添加一个下载按钮,允许轻松下载特定的 GitHub 文件夹。






「 添加一个下载按钮,允许轻松下载特定的 GitHub 文件夹。 」



Download:Github | ⭐Greasy Fork
优化: 移出原脚本的检测链接发生变化的监听器,添加新的监听器用于支持在仓库主页跳转目录时显示按钮
修复: 替换失效的选择器



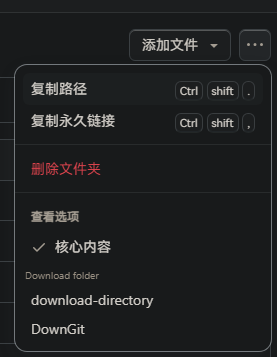
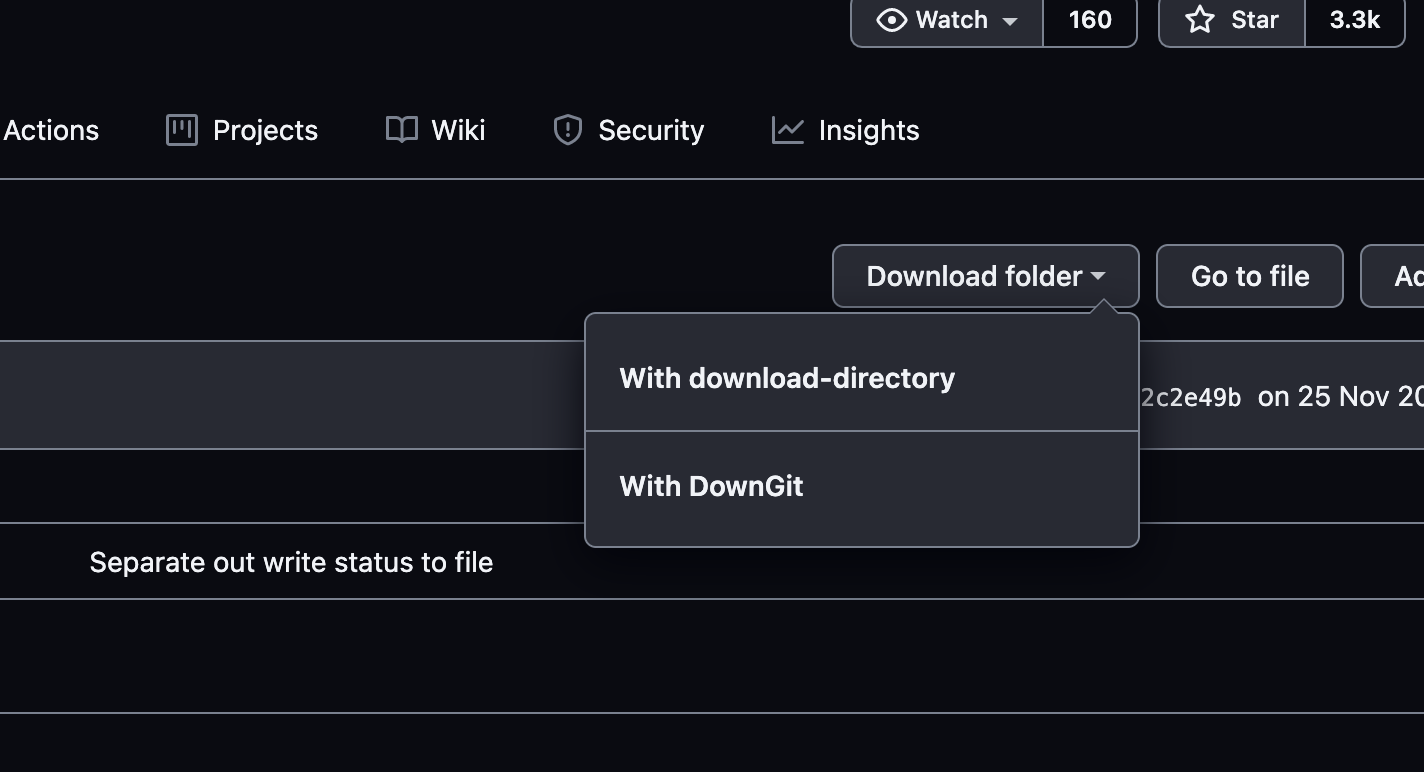
GitHub 文件夹下载器为 GitHub 文件夹添加了一个下载按钮,使用户可以更轻松地从仓库中下载特定的文件夹。该按钮集成了两个外部工具:download-directory 和 DownGit,允许用户一键下载文件夹。



🔍你可能在找GitHub相关脚本
- 🤠 Github 增强小助手 仓库显示大小: 🤠 仓库显示大小:在 GitHub 的代码搜索、仓库搜索、议题页面、用户仓库列表和存储库页面上,仓库名称旁边会显示该仓库的大小,方便用户快速了解仓库的规模,优化选择。不活跃开发警告:如果某个仓库在过去六个月内没有更新,系统将在仓库的顶部添加提示,提醒用户该仓库不活跃,并显示最后一次更新的时间。这有助于用户判断仓库的活跃程度和维护状况。仓库内快捷跳转:在浏览仓库时,用户可以方便地查看该用户的所有仓库列表,提供一个快速跳转到不同仓库的入口。用户可以快速找到和访问感兴趣的其他项目,提高工作效率。使用场景:开发者:可以通过显示仓库大小和活跃警告,快速筛选出合适的库进行开发,避免使用不再维护的项目。项目管理者:通过快速跳转功能,便于管理和协调多个项目,提高工作效率。学习者:在学习新技术时,可以更方便地找到相关的开源项目,快速查看项目的活跃程度和规模。🤠
- GitHub 按日期排序: 将文件排序方式改为日期降序,方便查看最新更新的文件。
- GitHub 文件夹下载器: 添加一个下载按钮,允许轻松下载特定的 GitHub 文件夹。
- Github 复制原始文件 URL 与下载文件: 在每个文件行的末尾添加按钮,以复制原始文件 URL 和下载文件
- GitHub 提交信息显示网页视图: 该脚本将 GitHub 上的提交信息转化为 HTML 视图,以更清晰地查看提交详情。它会自动将提交信息列表、提交头部和最新提交信息转化为 HTML 格式,提供更佳的视觉效果和用户体验。
- GitHub 文件列表美化器: GitHub 文件列表美化器是一个用户脚本,用于增强 GitHub 仓库中的文件显示效果。它可以为文件和文件夹添加颜色,并将文件类型图标替换为小图像,使得代码库更加易于浏览和管理。按类型为文件添加颜色和图标,在存储库源树中显示小图像以代替文件类型图标
- GitHub 自动确认设备授权: 在GitHub授权页面自动输入授权码与自动确认。
- Github 代码语言列表显示全部: 扩展 Github 存储库上的语言列表,显示每种语言,而不是将小部分隐藏在“其他”下
- GitHub 仓库快速跳转助手: 🤠 GitHub 仓库快速跳转助手,专为帮助用户快速访问自己在 GitHub 上的仓库而设计 。它在导航栏顶部生成一个按钮,点击展开自己的所有仓库,轻松跳转到自己的 GitHub 仓库页面,而无需使用 GitHub 的二级菜单
- 在Github上打开jsDelivr链接: 打开jsDelivr上的GitHub链接,用于快速下载文件
- GitHub Gist 代码片段复制与下载器: 向 Gist 文件添加复制按钮,以便轻松复制代码。| 向 Gist 文件添加下载按钮,以便轻松下载代码。
- GitHub 快捷键翻译助手: 监听键盘快捷键 Ctrl + Q,实现对文本进行翻译并将翻译结果替换到原文本框中的功能 支持Issue和pull request 页面.
- GitHub 星标仓库备注助手: 曾经 Star 过的仓库是不是忘记了它们的用途? 这是一个可以给你收藏过的仓库添加备注的的脚本,并且你备注的信息可以上传下载到 GitHub Gist
- GitHub 跳转到 DeepWiKi: GitHub 存储库跳转到 DeepWiKi,支持电脑桌面端和移动端
- GitHub 隐藏 Copilot: 在 GitHub 上隐藏愚蠢的 Copilot

修改自用户Eric Kwok 的脚本 GitHub 文件夹下载



推荐浏览器和脚本管理器:
如果你需要了解更多关于如何安装用户脚本,点击我查看图文教学!


🔍你可能在找ChatGPT相关脚本
- ChatGPT 折叠自己消息和最大宽度: 折叠ChatGPT中较长的“你”消息,并设置最大宽度
- ChatGPT代码字体缩小.: ChatGPT 让代码字体变小 并且自动折行
- ChatGPT 字符计数器限制: 添加一个字符计数器到输入框,限制为 32732 个字符。(ChatGPT 的限制是 32732 个字符。.)
- ChatGPT 聊天复制代码和导出代码按钮: 在 chatgpt.com 上代码块的右下角添加一个带有动画的“复制代码”按钮和一个为 ChatGPT 响应中的代码块添加导出按钮,提示用户根据代码块的类名检测到的编程语言将代码保存为文件。
- ChatGPT 代码高亮: 为 ChatGPT 添加所有语言代码高亮(使用 highlight.js)

🔍你可能在找网页相关脚本
- 上下滚动按钮: 在页面右侧生成两个按钮用于滚动页面
- 网页写入剪辑版授权管理器: 管理网页对剪贴板的写入行为防止未经授权的自动复制和禁用音视频内容预载及自动播放。
- 移除链接下划线: 移除所有网站上的链接下划线,并动态处理新链接
- 网页关键词高亮显示: 在网页上自定义关键词突出显示包括滚动时动态加载的内容
- 网页高亮关键字: 对网页上的文字进行高亮显示,如果对你有帮助,可以随意修改使用
- 置顶和置底按钮: 在所有页面生成两个按钮,一个用于顺滑回到顶部,一个用于持续滚动到底部,再次点击取消滚动到底部
- 小窗预览: 拖拽链接时在弹出窗口中打开链接,并在打开前提供预览,使用 Edge 的预读技术。同时在小窗口打开时在背后添加亚克力效果,可设置为长按触发.自动记录每个站点的小窗口大小.
- 解除CSDN登录复制: 去你妈的CSDN登录复制,无需登录即可复制
- 绚丽渐变美化网页表格: 自动为表格所有列应用颜色渐变来美化
- MarkDown 云剪笔记: 将网页内容转换为 Markdown 格式的工具,支持复制、下载、发送到 GitHub 和 Obsidian 等功能。

🔍你可能在找GitHub相关脚本
- 🤠 Github 增强小助手 仓库显示大小: 🤠 仓库显示大小:在 GitHub 的代码搜索、仓库搜索、议题页面、用户仓库列表和存储库页面上,仓库名称旁边会显示该仓库的大小,方便用户快速了解仓库的规模,优化选择。不活跃开发警告:如果某个仓库在过去六个月内没有更新,系统将在仓库的顶部添加提示,提醒用户该仓库不活跃,并显示最后一次更新的时间。这有助于用户判断仓库的活跃程度和维护状况。仓库内快捷跳转:在浏览仓库时,用户可以方便地查看该用户的所有仓库列表,提供一个快速跳转到不同仓库的入口。用户可以快速找到和访问感兴趣的其他项目,提高工作效率。使用场景:开发者:可以通过显示仓库大小和活跃警告,快速筛选出合适的库进行开发,避免使用不再维护的项目。项目管理者:通过快速跳转功能,便于管理和协调多个项目,提高工作效率。学习者:在学习新技术时,可以更方便地找到相关的开源项目,快速查看项目的活跃程度和规模。🤠
- GitHub 按日期排序: 将文件排序方式改为日期降序,方便查看最新更新的文件。
- GitHub 文件夹下载器: 添加一个下载按钮,允许轻松下载特定的 GitHub 文件夹。
- Github 复制原始文件 URL 与下载文件: 在每个文件行的末尾添加按钮,以复制原始文件 URL 和下载文件
- GitHub 提交信息显示网页视图: 该脚本将 GitHub 上的提交信息转化为 HTML 视图,以更清晰地查看提交详情。它会自动将提交信息列表、提交头部和最新提交信息转化为 HTML 格式,提供更佳的视觉效果和用户体验。
- GitHub 文件列表美化器: GitHub 文件列表美化器是一个用户脚本,用于增强 GitHub 仓库中的文件显示效果。它可以为文件和文件夹添加颜色,并将文件类型图标替换为小图像,使得代码库更加易于浏览和管理。按类型为文件添加颜色和图标,在存储库源树中显示小图像以代替文件类型图标
- GitHub 自动确认设备授权: 在GitHub授权页面自动输入授权码与自动确认。
- Github 代码语言列表显示全部: 扩展 Github 存储库上的语言列表,显示每种语言,而不是将小部分隐藏在“其他”下
- GitHub 仓库快速跳转助手: 🤠 GitHub 仓库快速跳转助手,专为帮助用户快速访问自己在 GitHub 上的仓库而设计 。它在导航栏顶部生成一个按钮,点击展开自己的所有仓库,轻松跳转到自己的 GitHub 仓库页面,而无需使用 GitHub 的二级菜单
- 在Github上打开jsDelivr链接: 打开jsDelivr上的GitHub链接,用于快速下载文件
- GitHub Gist 代码片段复制与下载器: 向 Gist 文件添加复制按钮,以便轻松复制代码。| 向 Gist 文件添加下载按钮,以便轻松下载代码。
- GitHub 快捷键翻译助手: 监听键盘快捷键 Ctrl + Q,实现对文本进行翻译并将翻译结果替换到原文本框中的功能 支持Issue和pull request 页面.
- GitHub 星标仓库备注助手: 曾经 Star 过的仓库是不是忘记了它们的用途? 这是一个可以给你收藏过的仓库添加备注的的脚本,并且你备注的信息可以上传下载到 GitHub Gist
- GitHub 跳转到 DeepWiKi: GitHub 存储库跳转到 DeepWiKi,支持电脑桌面端和移动端
- GitHub 隐藏 Copilot: 在 GitHub 上隐藏愚蠢的 Copilot

🔍你可能在找Google相关脚本
- 屏蔽谷歌搜索站点: 在google搜索屏蔽指定站点
- Google 高级搜索助手: 在谷歌搜索页面顶部添加一个高级搜索表单

🔍你可能在找GreasyFork相关脚本
- Greasy fork脚本页面适用于网址增强: 脚本详情页适用于网址不默认跳转搜索 转为可点击的文本链接并弹出提示
- Greasyfork 糊裱匠: 为 Greasyfork 提供各种使用功能,绝对时间,网页宽屏,脚本页增强,下载拓展,面板修复等一系列操作
- Script Finder 油猴脚本查找: Script Finder 在任何网站上找到适用于该网站的 油猴脚本。
- Greasyfork 脚本显示评分: 在浏览脚本列表时在脚本名称后面添加脚本评分
- GreasyFork: 导航栏增强: 在导航栏上添加用户列表,控制台,收藏等..
- GreasyFork markdown: 在论坛默认使用格式为Markdown,添加格式帮助链接及在发布新脚本,回复时间启用快速编辑的工具栏
- GreasyFork Search: 使用谷歌搜索GreasyFork和SleazyFork上的脚本
- GreasyFork 通知助手: 当你的脚本或你参与的讨论有新回复时,脚本会在网页上以模态窗口显示最新的讨论内容。
- GreaysFork 增强WebHook同步设置: GreaysFork 快速输入脚本同步信息,并批量增加多个国家的语言代码,而不用一个个地点击选择框再去对应的网址。
- GreasyFork 用户发布的脚本数据可视化: 使用Chart.js获取和可视化获取用户脚本数据,并在用户个人主页生成一个图表在下方显示详细安装情况
- 显示Greasyfork用户注册时间,识别恶意评论: 如果你的脚本干涉了某些人的利益,收到恶意差评并不意外。恶意差评有两个特点,一是账号通常新注册,二是注册后不久就会给差评,且基本不会有后续活动。本脚本获取greasyfork用户注册时间,并显示在用户名旁边。如果用户名旁边显示的时间是未来的时间,那么这个用户很可能是恶意注册的账号。

🔍你可能在找成人脚本
- MissAv批量备份收藏视频: 从当前missav页面获取图片文件和视频信息,并合并结果后提供下载生成的网页文件
- MissAV 自动登录: 检测 MissAV 状态,并且在未登录时自动登录
- ThisAV 自动登录: 检测 ThisAV 状态,并且在未登录时自动登录
- JableTV 自动登录: 检测 JableTV 状态,并且在未登录时自动登录
- MissAV视频下载工具: 从当前missav播放页面嗅探视频的真实下载地址并下载
- xvideos推送下载: 1.自动播放 2.自动宽屏 3.高画质播放 4.点击推送下片 5.下载缩略图
- Pornhub 视频一键下载: Pornhub 视频一键下载 | pornhub.com | 无需登录直接下载 | 可直接下载免费观看付费下载视频 | 可下载已禁止下载的视频 | 可下载所有可观看分辨率
- xhamster 视频一键下载助手: xhamster 视频一键下载 | xhamster.com | 无需登录直接下载 | 可下载所有可观看分辨率
- XnxxVideos 视频一键下载助手: XnxxVideos 视频一键下载 | xnxx.com | 无需登录直接下载 | 可下载所有可观看分辨率
- MissAV 增强小助手: 去除广告|后台播放|自动播放|自定义快进时间|完整标题|更多功能...

🔍你可能在找自动翻译
- 外语终结者: 识别非中文字符,如果长度大于5且翻译文本中不含中文,则翻译并且替换原始文本到中文
- 网页翻译——自动翻译为中文: 给每个非中文的网页右下角(可以调整到左下角)添加一个google翻译图标,该版本为中文翻译版本,只把外语翻译为中文,添加自动翻译
- 翻译小工具 | 翻译任何语言: 任何语言翻译及快捷一键翻译想要语言 | 页面翻译 | 选中文字( 按Ctrl )| 提供快捷方式,只需按一个键即可快速翻译想要语言 |英文学习 | 翻译文可设置,支持全球多数通用语言 | 有什么问题都可以反馈

🔍你可能在找社交媒体脚本
- Twitter/X 隐藏转发的帖子: 自动隐藏转发转发内容,并且在首次加载时隐藏转发内容,移除烦人的广告
- Twitter 媒体下载 (2025.04.28 修复): 一键下载视频/图片,支持批量下载时自动打包为一个ZIP文件下载.支持新版API接口
- YouTube 小助手: YouTube 1.视频循环播放 2.截图下载 3.主题进度条
