Custom Dictionary(自製字典庫)
How to use
- open any web
- press
three times the keyboard CTRL
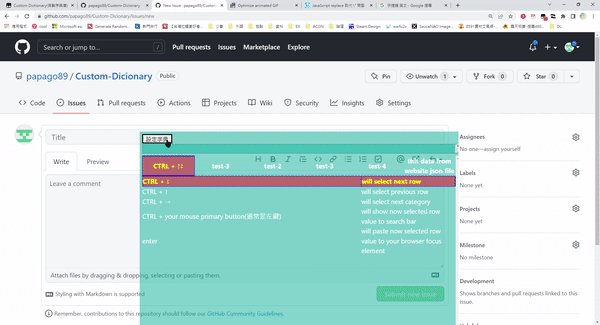
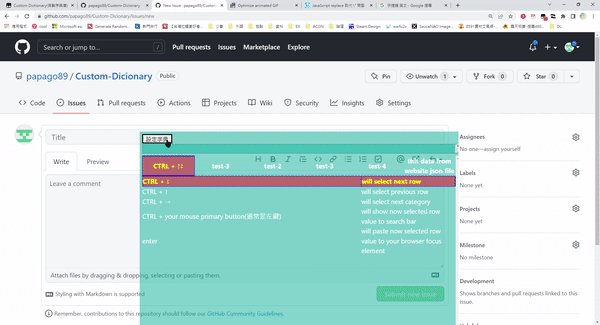
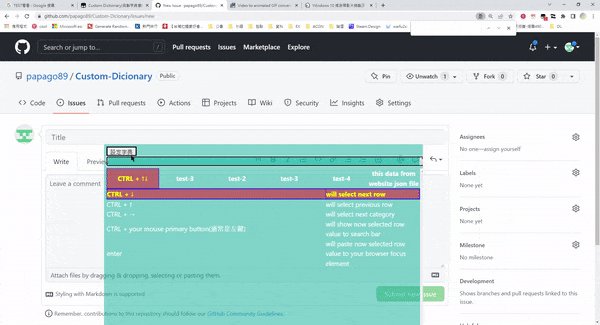
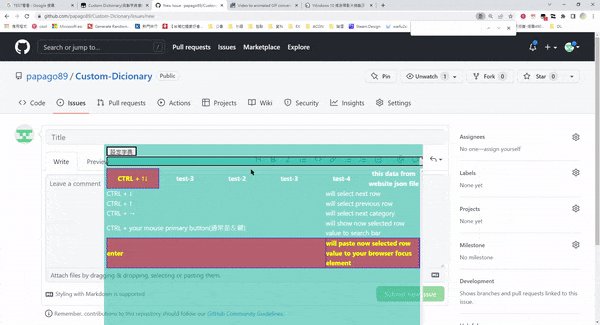
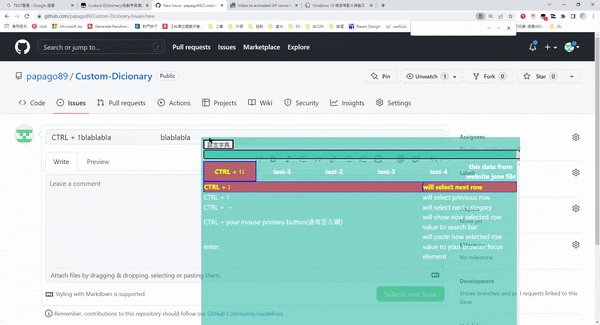
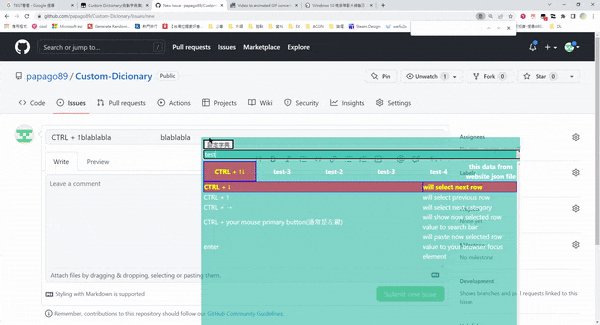
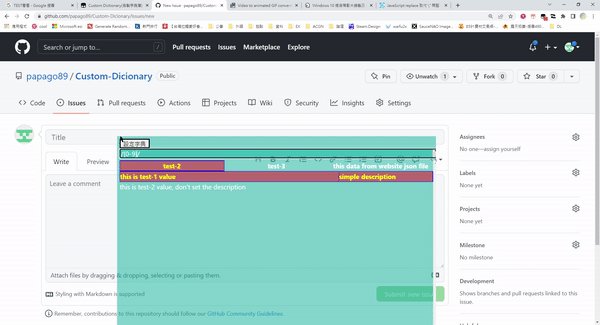
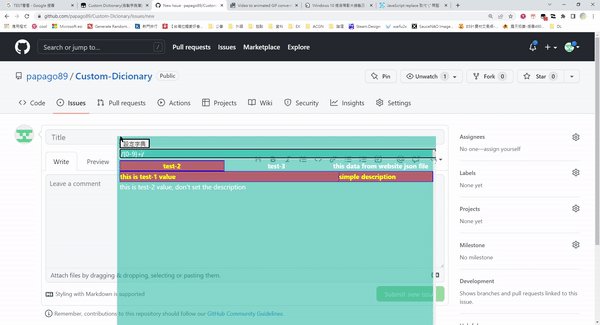
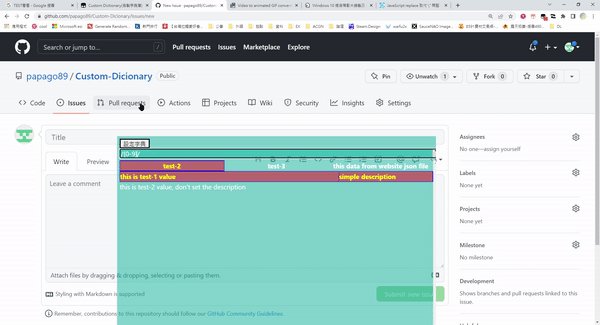
- then the dictionary search page will pop
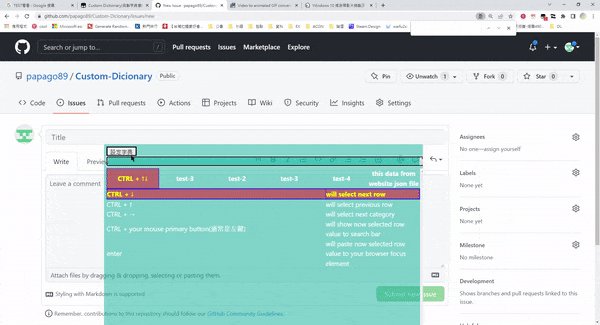
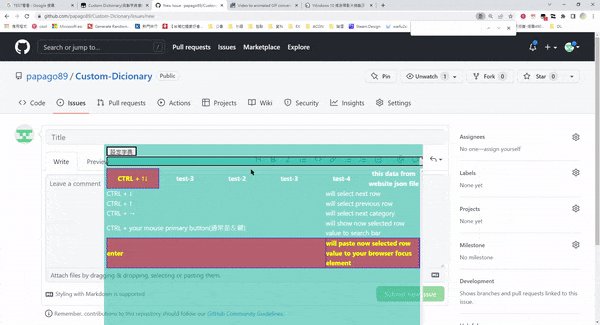
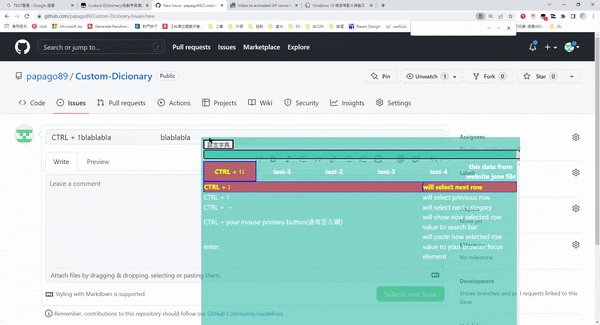
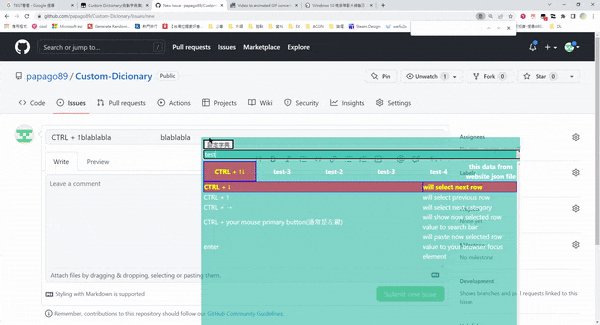
Keyboard shortcut
CTRL ↓:will select next rowCTRL ↑:will select previous rowCTRL →:will select next categoryCTRL ←:will select previous categoryCTRL Mouse Primary Button:will show now selected row value to search barPrimary Button:will paste now selected row value to your browser focus element

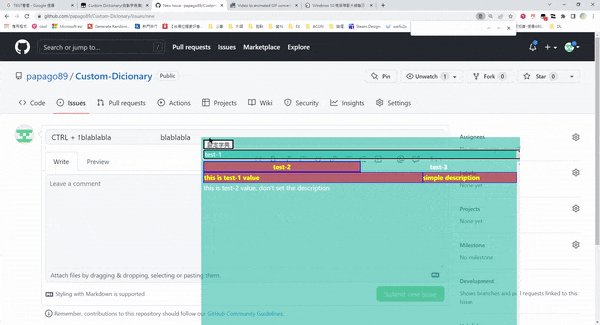
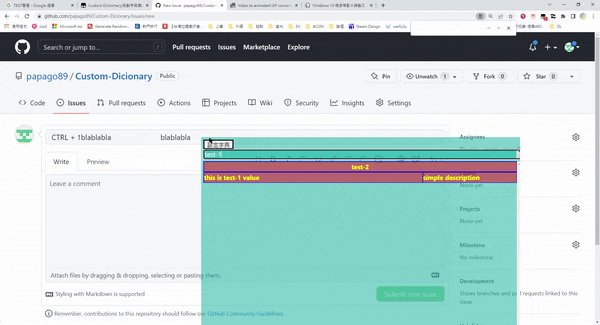
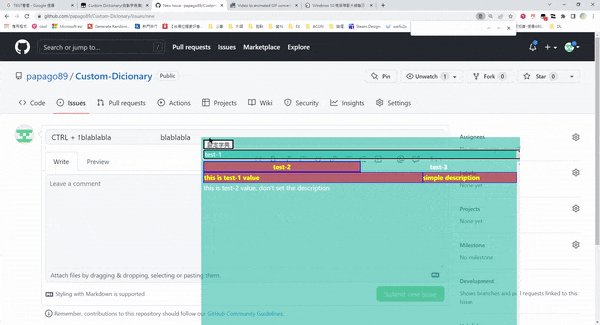
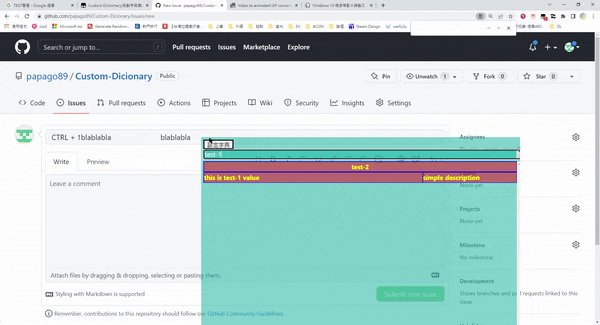
Search use static string
- just key in the string to search bar

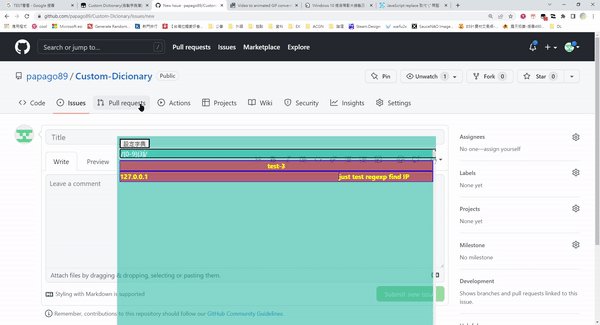
Search use regexp
- use the
/ surround your regexp: /[0-9]{3}/

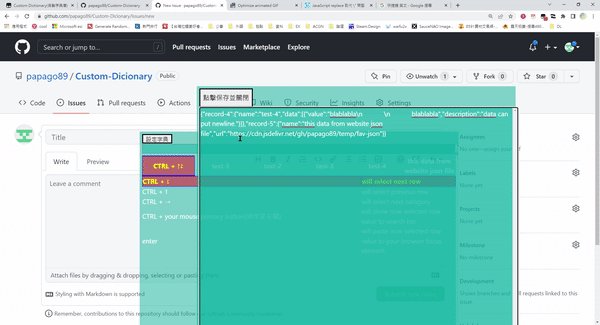
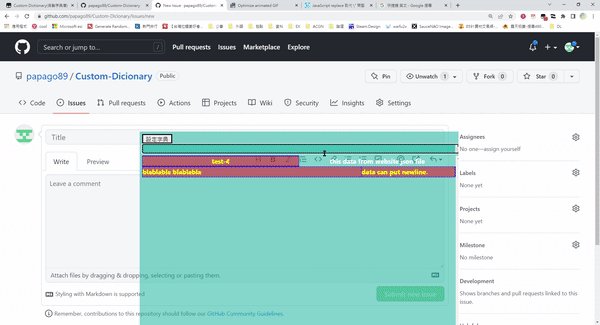
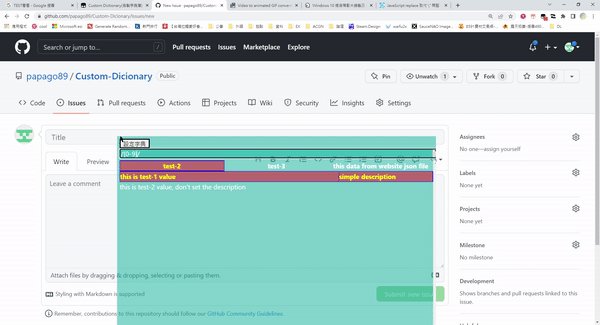
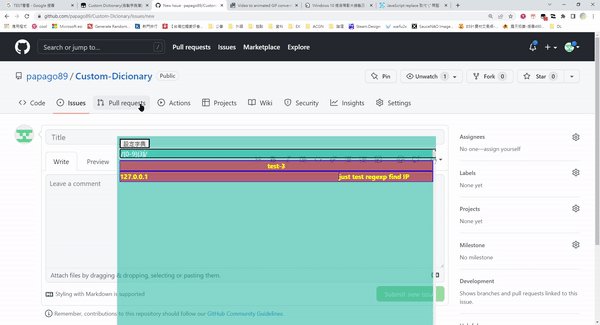
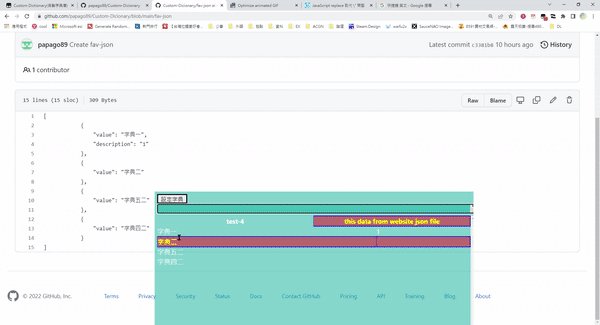
setting page
- can look the test data:
{
"ControlKeyPage1": {
"name": "Control key Page 1",
"data": [
{
"value": "CTRL + ↓",
"description": "will select next row"
},
{
"value": "CTRL + ↑",
"description": "will select previous row"
},
{
"value": "CTRL + →",
"description": "will select next category"
},
{
"value": "CTRL + your mouse primary button(通常是左鍵)",
"description": "will show now selected row value to search bar"
},
{
"value": "enter",
"description": "will paste now selected row value to your browser focus element"
}
]
},
"ControlKeyPage2": {
"name": "Control key Page 2",
"data": [
{
"value": "CTRL + ←",
"description": "will select previous category"
}
]
},
"record-2": {
"name": "test-2",
"data": [
{
"value": "this is test-1 value",
"description": "simple description"
},
{
"value": "this is test-2 value, don't set the description"
}
]
},
"record-3": {
"name": "test-3",
"data": [
{
"value": "127.0.0.1",
"description": "just test regexp find IP"
}
]
},
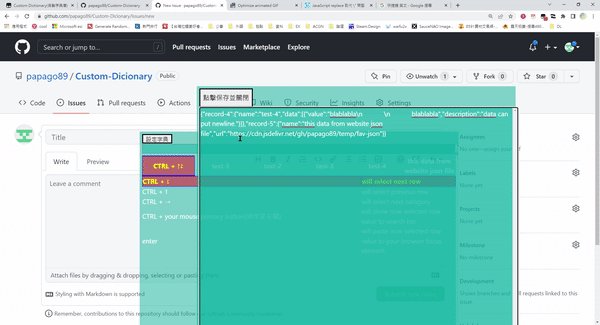
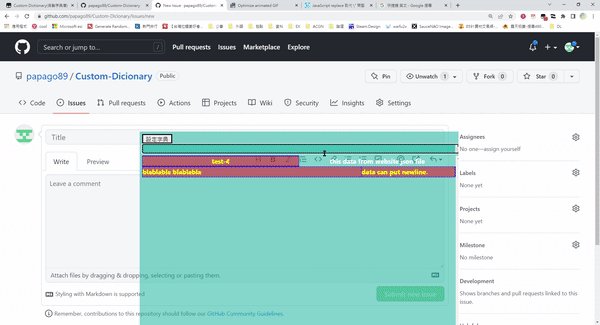
"record-4": {
"name": "test-4",
"data": [
{
"value": "blablabla\n \n blablabla",
"description": "data can put newline."
}
]
},
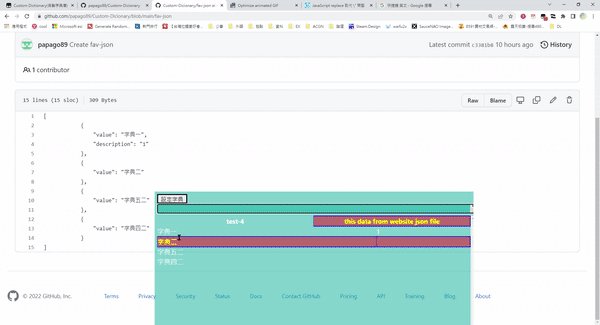
"record-5": {
"name": "this data from website json file",
"url": "https://cdn.jsdelivr.net/gh/papago89/temp/fav-json"
}
}