…
Copy-paste
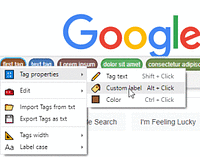
You can copy the tags-packet by pressing Ctrl+C when nothing is selected on the page, or via the context menu.
A blue border flashing will appear around the box when the operation is successful.
By pressing Ctrl+V or via the context menu you can paste this data which will be added to the box.
A blue border flashing will appear around the box and around each added/edited tag.
Drag-and-drop
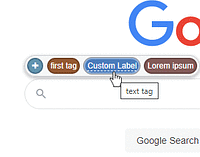
It is possible to directly drag data into the box.
It is allowed to drag a selected text or an external file.
The box will appear transparent with a blue dashed border around it when you drag something over it.
Supported formats
The data transferred in this way can have different formats.
The tags-packet format
The same used to store data locally in the browser or to export it.
eg:
:tags[A]:first tag#d05fb4RSCustom label::text tag#4678b9RSLabel::Another tag#6237a7
It consists of a prefix :tags:, which may contain configuration data (eg [A] means width "auto"), and a series of tags separated by a non-printable character (RS, Record Separator).
Each tag consists of a label (if defined) followed by ::, the text and the color (7-characters string in lowercase hex notation).
If the color is missing, a random one will be applied when tags are placed in the box.
The plain text format
Plain text is parsed as a list of "newline separated values".
eg:
first tag
text tag#4678b9
Label::Another tag#6237a7
Each line is treated as a tag, so single line text is treated as a single tag.
This way you can easily insert your own tags by selecting content from files or web pages and pasting or dragging it into the box.