Greasy Fork is available in English.
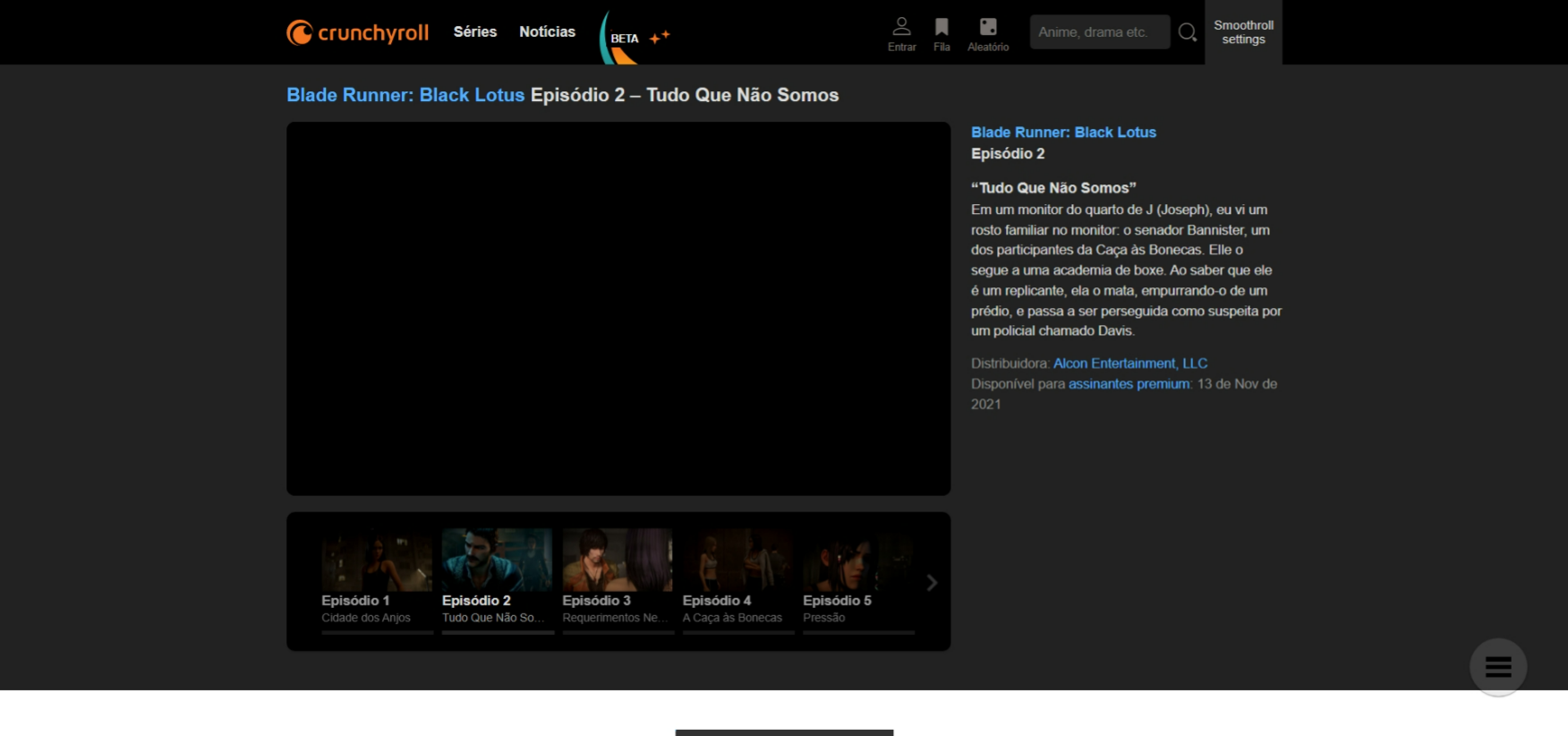
Clean crunchyroll viewing experience
Hi, could you please explain what bugs occur, and why tampermonkey storage should be used instead? Thanks :)
There are no bugs.
Tampermonkey storage should be used because I clean every time my browser storage,history and everything else.
Using local storage makes the script settings be erased when the browser is cleaned, or if the browser is always used on private mode, the settings are always erased, using the tampermonkey storage would fix that.
Could you also please add this to your script? (So that the needless scroll bar is also hidden)
document.querySelector("#main_content > div.white-wrapper.container-shadow.large-margin-bottom").style.marginBottom = '-28px'
Hey, I've updated the script to version 0.7 which uses Tampermonkey's storage. Let me know if that fixes your problem :)
Thanks!
This was more important than hiding the needless scroll bar.
I did also add some code to try and hide that, but as I'm on a mac, I can't actually see any scroll bars anyway, so I'm not sure if it worked :/
Oh great, I didn't know that you tried to do this too!
No, It didn't work...
Btw now I see this bug on the browser console
The code I shared earlier also works this way too document.querySelector(".white-wrapper.container-shadow.large-margin-bottom").style.marginBottom = '-28px'
You could use a css of it this way, maybe this css rule would hide the scroll bar.
.white-wrapper.container-shadow.large-margin-bottom {
margin-bottom = '-28px'
}
https://pastebin.com/raw/U19A4TPR
the body element has to have a background dark color as well, it seems like the footer of the website is white, but it was actually the body your script creates.
Please fix it
Please fix it

This bug is annoying!
Does not work with https://greasyfork.org/en/scripts/411391
broken
Make the script settings be stored on tampermonkey, not on localStorage.