,現在的YouTube Live Filled Up View是有問題的
是阿,所以我也放棄Up View了
比較不懂基礎語法
YouTube Live Chat Tweaks是沒看到有設定怎麼改
kaiteki-youtube-chat改%數,不會改變
max-width: 100% !important;
max-height: 100% !important;
所以才到處找人家的,直接改數字...
剛試過了。沒有問題
你的19:9螢幕的問題,我這邊很難處理
你自訂一些CSS把影片縮小或右側縮小
我這個Userscript沒有處理YouTube影片縮放的功能
YouTube本身長期有相關的問題,最近有改善過
用這個組合的話,可以把 #secondary.ytd-watch-flexy 這個加 transform: translateX(-10px);
(不保證100%能用)
@media only screen and (max-width: XXXXpx) and (min-width: XXXXpx) {
#secondary.ytd-watch-flexy{
transform: translateX(-XXpx);
}
}
XXXX, XXX 自己改吧
意思是在XXXX px至XXXX px大小的瑩幕,把右邊推左XX px
了解,所以這個,我只臨時要放大才打勾
https://userstyles.world/style/1668/youtube-live-experience
平時用看直播用
YouTube Live Chat Tweaks
如果要點開資訊欄會先關掉Kaiteki YouTube Chat
用這個組合的話,可以把
#secondary.ytd-watch-flexy這個加transform: translateX(-10px);
(不保證100%能用)@media only screen and (max-width: XXXXpx) and (min-width: XXXXpx) { #secondary.ytd-watch-flexy{ transform: translateX(-XXpx); } }XXXX, XXX 自己改吧
意思是在XXXX px至XXXX px大小的瑩幕,把右邊推左XX px
丟在YouTube Live Chat Tweaks或Kaiteki YouTube Chat
的最後面貼上,沒反應呢
真不好意思,讓你幫忙但我還搞不清楚
剛剛試了
@media only screen and (max-width: XXXXpx) and (min-width: XXXXpx) {
#secondary.ytd-watch-flexy{
margin-left: -XXpx !important;
}
}
才對
用這個組合的話,可以把
#secondary.ytd-watch-flexy這個加transform: translateX(-10px);
(不保證100%能用)@media only screen and (max-width: XXXXpx) and (min-width: XXXXpx) { #secondary.ytd-watch-flexy{ transform: translateX(-XXpx); } }XXXX, XXX 自己改吧
意思是在XXXX px至XXXX px大小的瑩幕,把右邊推左XX px丟在YouTube Live Chat Tweaks或Kaiteki YouTube Chat
的最後面貼上,沒反應呢
真不好意思,讓你幫忙但我還搞不清楚
謝謝,這段可以左右移動,不過在我這蠻神奇的
Chrome 目前是最新版本
版本 108.0.5359.125 (正式版本) (64 位元)
CHAT會左移,影片也會同時右移導致被覆蓋(似乎是會蓋到標題框導致)
@media only screen and (max-width: 2000px) and (min-width: 1200px) {
#secondary.ytd-watch-flexy{
margin-left: -200px !important;
不強求影片放大,剛試著把延伸螢幕的解析度調小,算可以顯示完整標題了
目前就先用這個了YouTube Live Chat Tweaks
比較相容您的Tabview
https://greasyfork.org/en/scripts/457317-youtube-live-borderless
剛寫的,只針對Chrome之類的新型瀏覽器
試一下,有類似YouTube Live Filled Up View的效果
感謝你!!
馬上測試看看
剛一直在測試Kaiteki YouTube Chat,發現是這串導致點TAB"資訊",無法正確顯示,只會往下延伸
100vh造成,如果直接使用px不通用
可惜不能使用腳本的...window.innerHeight
// チャット欄を画面一番下まで伸ばす
ytd-live-chat-frame#chat {
/* 画面 */
height: calc(100vh - 100px) !important;
https://greasyfork.org/en/scripts/457317-youtube-live-borderless
剛寫的,只針對Chrome之類的新型瀏覽器
試一下,有類似YouTube Live Filled Up View的效果
只用userstyle可能會有問題
需要開YouTube Live Filled Up View,把裡面的 document.head.appendChild(style); 變成 // document.head.appendChild(style);
https://greasyfork.org/en/scripts/457317-youtube-live-borderless
剛寫的,只針對Chrome之類的新型瀏覽器
試一下,有類似YouTube Live Filled Up View的效果只用userstyle可能會有問題
需要開YouTube Live Filled Up View,把裡面的document.head.appendChild(style);變成// document.head.appendChild(style);
再次感謝
測試只用userstyle的YouTube Live Borderless
和同時開YouTube Live Filled Up View(已修改)
目前看顯示都一樣,有問題會再回報
------
現在雙開兩者,使用正常
YouTube Live Chat Tweaks
YouTube Live Borderless
可以停用 "YouTube Live Filled Up View(已修改)",改用這個
https://greasyfork.org/en/scripts/457319-youtube-video-resize-fix
安裝 YouTube Video Resize Fix v0.1.4 以上
和 YouTube Live BorderLess v0.1.10 以上
live chat內的沒有搞。live chat外的功能應該都有了。
感謝大半夜還在辛苦
YouTube Video Resize Fix應該是補釘的意思吧,雖然目前不清楚沒安裝的差別
YouTube Live BorderLess 功能新增了好幾個有趣的,感謝
測試後我就去那邊回報好了
感謝大半夜還在辛苦
YouTube Video Resize Fix應該是補釘的意思吧,雖然目前不清楚沒安裝的差別
YouTube Live BorderLess 功能新增了好幾個有趣的,感謝
測試後我就去那邊回報好了
YouTube Live Filled Up View 要做成Userscript而不是Userstyle就是因為有些地方必需要用js去處理
現在我把css的部份拆出來了,js的部份獨立成一個Userscript
謝謝一天寫了好幾個輔助youtube的腳本
好好休息跨年
祝新年快樂!!
好神奇!!
感謝,順利使用中
在我的UngoogledChromium导入了完全一样的设置,效果很好,估计是Firefox的兼容性,或者我改的about:config之类的bug,也许更新下个版本就好了,我之前有个样式也是在Firefox104上失效,感谢你的脚本,我实在很喜欢。
新年快乐。
5分钟更新的新版本可以用了,感谢。
不好意思,請問有推薦的相容的stylus嗎?
https://userstyles.world/style/2625/kaiteki-youtube-chat
因為youtube的live chat字體很小,會找有調整版面、字體放大,高亮顯示的,但這個衝突,導致資訊、影片,只能往下面顯示,隱藏聊天室也沒法
https://userstyles.world/style/3515/youtube-live-chat-tweaks
這個倒是不衝突