美化网页的代码字体
相关博客
更新:2021年9月22日24:37:33
参考:【油猴脚本】改变网页代码块的字体样式(CSS;设置@font-face和font-family)_赖念安的博客-CSDN博客
更新日志
V0.1
更新时间:2021年9月20日23:04:41
更新功能:
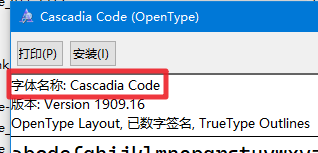
1、改变LeetCode、CSDN、博客园、greasyfork嵌入的代码的显示样式(由原来的宋体改为个人更喜欢的Cascadia Code或YaHei Consolas Hybrid或Lucida Console字体(当然,前提是用户本地安装了相应的字体)。后面还可以加上诸如Monacc,monospace的候选补充。要是你要自己喜欢的其他字体,那就在 font-family 后面加上字体名称就可以了,注意字体名称是打开字体文件后所显示的字体名称。比如:

V0.2
更新时间:2021年9月23日00:41:45
更新功能:
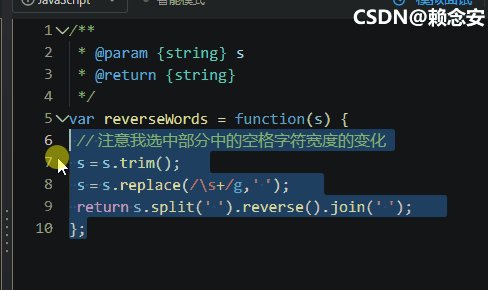
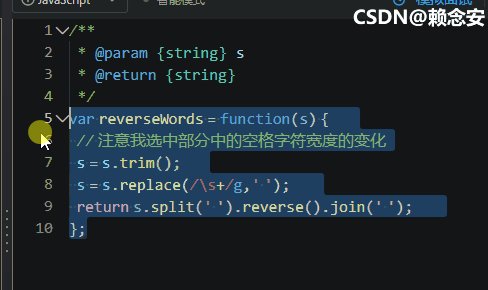
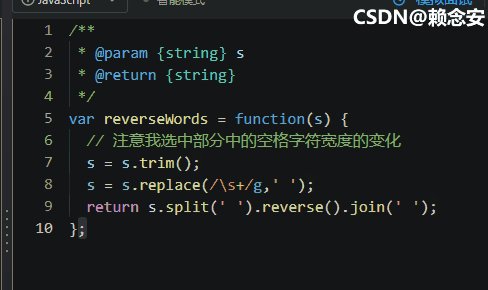
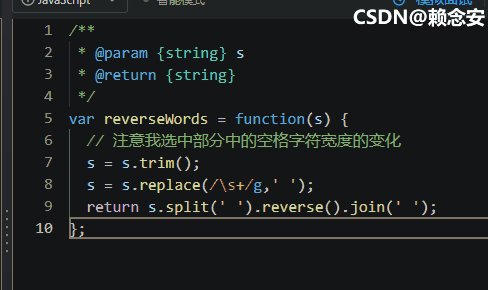
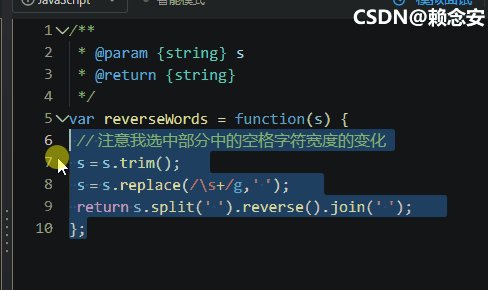
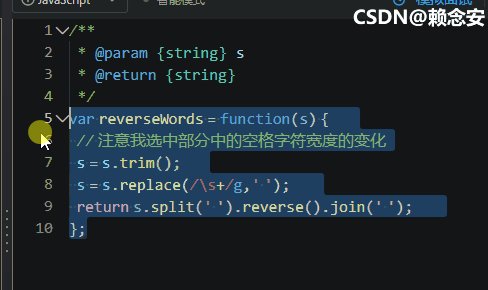
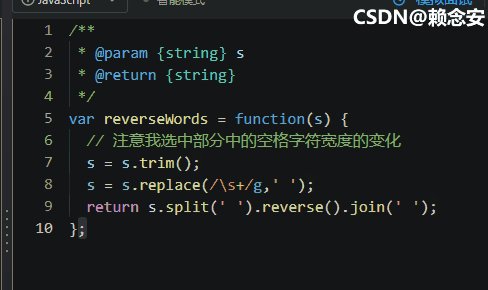
1、修复了在LeetCode编辑区选中文字时会出现因空格字符宽度变化而导致的闪跳和位移。

V0.3
更新时间:2021年9月24日16:17:07
更新功能:
1、解决了(准确来说是避免了)LeetCode编辑区字体设置为YaHei Consolas Hybrid时出现的光标偏移问题。
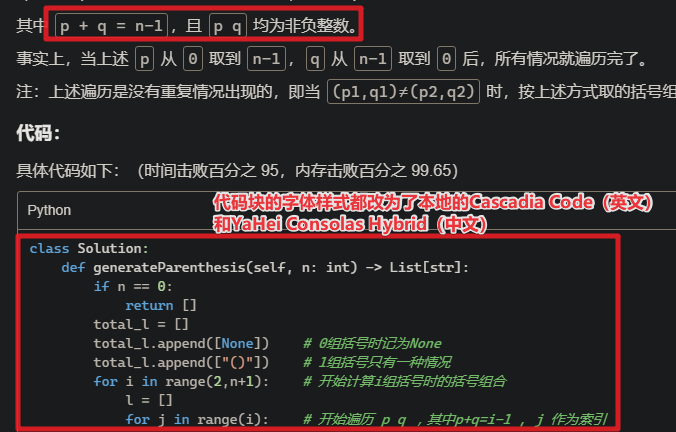
2、将LeetCode问题描述区的字体也改为了 Cascadia Code 和 YaHei Consolas Hybrid。
前言
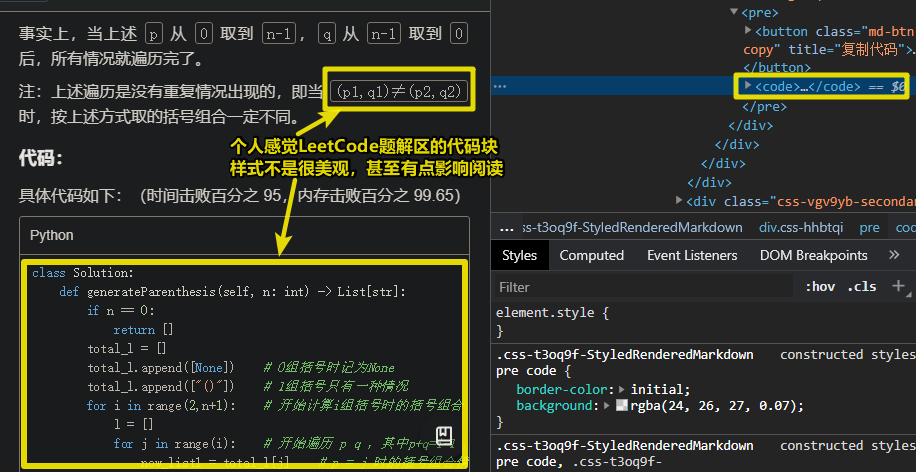
不知道其他人有没有感觉LeetCode题解区的代码部分的字体有点不够美观,也可能是我的电脑上的本地字体库的原因吧……反正我是想改一改它的字体样式了……于是就有了写这个脚本的想法。
// CSDN的部分代码块的字体格式:
Source Code Pro,DejaVu Sans Mono,Ubuntu Mono,Anonymous Pro,Droid Sans Mono,Menlo,Monaco,Consolas,Inconsolata,Courier,monospace,PingFang SC,Microsoft YaHei,sans-serif!important
// CSDN的部分代码块的CSS选择器:
span.token, .prism-atom-one-dark .prism *
其中,只有 Ubuntu Mono 是免费可商用的,其他的都是商用需授权的字体。
另外,CSS选择器中有个 .prism-atom-one-dark,估计是因为我给自己的CSDN博客选的代码高亮主题为Atom One Dark吧。
// 掘金的部分代码块的字体格式:
Menlo,Monaco,Consolas,Courier New,monospace
// 掘金的部分代码块的CSS选择器:
.markdown-body code, .markdown-body pre
// 博客园的部分代码块的字体格式:
"Consolas","Bitstream Vera Sans Mono","Courier New",Courier,monospace !important
// 博客园的部分代码块的CSS选择器:
.syntaxhighlighter a, .syntaxhighlighter div, .syntaxhighlighter code, .syntaxhighlighter table, .syntaxhighlighter table td, .syntaxhighlighter table tr, .syntaxhighlighter table tbody, .syntaxhighlighter table thead, .syntaxhighlighter table caption, .syntaxhighlighter textarea
// LeetCode在线代码编辑器的部分代码块的字体格式:
Consolas, "Courier New", monospace
// LeetCode的部分代码块的CSS选择器:
#lc-home > div > div.main__1pRE > div.css-wfkj6v-Content.e1aolq224 > div > div.css-1gcn2k5-RightContainer.e1aolq221 > div.css-pwvbgl-CodeAreaContainer.ejldciv0 > div.css-w8jsc9-EditorContainer.ejldciv1 > div > div.css-1sdn0mk.css-ilak5e-Container.euyvu2f0 > div > div.overflow-guard > div.monaco-scrollable-element.editor-scrollable.vs-dark > div.lines-content.monaco-editor-background > div.view-lines.monaco-mouse-cursor-text
LeetCode在线代码编辑器的样式是通过内联样式设置的,实际上,如果要通过CSS选择器选中编辑区DOM元素,只需要最后面那个选择器就可以了:div.view-lines.monaco-mouse-cursor-text。
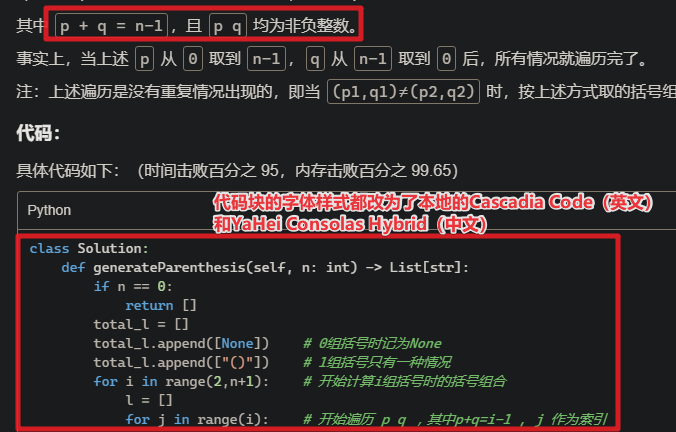
效果
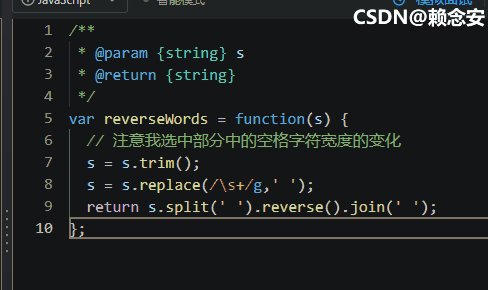
在LeetCode上的显示效果:

在CSDN和掘金以及博客园也都有相同的效果,但是脚本设置匹配的网址是所有网址,所以理论上所有网站中的代码块的字体都会是这样。如果不想要脚本的作用范围太大,可以通过 @match 来自行设置想让脚本生效的网址(支持正则)。