Let you able to close an image view by clicking it, and use your mouse wheel or mouse drag to switch between the previous image or the next one.
If your Twitter language is not one of English, Japanese, Simplified Chinese, Traditional Chinese
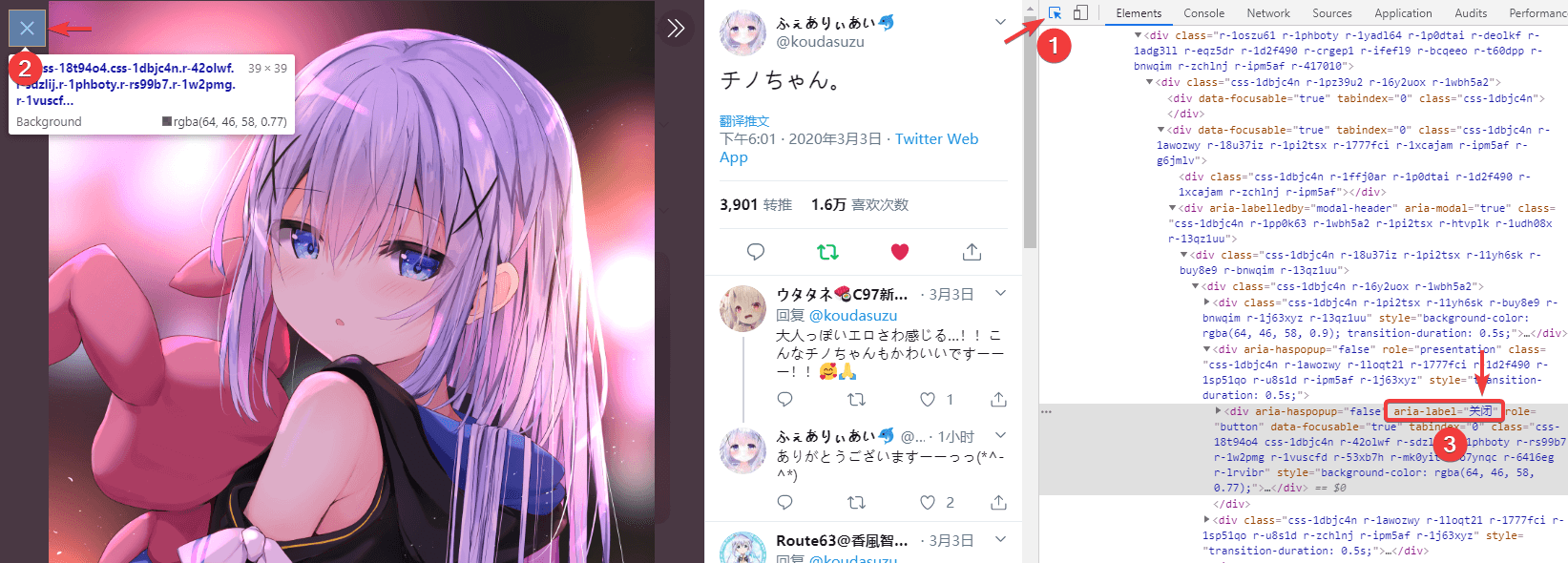
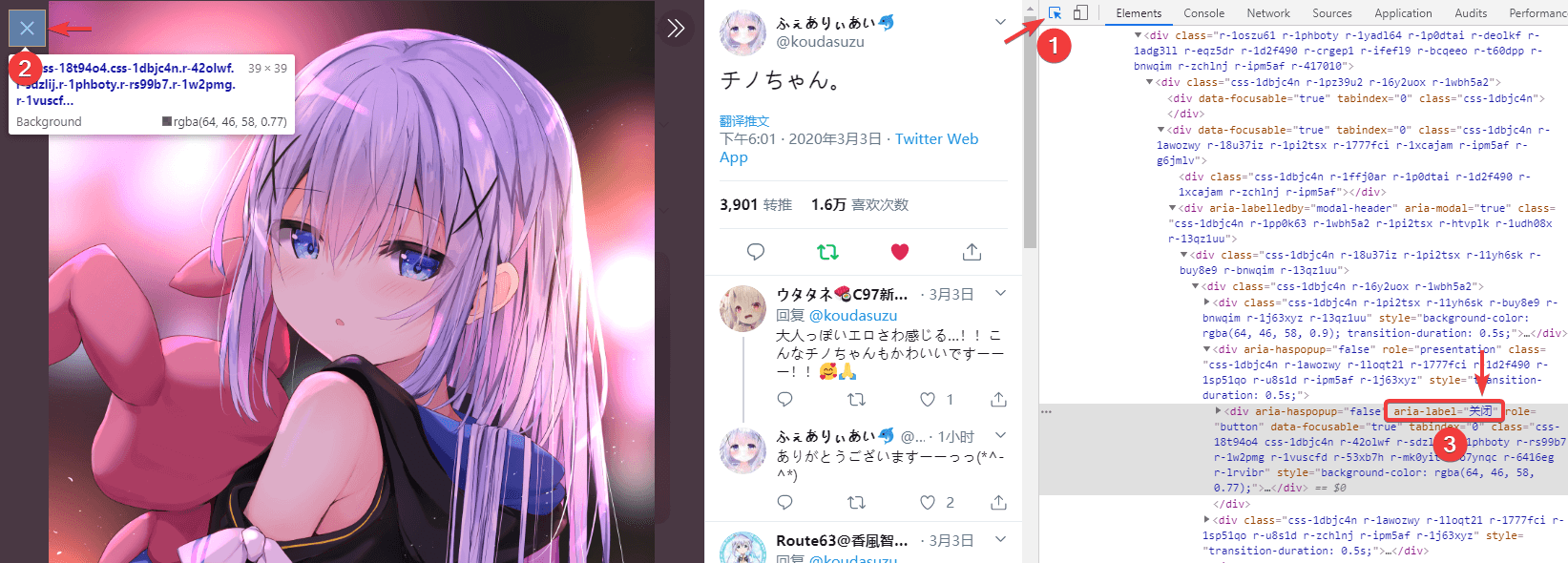
Please press F12 to open the developer tools, and follow the operations shown in the figure to get the aria-label values of the Close, Previous and Next buttons.

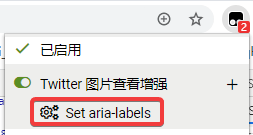
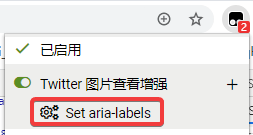
Then click "Set aria-labels" from the script menu, join the values of these three aria-label with commas, input and submit.

Why
Because the class names of the elements in the Twitter page are obfuscated, as long as Twitter updates its front end, the class names will be changed. Because the page structure also changes frequently, it is impossible to find a CSS selector that can always locate these buttons without aria-label attribute.
So I had no choice to use this method that may trouble users. But a good news is that unless Twitter changes the value of aria-label, you will no longer need to update this script or update the setting of aria-labels.